In TYPO3 v10, Which backend feature do you most love? Yeah, the TYPO3 Dashboard. Here, I would like to write from beginning to advanced level on TYPO3 Dashboard for Editors, Administrators, Integrators, and Developers.
Dashboard in TYPO3, One of the most awaited and dream projects for a year. On the launching of TYPO3 v10, Dashboard is now built-in with the TYPO3 core. Basically, TYPO3 Dashboard will deliver backend users to know what's happening in the TYPO3 system.
As a TYPO3 lover, Are you excited to know about AtoZ about TYPO3 Dashboard? Like History, Guide for editors, Installation, Presets, Widgets, etc.,
“Wait. Before we start, We would like to dedicate this blog to the TYPO3 Dashboard Initiative team who worked very hard to provide this feature in TYPO3 v10. We appreciate your awesome work, #T3Kudos!”
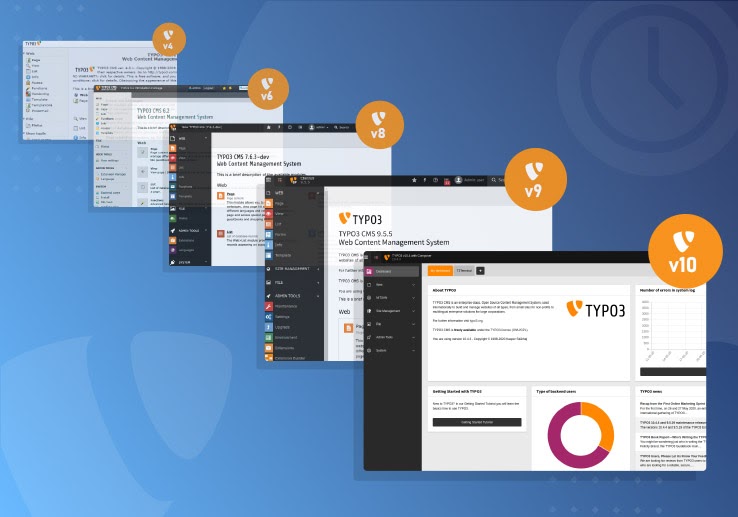
TYPO3 Dashboard is like a bit-dream project for the TYPO3 community since TYPO3 v4. Before a years ago, Kay Strobach tried to play some concepts around IDEAS for new dashboard for TYPO3 to make TYPO3 Dashboard like;
Did you know the Journey of TYPO3 Dashboard? Finally, Awesome Dashboard was started with the TYPO3 Initiative in April 2018 at TYPO3 UX 2018.
What’s the TYPO3 Core Initiative?
Generally, an "initiative" comprises individuals with a typical enthusiasm to make major upgrades in a particular region of TYPO3 including key plans, objectives, task-breakdown and observing of progress. All of these initiatives may likewise length over various renditions like v9 and v10 - yet it's essential to maintain the emphasis on accomplishing and coming nearer to the settled TYPO3 goals to achieve.
The Initiative idea is really awesome, Now the TYPO3 core is not only developed by a TYPO3 core team but can be done by community-driven development.
“Initiatives are the place where new concepts are evaluated, discussed, and developed outside of the fixed roadmap for the TYPO3 core. - Benni Mack”
And, you can see and feel, TYPO3 Dashboard is one of the great examples of such an innovative idea and solution.
Explore the different TYPO3 Strategic Initiatives and based on your interests and skills, you may join a particular team.
The TYPO3 Dashboard Initiative
Richard Haeser (the SEO and Dashboard man, we appreciate his great dedication to the TYPO3 community) the leader of the TYPO3 Dashboard Initiative world works very hard to collect the team, plan initiative, collaborate, TYPO3 core team, to integrate into TYPO3 core v10.
The initiative team’s goal was to plan, build, and launch a dashboard in TYPO3 v10, and how do they do it?
- Planning and Goals of TYPO3 Dashboard
- Proof of Concept Development
- Developed EXT:dashboard for TYPO3 v9
- UI/UX Analysis and Design
- Development of Dashboard Management (with Backend and Frontend technologies)
- Misc Task (like Build-in Widgets, Access, and Permissions, etc.,)
- Integrate to TYPO3 core by collaboration with the TYPO3 core team
- Ready to release TYPO3 v10
- Documentation
Do you wish to know the Interesting Statistics of TYPO3 v10?
The development of TYPO3 v10 took 1.5 years. The main goals were to improve the setup of TYPO3 pages, template handling, routing, etc., And, of course, TYPO3 Dashboard!
9.837 Files Modified | 213.577 Code Lines Removed | 284.874 New Code Lines |
Dashboard Release with Feature: #90333 in TYPO3 v10.
Is Dashboard available for TYPO3 v9?
Initially, TYPO3 Dashboard was developed as third-party TYPO3 extension in FriendsOfTYPO3, But official they will not more maintain Dashboard for TYPO3 v9, You may try https://packagist.org/packages/friendsoftypo3/dashboard
Interesting UI/UX Case Study on TYPO3 Dashboard
I know you want to know some practical things and coding-stuff for TYPO3 development.
But before we move to it, I would like to share one thing which many people may have not noticed, It’s “UI/UX Case-study of TYPO3 Dashboard” from Irene Sacchi, One of the members of TYPO3 Dashboard Initiative.
We need more such people who can help TYPO3 on UI/UX and Customer-oriented approach, I really appreciate such in-depth level research.
Irene did very detailed research on TYPO3 Dashboard to get answers to What, Why, How of Dashboard?
- Dashboard UI/UX Goals (Project, User, and Business)
- Competitive Analysis of Other CMS Dashboard (Wordpress, Joomla, Drupal)
- User survey (The importance of the right question)
“IMHO: TYPO3 has the most advanced Dashboard compared to any other OpenSource CMS, Of course now we just need develop creative and useful widgets.”
I recommend reading TYPO3 Dashboard UX Case Study
Step 1. Go to Dashboard Module
Step 2. Click on “+” icon to add Dashboard
Step 3. Enter the Title of the Dashboard, and click the “Add Dashboard” button.
Step 3. To add widgets, Click on “+” from bottom-right corner of the Dashboard
Step 4. Add Widgets from Wizard
Also, You can easily edit or delete a particular TYPO3 Dashboard and/or Widgets.
What are default widgets available in TYPO3 Core?
In future, TYPO3 developers will develop custom widget which will helpful for TYPO3 as a system, Hope not to get widget like Weather :P
Currently there are few default TYPO3 Dashboard widgets available in-build in TYPO3 v10.
“IMHO, Success of the TYPO3 Dashboard will heavily depend on what kind of useful and creative widgets will be developed by the TYPO3 community.”
Installation of TYPO3 Dashboard
The dashboard is part of the TYPO3 core, so it should be there in your TYPO3 installation, In some cases, it may not install eg., If your TYPO3 administrator installed minimal packages which do not contain EXT:dashboard. Let’s make sure it's installed well.
Install TYPO3 Dashboard with Composer
Step 1. Check and Install TYPO3 Dashboard Composer Command
// Let’s check if extension installed or not
composer show | grep dashboard
// If yes, Result should be “typo3/cms-dashboard v10.4.0 Dashboard for TYPO3”.
// Else, Result not found then just run this composer command
composer require typo3/cms-dashboard ^10.4If you are new to TYPO3 Composer, explore 10 Resources to Learn TYPO3 Composer
Install TYPO3 Dashboard without Composer
Simply go to Admin Tools > Extensions Manager > Activate Dashboard TYPO3 Extension.
Step-by-step Guide of TYPO3 Dashboard Widget
I recommend to keep reading this section, If you want to learn the basics of existing TYPO3 Dashboard presets and widgets eg., How to register your own register, create custom dashboard preset, change look-n-feel of widget, access & permissions, etc.,
Practical Example of RSS-Feed Dashboard Widget
To understand TYPO3 Dashboard better and implement technical features of Dashboard widgets, Let’s have a practical example of an RSS-Feed widget.
As an example, Let’s render data from your RSS-feed eg., https://t3planet.com/blog/blog.recent.xml
How to add a custom widget in TYPO3 Dashboard?
Step 1. Create Your Custom TYPO3 Extension
To register or implement a widget, You should create your custom TYPO3 extension where you can add a number of configuration folders and files as mentioned below steps.
Step 2. Create /Classes folder in your extension (if not)
Step 3. Create \my_extension\Configuration\Services.yaml
services:
_defaults:
autowire: true
autoconfigure: true
public: false
TYPO3\CMS\Dashboard\Widgets\:
resource: '../Classes/Widgets/*'
dashboard.buttons.t3terminal:
class: 'TYPO3\CMS\Dashboard\Widgets\Provider\ButtonProvider'
arguments:
$title: 'RSS From T3Planet'
$link: 'https://t3planet.com/blog/'
$target: '_blank'
dashboard.widget.t3terminal:
class: 'TYPO3\CMS\Dashboard\Widgets\RssWidget'
arguments:
$view: '@dashboard.views.widget'
$buttonProvider: '@dashboard.buttons.t3terminal'
$cache: '@cache.dashboard.rss'
$options:
feedUrl: 'https://t3planet.com/blog/blog.recent.xml'
tags:
- name: dashboard.widget
identifier: 't3terminal'
groupNames: 'general'
title: 'T3Planet Blog'
description: 'TYPO3 Knowledge Hub'
iconIdentifier: 'content-widget-rss'
height: 'large'
width: 'medium'Step 4. Done by clear the Cache
At each change into your Services.yaml, If you did not find any effect, then keep clear the cache from Admin Tools > Maintenance > Flush Cache.
Tip:
If you want to remove your widget, then make sure to remove your Services.yaml or Services.php. And don't forget to Admin Tools > Maintenance > Flush Cache.Do you want custom TYPO3 Dashboard widgets with PHP?
Good thing is that, If you want more customization in your widget with PHP code then you can follow the steps below.
Step 1. Create Your Custom TYPO3 Extension
Step 2. Create /Classes and /Classes/Widgets folders
I recommend you to create a number of Class files by taking reference PHP code from EXT:dashboard core extension.
Step 3. Create Configuration/Services.php
In below example, The widget will only add if EXT:reports module installed, Check if
<?php
declare(strict_types=1);
namespace Vendor\ExtName;
use Vendor\ExtName\Widgets\ExampleWidget;
use Vendor\ExtName\Widgets\Provider\ExampleProvider;
use Symfony\Component\DependencyInjection\ContainerBuilder;
use Symfony\Component\DependencyInjection\Loader\Configurator\ContainerConfigurator;
use Symfony\Component\DependencyInjection\Reference;
use TYPO3\CMS\Core\Utility\ExtensionManagementUtility;
return function (ContainerConfigurator $configurator, ContainerBuilder $containerBuilder) {
$services = $configurator->services();
if (ExtensionManagementUtility::isLoaded('reports')) {
$services->set('widgets.dashboard.widget.exampleWidget')
->class(ExampleWidget::class)
->arg('$view', new Reference('dashboard.views.widget'))
->arg('$buttonProvider', new Reference(ExampleProvider::class))
->arg('$options', ['template' => 'Widget/ExampleWidget'])
->tag('dashboard.widget', [
'identifier' => 'widgets-exampleWidget',
'groupNames' => 'systemInfo',
'title' => 'LLL:EXT:ext_key/Resources/Private/Language/locallang.xlf:widgets.dashboard.widget.exampleWidget.title',
'description' => 'LLL:EXT:ext_key/Resources/Private/Language/locallang.xlf:widgets.dashboard.widget.exampleWidget.description',
'iconIdentifier' => 'content-widget-list',
'height' => 'medium',
'width' => 'medium'
])
;
}
};How to add widgets group into TYPO3 Dashboard?
<?php
return [
't3terminal' => [
'title' => 'T3Terminal',
],
];Can I add my custom TYPO3 Dashboard Preset?
Yes! TYPO3 Dashboard’s one of the cool features is to allow multiple dashboards. You can create a number of your own Dashboard preset.
And, what’s that TYPO3 Preset? By clicking on the “Add Dashboard” plus icon, You will get ‘Add dashboard’ popup with Predefined Dashboard eg., “Empty Dashboard”.
Let’s add our custom TYPO3 Dashboard preset.
<?php
return [
't3terminal' => [
'title' => 'T3Terminal',
'description' => 'TYPO3 Knowledge Hub',
'iconIdentifier' => 'content-dashboard',
'defaultWidgets' => ['t3terminal', 't3news', 'docGettingStarted'],
'showInWizard' => true,
],
];Is it possible to configure a TYPO3 Dashboard preset for new users?
// Here are the sample UserTSConfig configuration for TYPO3 Dashboard Preset
options.dashboard.dashboardPresetsForNewUsers = default
options.dashboard.dashboardPresetsForNewUsers = default, T3Planet
options.dashboard.dashboardPresetsForNewUsers := addToList(t3terminal)Why not! TYPO3 is popular for its flexibility. Whenever you add your own customized TYPO3 Dashboard Widget, It may require you to adjust your templates. Based on your needs, You can add custom Fluid templates with simple below steps.
Step 1. Create or open ext_typoscript_setup.typoscript at the root of your custom TYPO3 extension.
Step 2. Define your Fluid Templates path
module.tx_dashboard {
view {
templateRootPaths {
110 = EXT:extension_key/Resources/Private/Templates/Dashboard/Widgets/
}
}
}Step 3. Customize your Fluid Template based on your needs.
<html xmlns:f="http://typo3.org/ns/TYPO3/CMS/Fluid/ViewHelpers" data-namespace-typo3-fluid="true">
<f:layout name="Widget/Widget" />
<f:section name="main">
<div class="widget-table-wrapper">
<center><img src="https://t3planet.com/pub/media/theme_options/default/T3Terminal-beta-logo_9.png"></center>
<table class="widget-table">
<f:for each="{items}" as="item">
<tr>
<td>
<f:link.external uri="{item.link}" target="_blank" rel="noreferrer"><strong>{item.title}</strong></f:link.external>
<small><time datetime="{item.pubDate -> f:format.date(format: '%Y-%m-%d')}">{item.pubDate -> f:format.date()}</time></small>
<p>{item.description -> f:format.crop(maxCharacters: 180)}</p>
</td>
</tr>
</f:for>
</table>
</div>
</f:section>
<f:section name="footer">
<f:render partial="Widget/Button" arguments="{button: button}"/>
</f:section>
</html>You can easily configure access and permission of TYPO3 Dashboard Widgets with the below steps.
Step 1. Go to Web > List > Main root
Step 2. Create or edit your backend user-group
Step 3. Go to Access List > Dashboard Widgets, You can choose what to include or exclude dashboard widget for the particular TYPO3 backend user group.
Create Your Simple Custom TYPO3 Dashboard Widgets
Now you have basic knowledge of how TYPO3 Dashboard widgets works, Now get ready to create our own custom widgets into TYPO3 Dashboard.
How to create my custom TYPO3 Dashboard Widgets?
Step 1. Create Widget at \Classes\Widget\CustomWidget.php
<?php
class CustomWidget implements WidgetInterface
{
/**
* @var WidgetConfigurationInterface
*/
private $configuration;
/**
* @var StandaloneView
*/
private $view;
/**
* @var Cache
*/
private $cache;
/**
* @var array
*/
private $options;
/**
* @var ButtonProviderInterface|null
*/
private $buttonProvider;
public function __construct(
WidgetConfigurationInterface $configuration,
Cache $cache,
StandaloneView $view,
ButtonProviderInterface $buttonProvider = null,
array $options = []
) {
$this->configuration = $configuration;
$this->view = $view;
$this->cache = $cache;
$this->buttonProvider = $buttonProvider;
}
public function renderWidgetContent(): string
{
$this->view->setTemplate('Widget/CustomWidget');
$this->view->assignMultiple([
'items' => 'Wow! Looks Amazing Widget!',
'button' => $this->getButton(),
'configuration' => $this->configuration,
]);
return $this->view->render();
}
}Step 2. Create Fluid Template at Resources\Private\Templates\Widget\CustomWidget.html
<html xmlns:f="http://typo3.org/ns/TYPO3/CMS/Fluid/ViewHelpers" data-namespace-typo3-fluid="true">
<f:layout name="Widget/Widget" />
<f:section name="main">
<div class="widget-table-wrapper">
<center>
<h1>{items}</h1>
<img src="https://t3planet.com/pub/media/theme_options/default/T3Terminal-beta-logo_9.png" />
</center>
</div>
</f:section>
<f:section name="footer">
<f:render partial="Widget/Button" arguments="{button: button}"/>
</f:section>
</html>Step 3. Register your Custom Widget at \Configuration\Services.yaml
services:
_defaults:
autowire: true
autoconfigure: true
public: false
TYPO3\CMS\Dashboard\Widgets\:
resource: '../Classes/Widgets/*'
dashboard.buttons.custom:
class: 'TYPO3\CMS\Dashboard\Widgets\Provider\ButtonProvider'
arguments:
$title: 'Custom Widget'
$link: 'https://t3planet.com/'
$target: '_blank'
dashboard.widget.custom:
class: 'Vendor\ExtensionName\Widgets\CustomWidget'
arguments:
$view: '@dashboard.views.widget'
$buttonProvider: '@dashboard.buttons.custom'
$cache: '@cache.dashboard.rss'
tags:
- name: dashboard.widget
identifier: 'custom'
groupNames: 't3terminal'
title: 'Custom Widget'
description: 'Wow! Looks Amazing Widget!'
iconIdentifier: 'content-widget-rss'
height: 'medium'
width: 'medium'Can we add custom CSS to TYPO3 Dashboard Widget?
Yes! By implementing `AdditionalCssInterface` Interface.
class CustomWidget implements WidgetInterface, AdditionalCssInterface
{
public function getCssFiles(): array
{
return [
'EXT:custom_extension/Resources/Public/Css/css1.css',
'EXT:custom_extension/Resources/Public/Css/css2.css',
];
}
}Can we also add custom JavaScript to TYPO3 Dashboard Widget?
Sure! You can include your JS files with two-ways.
Option #1 Add Using RequireJS Module
class CustomWidget implements WidgetInterface, RequireJsModuleInterface
{
public function getRequireJsModules(): array
{
return [
'TYPO3/CMS/MyExtension/ModuleName',
'TYPO3/CMS/MyExtension/Module2Name',
];
}
}Option #2 Add Using Plain JS
class CustomWidget implements WidgetInterface, AdditionalJavaScriptInterface
{
public function getJsFiles(): array
{
return [
'EXT:custom_extension/Resources/Public/JavaScript/js1.js',
'EXT:custom_extension/Resources/Public/JavaScript/js2.js',
];
}
}How many types of Dashboard Widgets are available?
Officially in TYPO3 core, there are six types of TYPO3 Dashboard Widgets
#1 Bar Chart Dashboard Widget
For the widgets that would be utilizing this class will show a bar chart with the served information. These sorts of widgets are valuable on the off chance that you need to give a few insights for your historical information.
\my_extension\Configuration\Services.yaml
services:
dashboard.widget.sysLogErrors:
class: 'TYPO3\CMS\Dashboard\Widgets\BarChartWidget'
arguments:
$dataProvider: '@TYPO3\CMS\Dashboard\Widgets\Provider\SysLogErrorsDataProvider'
$view: '@dashboard.views.widget'
$buttonProvider: '@TYPO3\CMS\Dashboard\Widgets\Provider\SysLogButtonProvider'
tags:
- name: dashboard.widget
identifier: 'sysLogErrors'
groupNames: 'general'
title: 'T3Planet - Bar Chart Widget'
description: 'TYPO3 Knowledge Hub Blog'
iconIdentifier: 'content-widget-chart-bar'
height: 'medium'
width: 'medium'#2 Call To Action (CTA) Dashboard Widget
Widgets utilizing this class will display a CTA (Call to activity) button to visit or go to a particular page or do a particular action. You can add a button to the widget by characterizing a button provider. You can utilize this sort of widget to build a connection, for example to important documentation, guide, or to a significant site that is utilized by a lot.
\my_extension\Configuration\Services.yaml
services:
dashboard.widget.docGettingStarted:
class: 'TYPO3\CMS\Dashboard\Widgets\CtaWidget'
arguments:
$view: '@dashboard.views.widget'
$buttonProvider: '@dashboard.buttons.docGettingStarted'
$options:
text: 'Hello Dashboard'
tags:
- name: dashboard.widget
identifier: 'docGettingStarted'
groupNames: 'general'
title: 'T3Terminal: CTA Button Widget'
description: 'TYPO3 Knowledge Hub Blog'
iconIdentifier: 'content-widget-text'
height: 'small'\my_extension\Configuration\Services.yaml
services:
dashboard.widget.typeOfUsers:
class: 'TYPO3\CMS\Dashboard\Widgets\DoughnutChartWidget'
arguments:
$view: '@dashboard.views.widget'
$dataProvider: '@TYPO3\CMS\Dashboard\Widgets\Provider\TypeOfUsersChartDataProvider'
tags:
- name: dashboard.widget
identifier: 'typeOfUsers'
groupNames: 'general'
title: 'T3Terminal: Doughnut Chart Widget'
description: 'T3Terminal: Doughnut Chart Widget'
iconIdentifier: 'content-widget-chart-pie'
height: 'medium'#4 Simple List Dashboard Widget
Widgets utilizing this class will show a basic list of things given by an information supplier.
\my_extension\Configuration\Services.yaml
services:
dashboard.widget.testList:
class: 'TYPO3\CMS\Dashboard\Widgets\ListWidget'
arguments:
$dataProvider: '@Vendor\Ext\Widgets\Provider\TestListWidgetDataProvider'
$view: '@dashboard.views.widget'
tags:
- name: dashboard.widget
identifier: 'testList'
groupNames: 'general'
title: 'List widget'
description: 'Description of widget'
iconIdentifier: 'content-widget-list'
height: 'large'
width: 'large'#5 Number with Icon Dashboard Widget
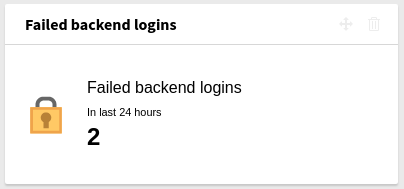
Widgets utilizing this class will display a widget with a number, some extra content, and a symbol or icon. This sort of Widgets is helpful when you need to give some basic details or statistics.
\my_extension\Configuration\Services.yaml
services:
dashboard.widget.failedLogins:
class: 'TYPO3\CMS\Dashboard\Widgets\NumberWithIconWidget'
arguments:
$dataProvider: '@TYPO3\CMS\Dashboard\Widgets\Provider\NumberOfFailedLoginsDataProvider'
$view: '@dashboard.views.widget'
$options:
title: 'T3Terminal: Number with Icon Widget'
subtitle: 'TYPO3 Knowledge Hub'
icon: 'content-elements-login'
tags:
- name: dashboard.widget
identifier: 'failedLogins'
groupNames: 'general'
title: 'T3Terminal: Number with Icon Widget'
description: 'TYPO3 Knowledge Hub'
iconIdentifier: 'content-widget-number'#6 RSS Dashboard Widget
Widgets utilizing this class will display a list of things of the arranged RSS channel. You can utilize this sort of widget to make a gadget indicating your own RSS channel.
You already know about RSS Dashboard widget in my above practical examples.
Step 1. Create /Classes/Widgets/BarChartWidget.php
<?php
class BarChartWidget implements WidgetInterface, EventDataInterface, AdditionalCssInterface, RequireJsModuleInterface
{
/**
* @var ChartDataProviderInterface
*/
private $dataProvider;
public function __construct(
// …
ChartDataProviderInterface $dataProvider,
// …
) {
// …
$this->dataProvider = $dataProvider;
// …
}
public function renderWidgetContent(): string
{
$this->view->setTemplate('Widget/ChartWidget');
$this->view->assignMultiple([
// …
'configuration' => $this->configuration,
// …
]);
return $this->view->render();
}
public function getEventData(): array
{
return [
'graphConfig' => [
'type' => 'bar',
'options' => [
// …
],
'data' => $this->dataProvider->getChartData(),
],
];
}
public function getCssFiles(): array
{
return ['EXT:dashboard/Resources/Public/Css/Contrib/chart.css'];
}
public function getRequireJsModules(): array
{
return [
'TYPO3/CMS/Dashboard/Contrib/chartjs',
'TYPO3/CMS/Dashboard/ChartInitializer',
];
}
}Step 2. \my_extension\Configuration\Services.yaml
services:
dashboard.widget.sysLogErrors:
class: 'TYPO3\CMS\Dashboard\Widgets\BarChartWidget'
arguments:
# …
$dataProvider: '@TYPO3\CMS\Dashboard\Widgets\Provider\SysLogErrorsDataProvider'
# …
tags:
- name: dashboard.widgetTop Available Widgets for TYPO3 Dashboard
TYPO3 Dashboard is still new, so very less widget available from the community, I’m sure more people will create a useful widget in the future.
Here are some of the helpful TYPO3 Dashboard widgets.
#1 Collection of TYPO3 Dashboard Widget
Richard and Koen initiate cool TYPO3 extension EXT:widget A collection of widgets for the Dashboard of TYPO3, In future hopefully have more ready-to-use Dashboard Widgets.
Who’s Current Online Widget
This widget will give you who is at present signed in the backend of your TYPO3 installation. This can be very helpful when you need to do maintenance and need to know whether individuals are as yet utilizing the installation.
Missing Meta Description of Pages Widget
When you need to optimize your TYPO3 pages for web crawlers, it is very necessary to use perfect and instructive meta descriptions. When your TYPO3 pages are not having meta descriptions then more often than not giving you sudden outcomes in web indexes.
This widget will show you the last altered pages without a meta description determined. You can tap on the pencil symbol behind each page to legitimately alter the page properties of the particular page.
widgets
Extension Key
#2 Most Recent TYPO3 Extension from TER Widget
Michael developed EXT:t3extensions_widget Dashboard widget that displays the most recent TYPO3 extensions published/updated at the TER (TYPO3 Extensions Repository).
t3extensions_widget
Extension Key
#3 Custom Dashboard Widgets
Oliver developed EXT:custom_dashboard_widgets Set of custom widgets for the new dashboard module. Let's start creating your own!
custom_dashboard_widgets
Extension Key
mw_cache_widget
Extension Key
Explore More TYPO3 Dashboard Widgets
Keep exploring at TER to get future TYPO3 Dashboard widgets at https://extensions.typo3.org/?L=0&id=1&tx_solr%5Bq%5D=dashboard+widget
Do you want to explore all features of TYPO3 v10? Then checkout our popular TYPO3 v10 feature series.
Summing-up!
Thanks for reading a long-article.
I hope you learned and enjoyed the TYPO3 Dashboard feature. Let’s have a quick recap.
- It's always good to know History and how things developed in the TYPO3 community. The feature like TYPO3 Dashboard has been community-driven development, That's amazing!
- As a TYPO3 editor and administrator, To improve your productivity, Practice all available widgets in TYPO3 core, as well as keep find good third-party TYPO3 widgets.
- For the TYPO3 integrator, You should have knowledge of TYPO3 presets and widgets to make a better TYPO3 backend for users.
- TYPO3 developers got a new way of development to improve your TYPO3 extensions and projects for everyone, so learn basic to advanced to create useful, innovative and creative widgets.
Are you going to play around TYPO3 Dashboard? Or get any stuck while working on TYPO3 Dashboard widgets? We will be happy to help for your any questions or issues, Please write down to the comment box.
Have a Happy Awesome TYPO3 Dashboard!
Post a Comment
- TYPO3 Dashboard has been an amazing advancement in TYPO3 version 10. Thanks for the deep insights on the new feature. Cheers
- Dear Dominik Winkel, Thanks for your kind words and appreciation. I'm happy you liked our TYPO3 blog.







































Sanjay Chauhan
CTO at T3Planet & NITSANSanjay Chauhan, Co-Founder of NITSAN (Award winning TYPO3 agency) and Pioneer of T3Planet (first-ever TYPO3 Shop).
A true TYPO3 fanatic since 2010. I bring strong TYPO3 experience in building customer-business…
More From Author