Whether you need to make it easy for customers to find your event venue or simply want to showcase your business locations, adding a map to your TYPO3 website makes sense. When it comes to TYPO3, this means selecting one of the best TYPO3 Map Extensions to help.
There are many reasons to include maps on your TYPO3 site, and no matter what your reason is you should have an easy and efficient TYPO3 Navigation extension to do so!
Below is a roundup of the best TYPO3 map extensions available. So grab a TYPO3 map plugin and start creating lovely maps for your TYPO3 posts and pages! Let's start!
Note: You may have to create your own Google API key to use some of the below map options.
Also, adding a map to your contact or about page provides advantages from a design perspective. A colorful, interactive map is much more interesting and eye-pleasing than your address in plain text.
You can also use them to emphasize your customer base or global footprint, highlight specific regions to promote social awareness about a relevant topic, provide directions to an event venue, and more.
Technically, you don’t need an extension to add a Google Map to your TYPO3 site. The Google Maps API provides an embed code that you can insert in a TYPO3 page or post via the Editor itself.
However, many map extensions for TYPO3 come equipped with advanced features you don’t get with a manually embedded map. In addition to single or multiple locations, interactive map plugins provide:
- Filter and search options
- Clusterization
- Street views
- Custom icons and markers
- Animations
- Zooming and panning
- And more
Using a TYPO3 Map Extension for TYPO3 also makes it easier to reuse and update maps across your website. This eliminates the need to create a new page every time you want to add your map somewhere else on your website. Also, if you want to update or change the visible locations on your map, you won’t have to manually replace the embedded code.
ns_google_map
Extension Key
Latest TYPO3 LTS
Compatibility
One of the easiest to use Google map extension! You can add a customized Google map to your TYPO3 website quickly and easily with the NS Google Map.
Perfect for contact page maps, routes, maps, restaurants, hospital areas, and any other use you can think of! Google Maps allows you to create a Google map with as many markers as you like. Key features of Google Map Plugin are,
- Super easy to use, no coding required!
- Create as many map markers as you need by simply typing in the address
- Responsive maps
- Edit your map markers with the click of a button
- 7 popular map themes to choose from
- Add a map block to your page
- UTF-8 character support
- Full-screen map functionality
- Support for localization
- Store locator functionality
- Zoom level for your map
- Latest Google Maps API
ods_osm
Extension Key
TYPO3 v4,6,7,8,9
Compatibility
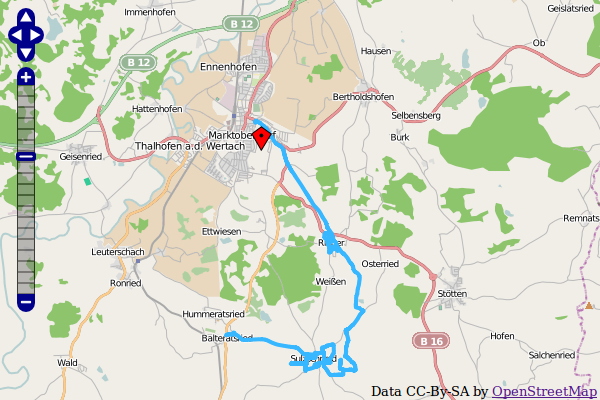
OpenStreetMap adds an interactive map to your website. It can also show other OpenLayers compatible maps. The OpenStreetMap holds the following features,
- Show an interactive OpenStreetMap map.
- Store coordinates in fe_users and tt_address tables and shows them as markers in the map.
- Show record information in the popup window.
- Display GPS tracks.
go_maps_ext
Extension Key
TYPO3 v4,6,7,8,9,10
Compatibility
The extension provides a plugin to add a very flexible Google Map to your site. The Google Maps API Extbase consists of the following functions,
- Uses version 3 of the Google Maps API, API key required
- Add custom markers via geocoding in the backend
- Customize the content of the InfoWindow via RTE
- Attach an automatically generated link to Google Maps to the InfoWindow content
- Display a route between two markers
- Create a form in the frontend to calculate a route to a specific destination
- Configure the map (moveable, double-click zoom...)
- Import a KML file
- Create a custom map style
- Add marker images for addresses or categories
- Marker cluster and search for markers
- Create categories for addresses and filter them using GET parameters or checkboxes
- GDPR compliant
#4 EasyGoogleMap
easy_googlemap
Extension Key
TYPO3 v6,7,8,9,10
Compatibility
EasyGoogleMap extension extends the TYPO3 CMS with an easy and simple Map Extension use for company roadmap on websites also for responsive pages, based on the google maps API. It’s key features are,
- Positioning of Map Marker with drag & drop and via address field
- Custom Map Marker (Pin) for every Adress
- Anchor Position adjusting if the Marker Image is not centered
- Customizing Frontend and Design, responsive Map is not Problem
#5 Maps2
maps2
Extension Key
TYPO3 v6,7,8,9,10
Compatibility
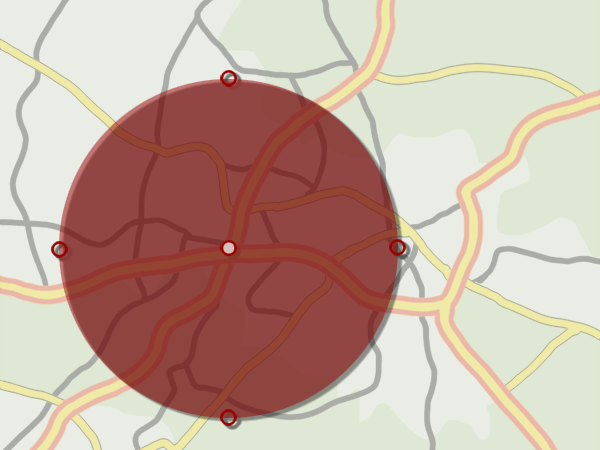
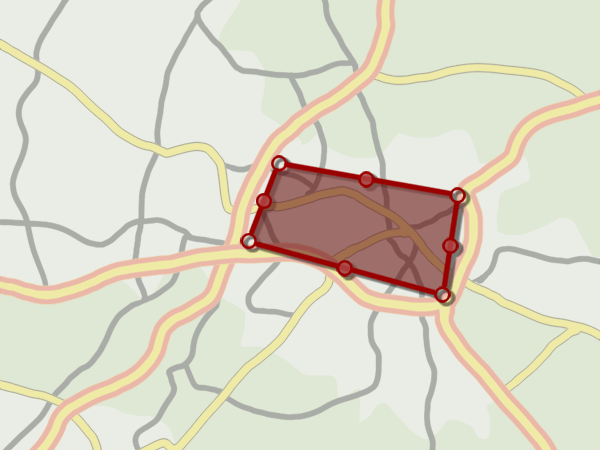
maps2 is an extension for TYPO3 CMS. It can render you a map based on Google Maps and/or OpenStreetMap.
You can create Markers, Routes, Area, and Radius overlays. Assign these overlays to categories to build a map, with all points based on the selected category.
store_finder
Extension key
TYPO3 v7,8,9,10
Compatibility
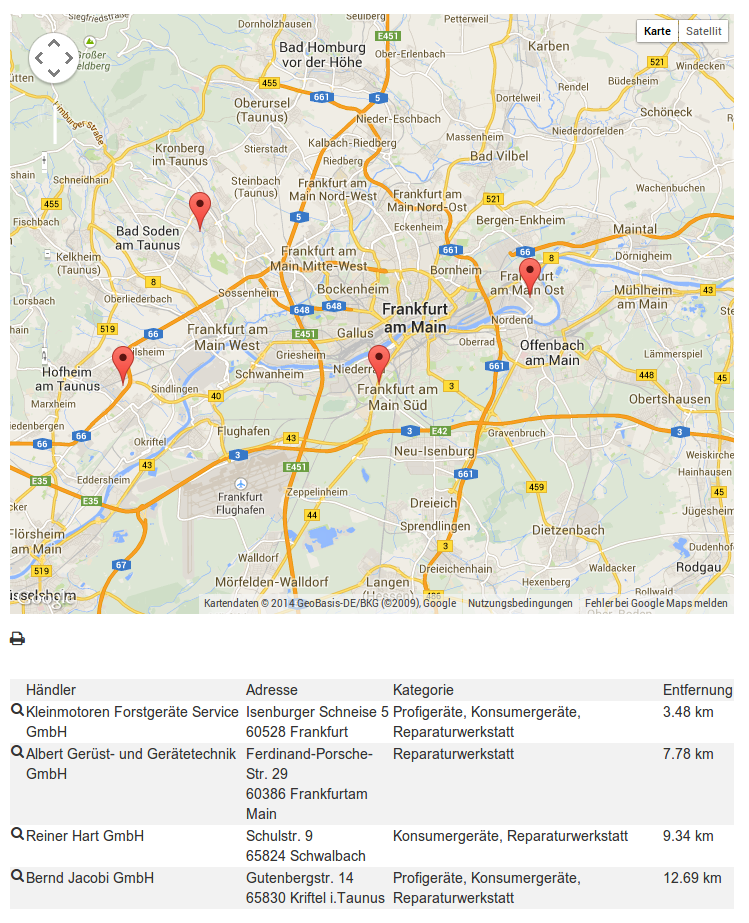
Now manage store locations, search by distance, and show Google maps easily with Store Finder Map Extension.
The purpose of this extension is, to have a search for locations based on an entered or configured address. The result displays a google map with a marker for each location and a list of all locations. On click on a marker, an info window with additional pieces of information get shown.
osm
Extension Key
TYPO3 v10
Compatibility
A small but modern OpenStreetMap extension for TYPO3 (10 and newer). You can simply show a map with or without markers. One or more addresses can be added as human-readable addresses or with geo coordinates. A second plugin allows you to show addresses from tt_address records (when tt_address.latitude and .longitude is filled).
Here no jQuery, just vanilla JS. Modern asset collector used for includes of JS or CSS. Also, PSR-14 event dispatcher can be used to manipulate markers and labels.
How to Add Google Maps to TYPO3 Without an Extension?
If you want to add a Google Map to your TYPO3 website but don’t want to use an extension then you can. The Google Maps API provides an embed code you can add to a TYPO3 post or page via the default editor.
To do this, open the place marker for the location you want to feature on your website in Google Maps. Once you select the location, click on the hamburger menu icon to the left of the address:
Post a Comment
- Great Such a nice collection of TYPO3 google maps plugins. Really nice to keep it up with good sharing.
- That's a good comprehensive list of TYPO3 Map extension. I'd basically look for the free TYPO3 map plugin for now of NITSAN and would be approaching for the PRO version if all goes great. Keep the good work up!
























Dhyana Chauhan
Tech Expert & Customer ManagerDhyana Chauhan is the customer support manager at T3Planet, having vast experience as an technology lead who loves exploring everything that’s in trend, especially TYPO3. Being a TYPO3 fanatic, in her free time, she loves…
More From Author
Dhyana Chauhan
Tech Expert & Customer ManagerDhyana Chauhan is the customer support manager at T3Planet, having vast experience as an technology lead who loves exploring everything that’s in trend, especially TYPO3. Being a TYPO3 fanatic, in her free time, she loves…
More From Author