Every second counts in terms of a TYPO3 site’s loading time. If a TYPO3 site takes more than a few seconds to load than expected, it’ll make people abandon it nearly immediately. With the two legends; TYPO3 + Cloudflare, Your TYPO3 website will be super fast, Let’s see how!
People expect to get access to information on the internet as fast as possible. Therefore, it's far critical to align your website’s overall performance together along with your customers’ expectations. This article will speak about how Cloudflare CDN assists you to boost your TYPO3 website’s loading speed. I’ll additionally offer a step-by-step manual on the way to set it up.
Before exploring and integrating the TYPO3 Cloudflare, I recommend reading below blogs.
My dear TYPO3 readers, As my ritual before writing anything; I want to dedicate this blog to Xavier Perseguers for developing and maintaining his awesome TYPO3 Cloudflare Client TYPO3 extension. And of course, to all people who contributed to this TYPO3 extension. I got the inspiration to write this blog from this TYPO3 extension. #T3Kudos to everyone!
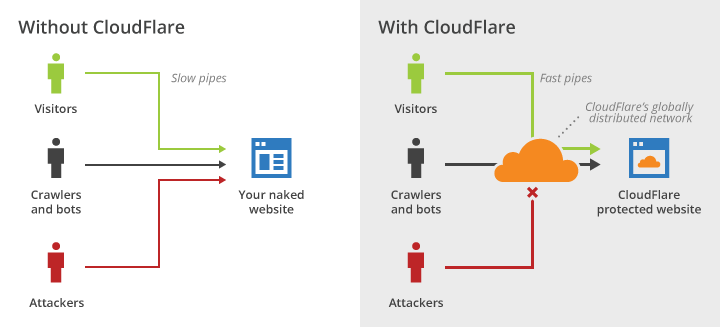
One of Cloudflare CDN’s functions is growing internet site loading speed. It works by retaining more than one copy of your internet site’s records in proxy servers worldwide.
This approach means that once people need to access your content, the request is dispatched to servers close to their location to make instantaneous processing.
Cloudflare CDN additionally gives safety in opposition to potential DDoS attacks, making sure data privacy in your business and customers.
Why TYPO3 Cloudflare CDN?
“CDNs offer an easy way to increase the speed of a website while also lowering the latency. Therefore, they are essential for the fast, efficient, and secure delivery of content to users around the world.”
- Akamai
Here are a number of the important thing benefits of the usage of Cloudflare to your TYPO3 website:
Fast Reaction Time
Cloudflare makes use of aspect computing, that's liable for the efficient transfer of data from one server to another. This feature reduces the ready time to your web page visitors, enhancing the general consumer experience.
Site Protection
Users can customize website safety settings through the Cloudflare dashboard to block potential online threats. Some safety functions consist of a web utility firewall (WAF) and DDoS protection.
SSL Certificate
Secure Socket Layer (SSL certificate) is a software program that protects website data with the aid of ensuring that the simplest authorized computer systems or browsers can access it.
Step-by-step Guide to TYPO3 Cloudflare
I’m going to write down the in-depth installation and configuration of Cloudflare and the TYPO3 Cloudflare extension.
1. Creating a Cloudflare Account
Let’s sign-up for a free Cloudflare account from https://dash.cloudflare.com/sign-up
4. Pointing Your Domain Name to Cloudflare Nameservers
After activating Cloudflare for your domain and subdomains, you will see the Cloudflare nameservers on the next page. It is essential to replace old nameservers with Cloudflare.
Access the Cloudflare nameservers by clicking on the DNS tab on the dashboard.
Under the DNS Management section, you will see the Cloudflare nameservers assigned to your website. Copy these values.
It may take up to 72 hours for DNS to propagate worldwide. Once the nameservers update is complete, you will receive an email confirmation from Cloudflare.
5. Configure The HTTPS Settings
Go to the SSL tab on your Cloudflare dashboard. Choose Full SSL if you have an existing SSL certificate or Flexible SSL if you don’t.
Head to the Edge Certificates section and turn on Always Use HTTPS. It might take a while for the changes to be visible, so check it after a few hours. Once you see a confirmation message and a padlock icon near the site’s URL, you’ll know that it’s active.
Go to the SSL tab on your Cloudflare dashboard. Choose Full SSL if you have an existing SSL certificate or Flexible SSL if you don’t.
Head to the Edge Certificates section and turn on Always Use HTTPS. It might take a while for the changes to be visible, so check it after a few hours. Once you see a confirmation message and a padlock icon near the site’s URL, you’ll know that it’s active.
7. Install & Configure the Cloudflare TYPO3 Extension
- Install TYPO3 Cloudflare Extension
Go to your TYPO3 backend > Admin tools > Extensions Manager; Choose your way to install the TYPO3 Cloudflare extension from TER or Composer based https://extensions.typo3.org/extension/cloudflare
For Advanced configuration of TYPO3 Cloudflare extension, Please read at
In TYPO3, Please configure the below settings to run your TYPO3 on SSL/HTTPS.
// Below TYPO3 v8
config.baseURL = www.example.com
[globalString = ENV:HTTP_X_FORWARDED_PROTO=https, ENV:HTTPS=on]
config.baseURL = www.example.com
[global]
// Above TYPO3 v9
Go to Site > Site Management > Set your domain name with HTTPS. Tips and Tricks of TYPO3 Cloudflare
Here are the important configurations of TYPO3 Cloudflare which will speed up and secure your TYPO3 site.
TYPO3 Images with Resize + Polish
You can resize, adjust quality, and convert images to WebP format, on-demand. We cache every derived image at the edge, so you store only the original image. This allows you to adapt images to your site’s layout and your visitors’ screen sizes, quickly and easily, without maintaining a server-side image processing pipeline.
Auto Minify - Minify TYPO3 Source
Auto Minify removes unnecessary characters from your source code (like whitespace, comments, etc.) without changing its functionality. Minification can compress source file size which reduces the amount of data that needs to be transferred to visitors and thus improves page load times.
Rocket Loader - Control Your Heavy JavaScript
Rocket Loader improves paint times for pages that include Javascript. Visitors will have a better experience by seeing content load faster and speed is also a factor in some search rankings. Rocket Loader improves paint times by asynchronously loading your Javascripts, including third-party scripts so that they do not block rendering the content of your pages.
Mirage - Improve Load Time
Mirage tailors image loading based on the network connection and device type. Devices with small screens receive smaller images, and slower connections receive lower resolution images. This speeds up page rendering so users can begin interacting with your website without waiting for images to download first.
Brotli - Advanced Compression Method
Cloudflare applies Brotli compression to help speed up page load times for your visitors. Cloudflare will select Brotli compression as the preferred content-encoding method if multiple compression methods are supported by the client. If the client does not indicate that Brotli compression is supported, then gzip compression will be applied.
Wrapping-up!
Thanks for reading my TYPO3 blog. I hope you enjoyed it and found it helpful.
A Content Delivery Network is a vital service that assists you to increase your web page speed. Out of the several options available, I pretty much advise the use of Cloudflare for your TYPO3 CMS. It offers a reliable CDN service with superb safety and standard overall performance improvements.
Do you have any problems or questions about TYPO3 Cloudflare? I’ll be happy to answer your questions in the comment box.
Have a Happy TYPO3 Speedy Site!





































Sanjay Chauhan
CTO at T3Planet & NITSANSanjay Chauhan, Co-Founder of NITSAN (Award winning TYPO3 agency) and Pioneer of T3Planet (first-ever TYPO3 Shop).
A true TYPO3 fanatic since 2010. I bring strong TYPO3 experience in building customer-business…
More From Author