Google Core Web Vitals for TYPO3? Have you heard of it or you must have come across it but however not certain how it is important for your TYPO3 website?
Google Core Web Vitals would be an important factor affecting speed, performing and ranking of your TYPO3 website. Let’s get ready and understand them in detail. My friend, this post will cover all you need to know about Core Web Vitals for TYPO3 and solutions about how to improve them.
In this blog, I've written in-depth information about what they are, how to test them, and how to improve your TYPO3 website speed and performance to make a great client experience and even boost your search rankings in 2021 and beyond according to new Core web vitals.
Well, there is a lot to learn, so let's dive in!
What is Google Core Web Vitals?
Core Web Vitals is a new Initiative from Google intended to improve client experience on the web. Rather than general metrics like loading times, Core Web Vitals are more centered around how your TYPO3 webpage exhibits with client experience.
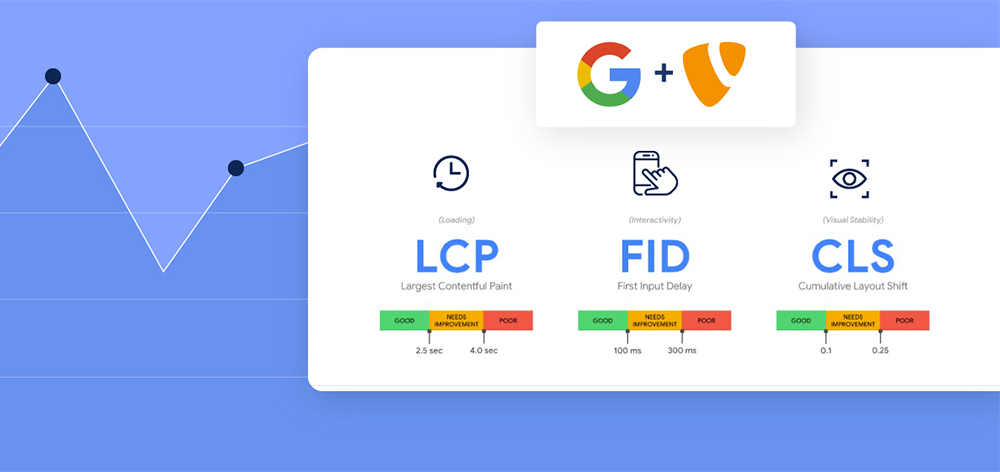
Each Core Web Vital is measurable and plays a part in Google’s ranking signals. Google has made it clear that these Web Vitals will expand and evolve over time. However, the current ones primarily focus on three key aspects of UX:
- Loading: How quickly can visitors see and interact with your main content? (Even if the rest of your site isn’t finished loading)
- Interactivity: Are there input delays when users try to interact with your site?
- Visual stability: Does your site load smoothly or does content “jump around” and change styles as new resources are loaded?
Now each of these aspects has its own respective metric:
- Largest Contentful Paint (LCP)
It measures the perceived load time, or the time it takes for the main content of your website to appear. Ideally, LCP should occur within 2.5 seconds after the page initially begins loading.
- First Input Delay (FID)
It is a metric for interactivity. Pages that deliver a solid UX typically have an FID score of no more than 100 milliseconds (ms).
- Cumulative Layout Shift (CLS)
It measures visual stability, meaning how users experience unexpected shifts in the layout of your site. For best performance, this metric should be less than 0.1.
Fact: Google is announcing Core Web Vitals will become ranking signals in May 2021 in an update that will also combine existing UX-related signals.
Why Are Core Web Vitals Important and does it affect SEO for my TYPO3 website?
Yes, they are important!
Core Web Vitals are important because they help you measure the performance of your TYPO3 site. They provide concrete metrics that you can track and test to assess the UX of your site and then make improvements as necessary.
In addition, from May 2021, Google will be utilizing Core Web Vitals as an important SEO ranking factor. Core Web Vitals will be an important part of the new page experience signals, together with HTTPS-security, safe-browsing, mobile-friendliness, and intrusive interstitial guidelines.
We're announcing that page experience ranking signals for Google Search will launch in May 2021. This will combine Core Web Vitals and previous UX-related signals.
— Google Search Central (@googlesearchc) November 10, 2020
Learn more: https://t.co/OrrR8LDl1a
Google has declared that Core Web Vitals will be affecting both mobile and desktop results, as well as whether or not your site appears in Top Stories. Earlier, your TYPO3 site needed to use AMP to appear in Top searches. That will no longer be effective now when Google rolls out the change, but your site needs to meet certain minimum Core Web Vitals criteria and scores to appear in top web search results.
Checkout our specialized guide to enhance TYPO3 Performance for your TYPO3 website https://t3planet.com/blog/typo3-performance-extension/.
Following steps mentioned in this guide will definitely level up your website’s performance according to the new measures.
Understanding Core Web Vitals in-depth and how to measure them?
Presently, we should get into a more profound clarification of the three Core Web Vitals measurements and how you can test your TYPO3 website against them. I'll begin by sharing where to test your site prior to getting into the measurements. This is very important because the test tool ties directly to understanding the metrics.
There are multiple tools you can use to measure, test, and report your Core Web Vitals. This includes Google PageSpeed Insights, Google Search Console, the Web Vitals extension, and more. Let’s take a look at the advantages of each option, as well as how and when to use it:
- Google PageSpeed Insights
- Google Search Console
- The Web Vitals Extension
- Chrome DevTools
- WebPageTest
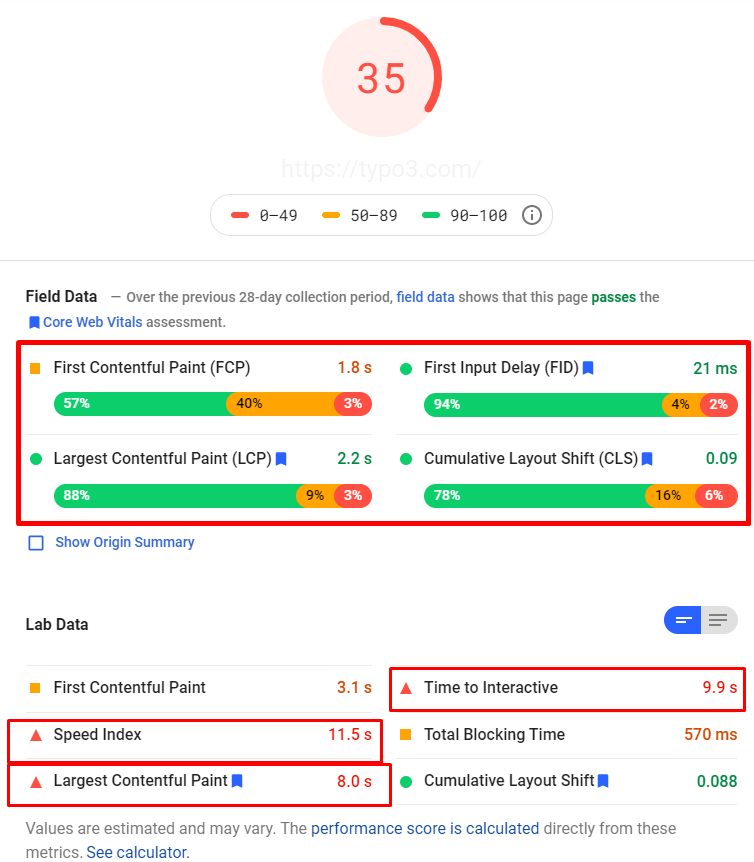
If your website has lower-traffic currently, you might only have Lab Data for LCP and CLS because Google doesn’t have enough data from actual visitors and that's completely fine!
Now let’s dive into the Vital elements and understand them in-depth with their solutions for a amazing performing TYPO3 website!
Largest Contentful Paint (LCP) & How to Improve it for TYPO3
LCP measures the loading performance of the page.
Here it is not about the loading speed of the page, but the perceived page speed. It measures the time it takes in the loading of the first largest impressionable element of the page.
A page loads elements by elements in stages. So, the main content at the top of your pages must load quickly. The sooner it will happen, the better be the LCP. LCP should not be more than 2.5 seconds.
Let’s understand with an example, on the desktop version of the site we took for reference, the LCP element is an image:
How to Improve Largest Contentful Paint in TYPO3 (LCP)
If your content on your TYPO3 site takes a long time to load, it increases the chance that users will get frustrated and leave your site. Therefore, if you’re getting poor LCP scores taking the following steps to improve this metric is crucial.
Of course, the solution you use will depend on the cause of the poor score. There are a handful of reasons why you might be dealing with LCP issues. Some of the most common problems include a slow server, as well as render-blocking JavaScript and CSS.
A few methods you can use to improve LCP are:
- Eliminate large elements.
If you used PageSpeed Insights to test your website, it will notify you if there’s a specific element on your page that is an issue. If so, you can consider removing it (or making it smaller) to help improve LCP.
- Minify blocking JavaScript and CSS.
Reducing the number of resources on your site that contains blocking CSS and JavaScript can lower the amount of time it takes to fully load your page’s main content.
You can use Manifier for TYPO3 Extension to manify JS and CSS.
- Leverage lazy loading.
Lazy loading is when images on a page only load once a user scrolls down to them, enabling you to achieve LCP at a faster rate. You can do this with Lazy Load TYPO3 Extension.
- Use a Content Delivery Network (CDN).
A CDN is a network of servers that loads your site’s content from a data center in close proximity to your visitors. https://extensions.typo3.org/extension/cloudflare
- If none of the above recommendations help improve your LCP, it might be time to upgrade your TPO3 web hosting. Typically, the higher-quality hosting you have, the better servers and overall site performance you can expect.
Cumulative Layout Shift (CLS) & How to Improve it for TYPO3
CLS measures the frequency of layout shift the user has to experience during the loading of the webpage. Such an unexpected layout shift happens because various page resources are loaded asynchronously, or the DOM elements get added at the top of the existing content.
For example, ads, images, videos, fonts, headings — they all change sizes dynamically.
It is annoying and frustrating for the user as he might want to click something, and then the shift happens, and he accidentally clicks something else.
If you go to the Avoid large layout shifts section in the Diagnostics area of PageSpeed Insights, you can also see the individual elements on your site that are “shifting” and affecting your score:
The CLS score of less than 0.1 provides a good user experience.
How to Improve Cumulative Layout Shift (CLS)
If elements on a page shift as the page loads, it often results in a high CLS – which isn’t good. Visual instability can lead to a user clicking on the wrong element, or simply being confused about why items have moved once the page is fully loaded.
Ideally, your CLS should be no more than 0.1. If it is higher than that, there are some steps you can take to improve it.
- Specify image dimensions.
If you don’t have set attributes for the length and width of your images, this can cause your CLS score to increase. The same is true for any media, such as GIFs, videos, and infographics.
- Consideration is the dynamic ads.
Any ads included on your website should have their own reserved space that isn’t overly intrusive to the user’s viewing experience. For example, placing large ads at the top of the page can make reading the content more difficult.
- Undefined Element sizes
A third way to improve your CLS score is to reserve a spot for embeds and iframes on your pages. If these elements don’t have defined dimensions, they can move around and affect the layout of the page when they load, ultimately thwarting its UX.
First Input Delay (FID) & How to Improve it for TYPO3
FID measures the user’s first impression of the site.
Again, we are not talking about how fast the page loads, but how quickly the user can interact with it. This Core Web Vital metric captures the user’s first impression with a page to the time when the browser can respond to that interaction.
The interaction could be when the user clicks a link, tap on a button, or use a custom form.
How long it takes for a link to become clickable. If the user fills a form and has to wait for the next page to load, because the browser is busy loading some other parts of the web page, then the FID is high.
This builds frustration as the user has filled in the information, and he wants to move on to the next page.
First Input Delay of less than 100 milliseconds provides an excellent experience to the users.
How to Improve First Input Delay In TYPO3 (FID)
As you might recall, the ideal time for FID is 100 ms or less. Therefore, if your site takes any longer than that, your UX is likely suffering as a result.
The most effective method for improving FID is to optimize your JavaScript. There are a variety of ways to do this.
- Minimize or defer JavaScript.
Doing so will allow visitors to interact with your website while its JavaScript is still loading in the browser. You can do this by using a plugin such as Async JavaScript:
- The Async JavaScript TYPO3 Method.
Not only can this help to improve FID, page speed, and UX, but it can also boost your search engine rankings.
- Deleting unnecessary third-party scripts
Another way you can improve FID is by removing any unnecessary third-party scripts. Too many scripts can clog your network and lead to slower response times.
- Leverage browser caching
Finally, you may want to consider using a browser cache. By making it easier for your site’s content to load in users’ browsers, a cache can make JavaScript tasks quicker.
Anyways, these new measures will work along with the other measures too. Hence in this way, Google will be able to get the best results and data to serve users.
But, as the content is the king, it's quality is the top signal for the page and user experience. All these measures are when all blogs ranking for keywords have quality content. Next Google will look for the site that offers the best experience to the users.
If you wish to stay ahead of the competition, you can optimize TYPO3 sites for the Core Web Vitals.
TYPO3 website Performance enhancement Guides
- 45+ Ultimate Ways to Speed Up Your TYPO3 Performance
- TYPO3 Speed & Performance - Essential Extensions!
Let’s get prepared for the new web measures before the launch to maintain the position of your TYPO3 website on the web and I hope this post helps you in optimizing your TYPO3 site for the Core Web Vitals.
If there is any question, you can leave them in the comments section.



















Good read though