TYPO3 Routing was one of the most-awaited features in the history of TYPO3. Finally, the TYPO3 community developed and released from TYPO3 v9. In this article, I want to guide you (beginners to advanced level) about TYPO3 routing.
Since 20+ years, TYPO3 was missing the built-in TYPO3 routing feature for Human/SEO-friendly URLs. In the past, the TYPO3 community was dependent on third party TYPO3 URL management extensions like EXT:realurl. For such an important feature, to depend on other extensions was very difficult for everyone. Anyway, now we have an awesome TYPO3 routing feature within the TYPO3 core, so let’s explore how it works.
Did you know?
Routing in TYPO3 is implemented based on the Symfony Routing components.
What is TYPO3 routing and their Terminologies?
Routing’s human-friendly name is “Speaking URL”, TYPO3 is a bit famous for giving “developer-friendly” names for CMS features ;)
Before: https:// t3planet .com/index.php?id=10
After: https:// t3planet .com/ news
Before: https:// t3planet .com/ profiles?user=magdalena
After: https:// t3planet .com/profiles/magdalena
The Route
The speaking URL as a whole (without the domain part); for example,/blog/post/typo3-routing
Slug
Unique name for a resource to use when creating URLs; for example, the slug of the blog post page could be /blog/post and the slug of a blog record could be “typo3-routing”.
What is a Prerequisite in TYPO3 Routing?
To enable and well-configure TYPO3 routing, You should configure the below settings to your particular web-server.
Apache
Enable mod_rewrite Apache modules. The following modules are used by the default .htaccess
# .Htaccess
RewriteEngine on
RewriteRule ^(typo3/|fileadmin/|typo3conf/|typo3temp/|uploads/|) - [L]
RewriteRule ^typo3$ [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-l
RewriteRule .* index.php [L]
Microsoft Internet Information Services (IIS)
Make sure that the URL Rewrite plugin is installed on your system.
https://www.iis.net/downloads/microsoft/url-rewrite
NGINX
NGINX web server does not support any static file like htaccess in the document root by default.
The NGINX configuration has to be set up manually.
location / {
try_files $uri $uri/ /index.php$is_args$args;
} Step 1. Create a Site Configuration
Step 3. Set URL Segment to Your Pages
Step 4. Test-Drive Frontend URL

To know more about TYPO3 site management, You can read my article
How to Manage TYPO3 Site Configuration?
Introduction to config.yaml
Once you create site configuration, The TYPO3 automatically generates config.yaml to the below location.
For Composer-based TYPO3 Installation
/project-root/config/sites/your-site-name/
For Non-Composer based TYPO3 Installation
/project-root/typo3conf/sites/your-site-name/
Sample of config.yaml
base: yourtypo3site.com
errorHandling:
-
errorCode: '404'
errorHandler: Page
errorContentSource: 't3://page?uid=1'
languages:
-
title: English
enabled: true
languageId: '0'
base: /
typo3Language: default
locale: en_US.UTF-8
iso-639-1: en
navigationTitle: English
hreflang: en-US
direction: ''
flag: gb
rootPageId: 1
TYPO3 Enhancers: TYPO3 Routing for Extensions
TYPO3 handles CMS pages’ routing with cool backend features of human-friendly URLs, But what about your custom or TER TYPO3 extensions?
Example your extension URL https:// t3planet .com/path-to/my-page/products/index.php?id=10&tx_product_name[controller]=Product... should be like
https:// t3planet.com /path-to/my-page/products/{product-name}
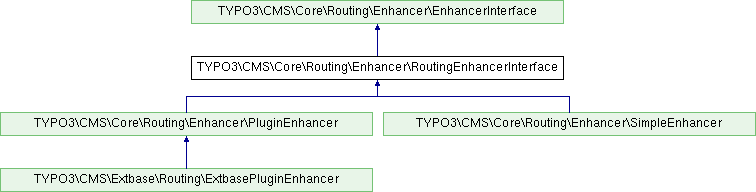
1. Simple Enhancer (type: Simple)
The Simple Enhancer works with various route arguments to map them to an argument to be used later-on.
# Before
https:// t3planet .com/index.php?id=13&category=241&tag=T3Planet
# After
https:// t3planet .com/path-to/my-page/show-by-category/241/T3Planet
# Config.yaml
routeEnhancers:
# Unique name for the enhancers, used internally for referencing
CategoryListing:
type: Simple
limitToPages: [13]
routePath: '/show-by-category/{category_id}/{tag}'
defaults:
tag: ''
requirements:
category_id: '[0-9]{1,3}'
tag: '[a-zA-Z0-9].*'
_arguments:
category_id: 'category'
2. Plugin Enhancer (type: Plugin)
The Plugin Enhancer works with plugins on a page that are commonly known as Pi-Based Plugins, where previously the following GET/POST variables were used:
# Before
https:// t3planet .com/index.php?id=13&tx_felogin_pi1[forgot]=1&&tx_felogin_pi1[user]=82&tx_felogin_pi1[hash]=ABC
# After
https:// t3planet .com /path-to/my-page/forgot-password/82/ABCDEFGHIJKLMNOPQRSTUVWXYZ012345
# Config.yaml
routeEnhancers:
ForgotPassword:
type: Plugin
limitToPages: [13]
routePath: '/forgot-password/{user}/{hash}'
namespace: 'tx_felogin_pi1'
defaults:
forgot: "1"
requirements:
user: '[0-9]{1..3}'
hash: '^[a-zA-Z0-9]{32}$'
3. Extbase Plugin Enhancer (type: Extbase)
When creating Extbase plugins, it is very common to have multiple controller/action combinations. The Extbase Plugin Enhancer is, therefore, an extension to the regular Plugin Enhancer, providing the functionality that multiple variants are generated, typically built on the amount of controller/action pairs.
# Before
https:// t3planet .com/index.php?id=13&tx_news_pi1[controller]=News&tx_news_pi1[action]=list&tx_news_pi1[page]=5
# After
https:// t3planet .com /path-to/my-page/list/5
# Config.yamlrouteEnhancers:NewsPlugin:type: ExtbaselimitToPages: [13]extension: Newsplugin: Pi1routes:- { routePath: '/list/{page}', _controller: 'News::list', _arguments: {'page': '@widget_0/currentPage'} }- { routePath: '/tag/{tag_name}', _controller: 'News::list', _arguments: {'tag_name': 'overwriteDemand/tags'}}- { routePath: '/blog/{news_title}', _controller: 'News::detail', _arguments: {'news_title': 'news'} }- { routePath: '/archive/{year}/{month}', _controller: 'News::archive' }defaultController: 'News::list'defaults:page: '0'requirements:page: '\d+'
4. Page Type Decorator (type: PageType)
The PageType Enhancer (Decorator) allows to add a suffix to the existing route (including existing other enhancers) to map a page type (GET parameter &type=) to a suffix.
# Before
https:// t3planet .com/?type=13
# After
https:// t3planet .com/rss.feed.json
# Setup.typoscript
rssfeed = PAGE
rssfeed.typeNum = 13
rssfeed.10 < plugin.tx_myplugin
rssfeed.config.disableAllHeaderCode = 1
rssfeed.config.additionalHeaders.10.header = Content-Type: xml/rss
# Config.yaml
routeEnhancers:
PageTypeSuffix:
type: PageType
default: '.json'
index: 'index'
map:
'rss.feed': 13
'.json': 26
5. Develop Custom TYPO3 Enhancers
In case to build your custom business logic in your extension, TYPO3 is flexible to configure custom TYPO3 Enhancers by registering a custom enhancers class
# ext_localconf.php
$GLOBALS['TYPO3_CONF_VARS']['SYS']['routing']['enhancers']['MyCustomEnhancerAsUsedInYaml'] = \MyVendor\MyExtension\Routing\Enhancer\MyCustomEnhancer::class;
TYPO3 Aspects: Routing for Extensions
TYPO3 Aspects configuration is helpful in mapping a parameter {blog} which is a UID within TYPO3 to the actual blog slug, which is a field within the database table containing the cleaned/sanitized title of the blog (e.g. “typo3-routing” maps to blog ID 10).
1. StaticValueMapper
The StaticValueMapper replaces values simply on a 1:1 mapping list of an argument into a speaking segment.
# Result
https:// t3planet .com/archive/{year}/{month}
# Config.yaml
routeEnhancers:
NewsArchive:
type: Extbase
limitToPages: [13]
extension: News
plugin: Pi1
routes:
- { routePath: '/{year}/{month}', _controller: 'News::archive' }
defaultController: 'News::list'
defaults:
month: ''
aspects:
month:
type: StaticValueMapper
map:
january: 1
february: 2
march: 3
april: 4
may: 5
june: 6
july: 7
august: 8
september: 9
october: 10
november: 11
december: 12
2. LocaleModifier
# Result
English Language: https:// t3planet .com/archive/{year}/{month}/
German Language: https:// t3planet .com/archiv/{year}/{month}/
# Config.yaml
routeEnhancers:
NewsArchive:
type: Extbase
limitToPages: [13]
extension: News
plugin: Pi1
routes:
- { routePath: '/{localized_archive}/{year}/{month}', _controller: 'News::archive' }
defaultController: 'News::list'
aspects:
localized_archive:
type: LocaleModifier
default: 'archive'
localeMap:
- locale: 'fr_FR.*|fr_CA.*'
value: 'archives'
- locale: 'de_DE.*'
value: 'archiv'
3. StaticRangeMapper
# Result
https:// t3planet .com/list/{page}/1
# Config.yaml
routeEnhancers:
NewsPlugin:
type: Extbase
limitToPages: [13]
extension: News
plugin: Pi1
routes:
- { routePath: '/list/{page}', _controller: 'News::list', _arguments: {'page': '@widget_0/currentPage'} }
defaultController: 'News::list'
defaults:
page: '0'
requirements:
page: '\d+'
aspects:
page:
type: StaticRangeMapper
start: '1'
end: '100'
4. PersistedAliasMapper
If an extension ships with a slug field, or a different field used for the speaking URL path, this database field can be used to build the URL:
# Result
https:// t3planet .com/detail/{path_segment}/
# Config.yaml
routeEnhancers:
NewsPlugin:
type: Extbase
limitToPages: [13]
extension: News
plugin: Pi1
routes:
- { routePath: '/detail/{news_title}', _controller: 'News::detail', _arguments: {'news_title': 'news'} }
defaultController: 'News::detail'
aspects:
news_title:
type: PersistedAliasMapper
tableName: 'tx_news_domain_model_news'
routeFieldName: 'path_segment'
routeValuePrefix: '/'
5. PersistedPatternMapper
When a placeholder should be fetched from multiple fields of the database, the PersistedPatternMapper is for you. I
# Result
https:// t3planet .com/blog /{title}-{uid}/
# Config.yaml
routeEnhancers:
Blog:
type: Extbase
limitToPages: [13]
extension: BlogExample
plugin: Pi1
routes:
- { routePath: '/blog/{blogpost}', _controller: 'Blog::detail', _arguments: {'blogpost': 'post'} }
defaultController: 'Blog::detail'
aspects:
blogpost:
type: PersistedPatternMapper
tableName: 'tx_blogexample_domain_model_post'
routeFieldPattern: '^(?P<title>.+)-(?P<uid>\d+)$'
routeFieldResult: '{title}-{uid}'
6. Develop Custom TYPO3 Aspects
Similar to Enhancers, the TYPO3 core provides an API to create your own custom aspects by registering below.
# ext_localconf.php
$GLOBALS['TYPO3_CONF_VARS']['SYS']['routing']['aspects']['MyCustomMapperNameAsUsedInYamlConfig'] = \MyVendor\MyExtension\Routing\Aspect\MyCustomMapper::class; Practical Example of TYPO3 Enhancers & TYPO3 Aspects
Example #1 TYPO3 Routing for EXT:news
# Result
Detail view: https:// t3planet .com/news/detail/the-news-title
Pagination: https:// t3planet .com/news/page-2
Category filter: https:// t3planet .com/news/my-category
Tag filter: https:// t3planet .com/news/my-tag
# Config.yaml
routeEnhancers:
News:
type: Extbase
extension: News
plugin: Pi1
routes:
- routePath: '/page-{page}'
_controller: 'News::list'
_arguments:
page: '@widget_0/currentPage'
- routePath: '/{news-title}'
_controller: 'News::detail'
_arguments:
news-title: news
- routePath: '/{category-name}'
_controller: 'News::list'
_arguments:
category-name: overwriteDemand/categories
- routePath: '/{tag-name}'
_controller: 'News::list'
_arguments:
tag-name: overwriteDemand/tags
defaultController: 'News::list'
defaults:
page: '0'
aspects:
news-title:
type: PersistedAliasMapper
tableName: tx_news_domain_model_news
routeFieldName: path_segment
page:
type: StaticRangeMapper
start: '1'
end: '100'
category-name:
type: PersistedAliasMapper
tableName: sys_category
routeFieldName: slug
tag-name:
type: PersistedAliasMapper
tableName: tx_news_domain_model_tag
routeFieldName: slug
Example #2 TYPO3 Routing for EXT:blog
TYPO3 blog extension provides a built-in TYPO3 routing configuration, you can simply import as below to your project.
# Config.yaml
imports:
- { resource: "EXT:blog/Configuration/Routes/Default.yaml" }
Helpful TYPO3 Routing Extensions
For your convenience, I’ve tried to figure out helpful TYPO3 routing extensions as below.
1. Slug
2. Rebuild URL slugs
3. Just In Case - Case-insensitive URLs
With incoming URLs, it does not matter if they are upper/lowercase, they just work. By default, TYPO3 v9 is strict when you're actual page is called t3planet.com/TYPO3-learn/ but your marketing dudes name it t3planet.com/TYPO3-Learn/. TYPO3 v9 saves URLs as lower-case by default.
4. Extbase Yaml Routes
Provides an ability to bind a route slug to the certain Extbase Action endpoint. This extension gives you a possibility to bind the URL endpoint with certain Extbase Action. Shortly saying, you can create an API for your TYPO3 Project.
Features
- Allow the developer to register its own route using YAML.
- CRUD out of the box.
- Additional middleware for your routes.
- Simple module for general information.
6. Speaking URL fragments (anchors)
Adds a slug field for human-readable anchors ("domain.com/page/#my-section") to TYPO3 content elements. By default, this anchor is rendered as the header's id attribute.
7. T3AI TYPO3 AI Extension
While TYPO3 routing extensions help with URL structure and site navigation, the T3AI TYPO3 AI extension offers intelligent tools for managing and optimizing content in TYPO3. With features designed to assist with content creation, translation, and SEO, T3AI ensures that every routed page is optimized for both user engagement and search engines. Plus on feature in T3AI You can Edit and Generate your page slug with T3AI Extension, just click and generate with AI.
An upgrade wizard has been provided that will take care of generating slugs for all existing pages. If you used RealURL before, the wizard tries to use the RealURL caches to generate matching slugs. However, this will not be successful in all cases and you should recheck the generated slugs if you want the URL structure to stay the same after an upgrade.
For your custom TYPO3 extensions, You will need to manually upgrade the database as below.
# Database SQL Queries
UPDATE tx_table_name AS n JOIN tx_realurl_uniqalias AS r ON (n.uid = r.value_id AND r.tablename = 'tx_table_name') SET n.slug = r.value_alias WHERE (n.slug IS NULL OR n.slug = '');One thing, I would like to say “Heartily Thanks to Dmitry Dulepov” for his dedicated work and support for the RealURL TYPO3 extension for a year. EXT:realurl was one of the great TYPO3 extension which helps us a lot.
Tip 2. Use the “imports” feature
A routing configuration (and site configuration in general) can get pretty long fast, you should make use of imports in your YAML configuration which allows you to add routing configurations from different files and different extensions.
# Config.yaml
imports:
- { resource: "EXT:myblog/Configuration/Routes/Default.yaml" }
- { resource: "EXT:mynews/Configuration/Routes/Default.yaml" }
- { resource: "EXT:template/Configuration/Routes/Default.yaml" }
Tip 3. Add trailing slash or .html suffix in URL
You can simply configure PageTypeSuffix to get .html at the end of the URL.
# Result
https:// t3planet .com/about
# Config.yamlrootPageId: 7base: 'https://mydomain.com/'errorHandling: { }routes: { }routeEnhancers:PageTypeSuffix:type: PageTypedefault: '.html'index: 'index'map:'.html': 0
Tip 4. How to Set Static Routes in TYPO3?
Static routes provide a way to create seemingly static content on a per-site base.
StaticText (Example of Robots.txt)
routes:-route: robots.txttype: staticTextcontent: "User-agent: *\r\nDisallow: /typo3/\r\nDisallow: /typo3_src/\r\nAllow: /typo3/sysext/frontend/Resources/Public/*\r\n"TYPO3 URL (Example of Sitemapxml)routes:-route: sitemap.xmltype: urisource: 't3://page?uid=1&type=1533906435'-route: favicon.icotype: urisource: 't3://file?uid=77'
Tip 5. Debugging route enhances
When it comes to resolving, the "PageResolver" PSR-15 middleware and the "PageRouter" is a good start when debugging.
typo3/sysext/core/Classes/Routing/PageRouter.php -> generateUri
typo3/sysext/extbase/Classes/Routing/ExtbasePluginEnhancer.php -> enhanceForGeneration
Tip 6. Slug Edit Gets Automatic Redirect
Just keep in mind that, Whenever you edit a slug (of pages or records), The old URL will be automatically set as “307 Redirect”. It’s useful in production environments, but it causes unnecessary entries in development environments.
Tip 7. How to Create TYPO3 Sitemap Routing?
You can prepare a TYPO3 sitemap using PageTypeSuffix > PageType.
# Setup.typoscriptseo_sitemap = PAGEseo_sitemap {typeNum = 1533906435config {cache_period = 900disableAllHeaderCode = 1admPanel = 0removeDefaultJS = 1removeDefaultCss = 1removePageCss =additionalHeaders.10 {header = Content-Type:application/xml;charset=utf-8}}10 = USER10.userFunc = TYPO3\CMS\Seo\XmlSitemap\XmlSitemapRenderer->render}
# Config.yaml
routeEnhancers:
PageTypeSuffix:
type: PageType
map:
sitemap.xml: 1533906435 Conclusion
Thanks a lot for reading this bit long TYPO3 article.
I hope you liked and explored the basic to advanced skills of TYPO3 routing. Let me quickly recap the major points.
- Make sure your web-server (Apache/NGINX) is ready to go with TYPO3 routing.
- Understand the basic structure of config.yaml which is managed through the Site Management backend module.
- You can easily configure the URL segment at Page > Edit property.
- Keep learn and explore TYPO3 Enhancer and TYPO3 Aspect
Are you facing any issues while configuring TYPO3 routing? I’ll be happy to assist, Feel free to write any questions at the comment box.
Have a Happy TYPO3 Routing!




















Thanks for TYPO3 Routing Extensions options, they worked for me
you're really my trusted source for everything TYPO3.
again thank you so much.