Since 20 years, TYPO3 Frontend Editing has been a long-awaiting feature for TYPO3 CMS. At the moment in 2020, What is the best feasible TYPO3 frontend inline editing available? You will get your answer in this blog post, Keep reading!
Why was Neos CMS born? Because of one primary reason: “Frontend Editing Feature” (as far as I know). Why they separated from TYPO3 is another controversy, someday I’ll try to write ;) In my opinion, “TYPO3 Frontend Editing” was one of the significant initiatives of the TYPO3 community since 2016. But, unfortunately, three major TYPO3 versions have passed, and it’s still not available in the TYPO3 core. But I know team pixelant (especially my friend Matthias Bolt), are eager to make it happen into TYPO3 core ASAP :)
Anyway, at present in 2020, What’s the status and the best possibility to give the best TYPO3 frontend editing experience, Let’s checkout - Take a good cup of coffee ;)
Of course, many people take TYPO3 frontend editing a bit seriously, that’s why we have two extensions since year 1. EXT:feedit, 2. EXT:frontend_editing.
Collaborative Editing
The most wanted TYPO3 editing feature, this attribute of Frontend editors makes real-time edits with an advanced TYPO3 Content Management System a possibility!
Rich UI features
Along with getting an independent view of your TYPO3 data models, you can attain better track changing and data annotation capabilities via the latest, smartly-designed UI features.
Robust undo/redo systems.
Frontend editors (e.g. CKEditor) help you gain firmer grounds concerning defined data actions. So, quit sighing if you are prone to making mistakes, you can undo wrong edits and move on speedily with a smartly designed TYPO3 CKEditor.
Powerful API
Wouldn’t you love to gain access to a robust API that decouples data and introduces advanced features into your frontend editing system? CKEditor provides rich UI widgets for the effective handling of your data, however big or small.
Classic TYPO3 Frontend Editing (EXT:feedit)
For years, the TYPO3 core had a frontend editing feature called “feedit”, But it’s removed from the TYPO3 core and maintained as a separate extension. You can call it the “partial frontend editing” feature, check out why with the steps below!
Step 1. Installation of EXT:feedit
Installation with Composer
composer require friendsoftypo3/feedit Step 2. Enable TYPO3 Frontend Admin Panel
Modern TYPO3 Frontend Inline Editing (EXT:frontend_editing)
Did you know about the brand new frontend_editing TYPO3 extension? After integration of the world’s one of the most popular CKEditor plugins into TYPO3 core, people eager to get the benefits of CKEditor’s powerful inline editing feature.
“TYPO3 Frontend Editing a Website Has Never Been Easier. What-You-See-is-What-You-Get Editing for Every TYPO3 User.”
- Pixelant (TYPO3 agency that initiates frontend_editing extension).
Crowdfunding History
At the time of TYPO3 v8, the TYPO3 community collected € 65,000 to develop the remarkable “Frontend Inline Editing” feature.
TYPO3 Version Compatibility
The good thing is that Team frontend editing proudly supports all major TYPO3 versions v8, v9, v10.
Anyway, get ready to see some practical stuff for extension frontend_editing!
Step 1. Installation of EXT:frontend_editing
Install “frontend_editing” extension with or without composer. Activate from Admin Tools > Extensions > Activate “Frontend Editing” extension.
Tips
- If your TYPO3 site running on sub-folder, then consider to configure baseURL plugin.tx_frontendediting.baseUrl = /
- If you are using TYPO3 v9, then make sure to include “Editable Fluid Styled Content v9”.
Step 5. First-Impression of Cool TYPO3 Frontend Editing
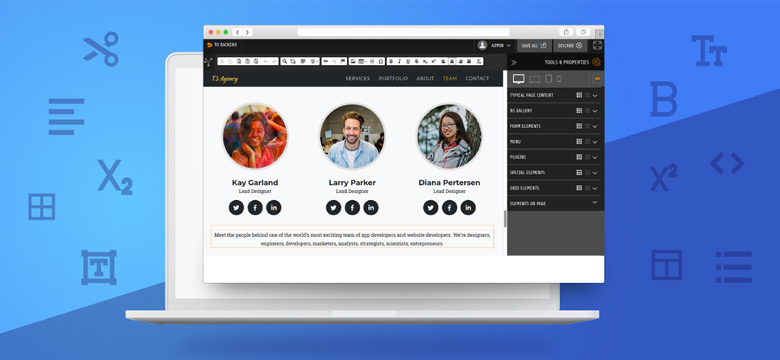
Woohoo! Just go to your frontend TYPO3 site, you will be able to see awesome TYPO3 frontend editing panels. Open and play around the top, left, and right-side frontend editing tools.
Why TYPO3 Techies Don’t Like Frontend Editing Extension?
Because It will not work for your custom TYPO3 templates and elements, you will need to write special code to give an “Inline Editing” experience. Read the official documentation for such custom TYPO3 element-level editing.
CSS Styled Content
Good news, If your TYPO3 site is (still) running with css_styled_content, then you don't need to make any single changes to your TYPO3 templates. It's first-time seeing old is gold in TYPO3! ;)
Fluid Styled Content
If you are using fluid_styled_content, then you will need to make some customization. Please make sure to include "Editable Fluid Styled Content v9" for the fluid_styled_content TYPO3 site. It will enable TYPO3 core elements frontend editing.
IMHO: Maybe this is the main reason why this feature is still not in the TYPO3 core. As TYPO3 integrators hate frontend_editing because it hurts lots to write extra code to make it compatible with the extension. Team TYPO3 frontend editing should seriously think and solve it.
Wrapping-up!
Thanks for reading my TYPO3 blog. I hope you liked and explored well about TYPO3 frontend editing.
Now it’s time to impress your TYPO3 customers by giving a little try to TYPO3 frontend editing, by choosing either classic (EXT:feedit) or modern (EXT:fronend_editing) TYPO3 frontend editing extensions. And cross your fingers, someday TYPO3 core will have built-in “awesome frontend editing experience” ;)
What’re your thoughts about this? Or Are you facing any issues while implementing the above features? I'll be happy to answer any questions in the comment box below.
Have a Happy TYPO3 Frontend Editing!
























Thank you so much for this article. Looks a little bit like neos, the modern (EXT:fronend_editing) way you write about. I am old school but still think that there is a difference between style and content and no need to see the layout when texting especially if you do a lots of SEO. To edit in «design mode» is just a distraction. People you like to do so should happily use wix or some other sites. It is not the aim to provide such services. Would make Typo3 too commercial. Just my oppinion but that is the way we see it at our Web agency ALOCO.
But let's keep up with the disscusion.
Cheers Dan
http://aloco.ch/webdesign
Thanks for your appreciation. It keeps motivating us. Indeed, EXT:frontend_editing is looking like Neos.
I respect your feedback about design-mode vs editor-mode and I'm sure TYPO3 people will find the best solutions. But, my friend, it's not about to make "TYPO3 commercial". It's not about TYPO3 vs Wix, but we should consider TYPO3 vs WordPress, because according to t3versions.com fact statistics, most TYPO3 sites are migrating to WordPress).
Web-CMS is not same as before 10 years ago, we (TYPO3) should update our-self to provide best editor-level experience. Take an example of "WordPress Gutenberg", how they smartly integrated editing-experience (both frontend & backend). We should have such initiatives to spread & grow TYPO3 to the world.
Cheers,
Sanjay