Since TYPO3 9, We have one of most awaiting TYPO3 site configuration feature with a dedicated backend module called “TYPO3 Site Management”. I’m excited to write a step-by-step guide (for beginners to advanced-level) TYPO3 site config for TYPO3 v9 and v10.
TYPO3 site management is a modern way to manage your TYPO3 single or multiple TYPO3 sites. TYPO3 site configuration has been released since TYPO3 v9, I really hope no one is managing theirs with old-school TypoScript eg., config.baseURL ;) TYPO3 site config is helping us to define your TYPO3 site’s entry point, languages, routing, error handling etc.
IMHO, TYPO3 site configuration is one of the late but great decisions by the TYPO3 community.
TYPO3 already have multi-site and multi-language feature since 20+ years, but with lots complicated and unstructured tons of TypoScript, RealURL configuration, Domains records etc.
But now using, TYPO3 site backend module, We have structured and easy to use management of the TYPO3 sites.
Are you a beginner or intermediate level at TYPO3 site configuration? Then, get ready to know in-depth knowledge about TYPO3 site management.
Classic vs Modern TYPO3 Site Management
For the beginners, It’s important to understand what’s a major difference, how do you manage TYPO3 sites in past and current TYPO3 versions.
TYPO3 Site Configuration for below TYPO3 v9
In older version of TYPO3, to manage TYPO3 site, you did manage configuration like
// Domain-wise condition to setup each site’s URL
config.baseURL = https://yoursite.com/
// Add languages from the Backend
Web > List > Languages & Domains
// Third-party RealURL TYPO3 extension configuration for each Language & Domains
EXT:realurl
// Add Custom Configuration for Error-handling into RealURL
404 handling
// And so many other tasks
Manually or using third-party TYPO3 extensions for Robots, Google XML Sitemap, etc.TYPO3 Site Config for above TYPO3 v9
But, don’t worry about TYPO3 v9, TYPO3 now has an all-in-one centralized solution to manage everything ;)
Go to Site Management > Sites > And just click-n-go configuration
TYPO3 Site Configuration: For Administrator
As a TYPO3 administrator, you should have basic knowledge of how TYPO3’s site management works. Eg., Whenever you migrate TYPO3, you may require to eg., Change the domain.
Step 1. Login to TYPO3 Backend.
Step 2. Go to Site Management > Sites (see above screenshot)
Step 3. Edit a particular “TYPO3 Site” for each root page tree.
Step 4. You can change the Domain-URL into the “Entry Point” field.
That’s it! The whole site’s URL routing will work awesome ;)
One thing, I would like to say “Heartily Thanks to Dmitry Dulepov” for his dedicated work and support for the RealURL TYPO3 extension for a year. EXT:realurl was one of the great TYPO3 extensions and helped all past TYPO3 sites for URL Routing.
How TYPO3 site configurations are stored?
Good thing is that TYPO3 is one of the fastly accepting modern technologies, Thank God to ignore TypoScript, PHP, etc. For each TYPO3 site configuration, It’s used the most widely used YAML file structure.
About the location of the YAML file, Well depends!
Where TYPO3 config.yaml is located?
// For TYPO3 Composer-Based
<project-root>/config/sites/<identifier>/
// For TYPO3 Non-Composer Project
<project-root>/typo3conf/sites/<identifier>/Sample Tutorial of TYPO3 Site Config.yaml
Here is the basic tutorial of TYPO3 config.yaml which is very self-explanatory and easy to understand ;)
// For non-composer project, typo3conf/sites/ns_basetheme/config.yaml
// For composer project, config/sites/ns_basetheme/config.yaml
base: 'https://t3104.ddev.site/'
errorHandling:
-
errorCode: '404'
errorHandler: Page
errorContentSource: 't3://page?uid=6'
languages:
-
title: English
enabled: true
languageId: '0'
base: /
typo3Language: default
locale: en_US.UTF-8
iso-639-1: en
navigationTitle: English
hreflang: en-US
direction: ''
flag: gb
rootPageId: 16
routeEnhancers:
PageTypeSuffix:
type: PageType
default: /
index: ''
map:
/: 0
routes:
-
route: robots.txt
type: staticText
content: "User-agent: *\r\nDisallow: /typo3/\r\nDisallow: /typo3_src/\r\nAllow: /typo3/sysext/frontend/Resources/Public/*\r\n"
-
route: sitemap.xml
type: uri
source: 'https://yourdomain.com/?sitemap=pages&type=1533906435&cHash=aeddf6d092a6d0fc89cac9fee90229e6'
websiteTitle: 'My TYPO3 Website'How to Create New TYPO3 Site Configuration?
It’s very easy, Either you can directly create a config.yaml OR you can quickly do it with click-n-go from TYPO3 backend.
To manage multi-domain websites, You just need to add multiple sites for your every domain.
Also, the TYPO3 site configuration has an interesting field called “Base Variants” most important for different TYPO3 Context Environment.
Modern TYPO3 developers always set up different TYPO3 environments eg., Local server, Staging server, Production server. So, of course, every TYPO3 context has different URLs. You can easily configure it through baseVariants.
// config.yaml
rootPageId: 1
base: 'https://yourdomain.com/'
baseVariants:
-
base: 'https://yourdomain.local/'
condition: 'applicationContext == "Development"'
-
base: 'https://staging.yourdomain.com/'
condition: 'applicationContext == "Staging"'
-
base: 'https://testing.yourdomain.com/'
condition: 'applicationContext == "Testing"'Insight TYPO3 Site Configuration
Let’s try to in-depth insight for each configuration and properties of config.yaml
How to Setup the TYPO3 Multilanguage Site Configuration?
Step 2. Add your language with Language title, Choose a language, and language Flag. And of course, Click on the “Save” button ;)
Take a look at your TYPO3 site config file, You will get another language too.
Of course, for every change you do not require to manually go to the TYPO3 backend site management module, You can simply make changes at config.yaml too.
// config.yaml
base: 'https://t3104.ddev.site/'
languages:
-
title: English
enabled: true
languageId: '0'
base: /
typo3Language: default
locale: en_US.UTF-8
iso-639-1: en
navigationTitle: English
hreflang: en-US
direction: ''
flag: gb
-
title: German
enabled: true
languageId: '1'
base: /de/
typo3Language: default
locale: de_DE.UTF-8
iso-639-1: de
navigationTitle: German
hreflang: de-DE
direction: ''
flag: de
rootPageId: 16How to manage TYPO3 Site Error Handling?
Do you want to configure TYPO3 error handling eg., 404 error, 403 error, etc?
Step 1. Go to Site Management > Sites > Choose your configuration.
Step 2. At the “Error Handling” tab, and click on the “Create new” button.
Step 3. Choose “HTTP Error Status Code” like “403”. And from choosing “Show content from page” from “How to handle Error” dropdown. Good thing is that you can also configure it through your Fluid templates as well as custom PHP class handler too.
Step 4. Select your 403-page error page from “Show Content from Page” (and, Save your config)
// config.yaml
base: 'https://t3104.ddev.site/'
errorHandling:
-
errorCode: '404'
errorHandler: Page
errorContentSource: 't3://page?uid=18'
-
errorCode: '403'
errorHandler: Page
errorContentSource: 't3://page?uid=6'How to Configure TYPO3 Static Routes?
As just like Languages and Error-handling, You can easily configure TYPO3 Static routes like robots.txt, sitemap.xml, etc as below.
// config.yaml
base: 'https://t3104.ddev.site/'
routes:
-
route: robots.txt
type: staticText
content: "User-agent: *\r\nDisallow: /typo3/\r\nDisallow: /typo3_src/\r\nAllow: /typo3/sysext/frontend/Resources/Public/*\r\n"
-
route: sitemap.xml
type: uri
source: 'https://www.yourdomain.com/?sitemap=pages&type=1533906435&cHash=aeddf6d092a6d0fc89cac9fee90229e6'
-
route: favicon.ico
type: uri
source: 't3://file?uid=77'How to add custom extension URL Routing to Site Config?
TYPO3 Route Enhancer - https://typo3.com/blog/how-to-route-enhancer-for-news
Helpful Tips and Tricks for TYPO3 Site Configuration
To make better TYPO3 site management, I would like to share a few tips and tricks ;)
CLI Commands for TYPO3 Sites
From your favorite Terminal command-line tools, For now, you can list and see insight details of each configured TYPO3 site
Listing of TYPO3 Sites
// CLI Command
typo3/sysext/core/bin/typo3 site:listDetail of Particular TYPO3 Site
// CLI Command
// Syntax typo3/sysext/core/bin/typo3 site:show <identifier>
typo3/sysext/core/bin/typo3 site:show youridentifierWhen TypoScript Meets TYPO3 Site Configuration
You can easily access each configuration of your TYPO3 site to our awesome TypoScript ;) Here are some examples;
// TypoScript Setup Examples
// Get Site URL
page.10 = TEXT
page.10.data = site:base
page.10.wrap = My Site’s URL: |
// Get Custom Configuration
page.20 = TEXT
page.20.data = site:customConfigKey.nested.value
page.20.wrap = My Custom Configuration: |
// Get Title
page.30 = TEXT
page.30.data = siteLanguage:navigationTitle
page.30.wrap = Title of Current Page: |
// Get Direction Properties of Site
page.40 = TEXT
page.50.dataWrap = The language direction is {siteLanguage:direction}Fluid Template + TYPO3 Site Config
We can also easily get TYPO3 sites each configuration at your Fluid Templates using “SiteProcessor” Data Processing.
// TypoScript Setup
tt_content.mycontent.20 = FLUIDTEMPLATE
tt_content.mycontent.20 {
file = EXT:myextension/Resources/Private/Templates/ContentObjects/MyContent.html
dataProcessing.10 = TYPO3\CMS\Frontend\DataProcessing\SiteProcessor
dataProcessing.10 {
as = site
}
}
// Call Properties at your Fluid-Template
<p>{site.rootPageId}</p>
<p>{site.someCustomConfiguration}</p>TypoScript Conditions for TYPO3 Site Config
For TYPO3 site configuration, TYPO3 provides a special function to check as TypoScript condition, Let’s see how with a practical example;
// TypoScript Setup
[site("identifier") == "someIdentifier"]
page.30.value = foo
[global]
[siteLanguage("locale") == "de_CH.UTF-8"]
page.40.value = bar
[global]Get TYPO3 Site Configuration into Extbase PHP?
Do you want to call TYPO3 site configuration properties to your Extbase/Fluid TYPO3 Extension? Here are some of the examples to get TYPO3 configuration properties to Extbase PHP.
// TYPO3 PHP API
namespace Psr\Http\Server;
use Psr\Http\Message\ResponseInterface;
use Psr\Http\Message\ServerRequestInterface;
interface MiddlewareInterface
{
public function process(
ServerRequestInterface $request,
RequestHandlerInterface $handler
): ResponseInterface {
$routeResult = $this->matcher->matchRequest($request);
$request = $request->withAttribute('site', $routeResult->getSite());
$request = $request->withAttribute('language', $routeResult->getLanguage());
return $handler->handle($request);
}
}
// current site
$site = $request->getAttribute('site');
// current site language
$siteLanguage = $request->getAttribute('language');
// returns site object for the specified identifier (“folder name”)
$siteIdentifier = $request->getSiteByIdentifier();
// returns site object for a specific root page (pid = 0 or is_siteroot set)
$siteByRootPageId = $request->getSiteByRootPageId();
// returns site object for a page (walks the root line to find the root page and returns the site configuration)
$siteByPageId = $request->getSiteByPageId();
// returns all configured site objects
$allSites = $request->getAllSites();
// returns the complete configuration
$configuration = $request->getConfiguration();
// returns a specific configuration attribute (root level configuration only)
$attribute = $request->getAttribute();
// returns a PageErrorHandler according to the site configuration
$errorHandler = $request->getErrorHandler();
// returns languages available to a user (including access checks)
$availableLanguages = $request->getAvailableLanguages();
// returns a site language object for a language id
$languageById = $request->getLanguageById();The environment in TYPO3 Site Configuration
Environment Variables in site configuration allows setting placeholders for configuration options that get replaced by environment variables specific to the current environment.
// config.yaml
base: 'https://%env(BASE_DOMAIN)%/'
// Import file of ENV-based configuration
resource: 'MyFile_%env("foo")%.yaml'How to import resources TYPO3 site config to a custom extension?
Yep, you can easily import your custom extension’s YAML configuration to TYPO3 site config, using “import”.
// config.yaml
base: 'https://t3104.ddev.site/'
rootPageId: 16
imports:
- { resource: 'EXT:youextensionkey/Configuration/Sites/yourextension.yaml' }How can I extend to add options to Site Configuration using Custom TYPO3 Extension?
Sure, you can easily extend site configuration with your custom TYPO3 extension. Eg., If I can add a custom field, configure custom options to backend the TYPO3 site management module, etc.
Custom Options in Config.yaml
// config.yaml
rootPageId: 1
base: https://yoursite.com
myProject:
recordStorage: 12
// Access it via the API:
$site->getConfiguration()['myProject']['recordStorage']Add More Options to TYPO3 Site Configuration Module
// Create: Configuration/SiteConfiguration/Overrides/sites.php
<?php
// Configure a new simple required input field to the site
$GLOBALS['SiteConfiguration']['site']['columns']['myCustomField'] = [
'label' => 'My Custom New Field',
'config' => [
'type' => 'input',
'eval' => 'required',
],
];
// And add it to showitem
$GLOBALS['SiteConfiguration']['site']['types']['0']['showitem'] = str_replace(
'base,',
'base, myCustomField ',
$GLOBALS['SiteConfiguration']['site']['types']['0']['showitem']
);Useful 3rd Party TYPO3 Extensions for TYPO3 Site Config
The TYPO3 Site Management feature is still a bit new for the TYPO3 community, so there are less available TYPO3 extensions, but let me list down some of the useful TYPO3 extensions for the TYPO3 site configuration.
TYPO3 Config Handling Package
One and only Helmut - A great contributor to the TYPO3 community developed a cool TYPO3 solution to make next-level TYPO3 context environment configuration.
Features
- Settings depending on the environment
- Configuration files in other formats
- Configuration files stored in the config folder
- Enhanced site configuration
- Encrypting values in configuration files
Step 1. Install TYPO3-config-handling Package
// CLI Composer Install
composer req helhum/typo3-config-handlingStep 2. Composer.json
{
"extra": {
"helhum/typo3-config-handling": {
"settings": "config/settings.yaml",
"dev-settings": "config/dev.settings.yaml",
"override-settings": "config/override.settings.yaml",
"install-steps": "config/setup/install.steps.yaml"
}
}
}Step 3. Update Composer
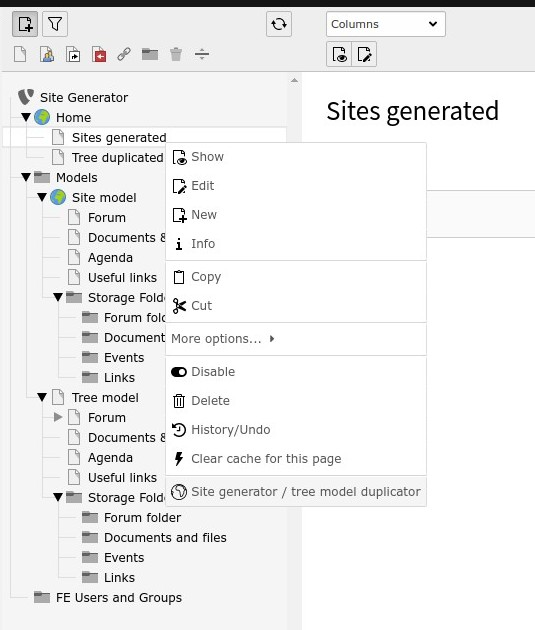
Dynamically TYPO3 Site Generator/Tree
Florian Rival developed EXT:site_generator. Site generator wizard used to generate mini-website or duplicate tree model, it will automatically create associated BE/FE groups, create directories with associated files mount, add a domain name, update Typoscript configuration (folders/pages ID and TCEMAIN.clearCacheCmd), update slugs.
TYPO3 Site: Language Detection Redirect Resolver
Daniel Abplanalp developed EXT:ig_language_detection - Moder way to language detection. Language detection in PSR-15 middleware stack on uri=/. Based on the Accept-Language Header the corresponding site config is chosen. Additional configuration in YAML site configuration is available like aliases and more.
- The language detection is only called when “https://www.yoursite.com” was entered, but all sites have “https://www.yoursite.com/lang-key/”.
- Extra configuration is done in the site YAML config file (e.g. typo3conf/sites/website/config.yaml)
- The language detection is done with an accept header (HTTP_ACCEPT_LANGUAGE) from the browser.
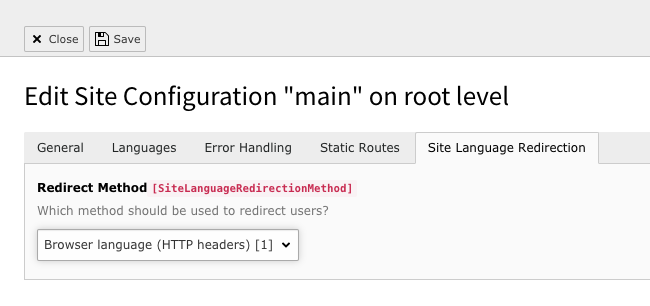
TYPO3 Site Configuration Language Redirection
Harald Atteneder developed EXT:site_language_redirection. PSR-15 middleware to redirect the user to correct site language via HTTP headers (Accept-Language) and IP address.
- This extension enables language detection based on the visitor’s browser language (HTTP headers) or IP address.
- If the visitor navigates to another language (e.g. via language switch) a cookie gets set to save the new language as the preferred language.
- Search Engine bots will not be redirected.
HTTP Basic Auth using TYPO3 Site Config
Summing-up!
Thanks for reading the long TYPO3 article :)
I hope you learn and explore to improve your knowledge in the cool TYPO3 site configuration. Let’s quickly wrap-up as below.
- For your upcoming TYPO3 site, Never use the Classical approach (eg., TypoScript configuration), Work only with the modern approach of TYPO3 site management.
- Keep practice backend TYPO3 site management module with Multi-domain, Multi-lingual, etc features.
- Based on your project, learn routing feature using config.yaml
- As a TYPO3 integrator/developer, well-understand architecture of config.yaml
- You should consider the TYPO3 context environment a good practice TYPO3 project development.
- Check out tips and tricks, as well as available useful 3rd party TYPO3 extensions which help to improve your TYPO3 site config.
- Try to implement intermediate to advanced level custom configuration into config.yaml
Did you get any issues while configuring TYPO3 site management? I’ll be very happy to answer any questions in the comment box.
Take your site management to the next level with TYPO3 AI automating configurations and optimizing your workflow!
Have a Happy TYPO3 Site Handling :)
Post a Comment
- I'm so grateful to have come across this blog on managing TYPO3 site configuration.
- Managing TYPO3 site configuration has always been a daunting task for me, but this blog has provided clear and concise instructions that have simplified the process.
- Hello t3planet.com administrator, Thanks for the detailed post!




























Sanjay Chauhan
CTO - T3Planet & NITSANSanjay Chauhan, Mitbegründer von NITSAN (Preisgekrönte TYPO3 Agentur) und Pionier von T3Planet, dem ersten TYPO3 Shop weltweit.
Ein wahrer TYPO3-Fanatiker seit 2010.
Mit meinem umfangreichen technischen Wissen und…
More From Author
Sanjay Chauhan
CTO at T3Planet & NITSANSanjay Chauhan, Co-Founder of NITSAN (Award winning TYPO3 agency) and Pioneer of T3Planet (first-ever TYPO3 Shop).
A true TYPO3 fanatic since 2010. I bring strong TYPO3 experience in building customer-business…
More From Author