Instagram currently has over 2.5 Billion users worldwide, and it is a major platform for sharing photos, videos, and even businesses to bring traffic to your website. However, to access Instagram's API and retrieve data from the platform, you will need an Instagram Access Token. It is an essential component used by developers to integrate their app with the Instagram API and access data.
In this blog, we will learn everything we need to know on how we can get the Instagram feed access token by following a few simple steps. With the help of an Access token, you can retrieve product images directly from Instagram and display them on your website.
This is not all. There are a lot more advantages to these tokens. Keep reading to know more.
How to Add Instagram Feed with TYPO3
We will now look at all the steps to add Instagram feed with your TYPO3 site before that we need to get an Instagram Access token. It might take a while since the terms and the steps might be new to you. Hence, make sure to follow each step carefully and integrate your app or website into Instagram API.
1. Create a Facebook Developer Account
The first step here is to create a Facebook developer account and then proceed with the steps we have mentioned below.
You can also use your already registered Facebook account and use the same for this purpose. Or else, here is how you can create another.
- Visit the official Facebook Developer website.
- Now, click on Log In at the top.
Once you are verified by your email ID or your phone number, you can now open the developer website and log in to your account.
2. Create a New App
Now, we will be creating a new app to your developer account and then proceed with getting the access token. Here is how you can do it.
- Visit the official Facebook Developer website.
- Click on My Apps on the top list of menu options.
You have successfully created a new app on your developer account. The next step from here is to configure Instagram Basic Display.
3. Configure Instagram Basic Display
Here, before we can set up the Instagram basic display, we need to add a platform, such as a website or an app, to integrate with the API.
- Now, on the next window, choose Settings and click on Basic.

- Here, you can add the username of the tester and then submit it.

- Under the Use Token Generator section, click on Generate Token.
- Log in to your account and choose Media. Click on Allow.
- You can now see the token generated on the Screen and then copy it.
That is all. The next step you can take is to use that token for whatever purpose you are looking for. Similarly, you can keep using the same series of steps and create an Instagram token.
Finally Instagram Feed is Ready for Your TYPO3
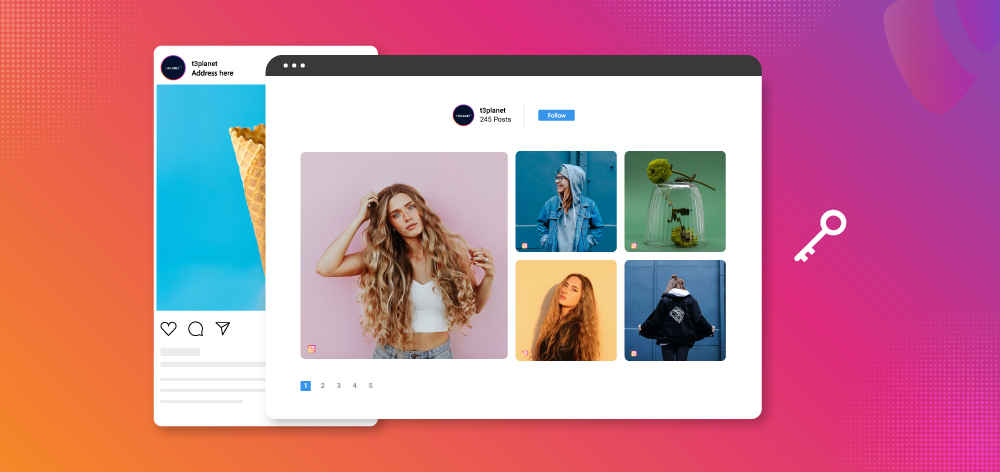
If you're looking to add an Instagram feed to your website, the FREE TYPO3 Instagram feed extension is the perfect solution. With this easy-to-use extension, you can showcase your Instagram feed directly on your website, providing your audience with a seamless and integrated experience. The TYPO3 Instagram feed extension offers a range of customization options, allowing you to personalize your feed and match it to the look and feel of your website. Plus, with its user-friendly interface, you can easily manage and update your feed, ensuring that it stays up-to-date with your latest posts. So why wait? Start using the TYPO3 Instagram feed extension today and take your website to the next level!
Conclusion
In conclusion, generating an Instagram feed token is a relatively simple process that can help you display your Instagram content on your website or app. By following the steps outlined in the Instagram Developer Documentation, you can create a developer account, register your application, and generate a token that will allow you to access your Instagram content. It's important to note that Instagram has recently updated its API and token generation process, so be sure to check the latest documentation and guidelines to ensure that you're following the correct procedures. With a valid Instagram feed token, you can create engaging and visually appealing feeds that will enhance your online presence and help you connect with your audience.
hope you like the blog, don't forget to share with your pals, and feel free to add comments in case if any question you have!
Post a Comment
-
This blog's tutorial on showcasing my Instagram feed on TYPO3 was a game-changer for me! Now my website feels more dynamic and engaging with my latest Instagram posts seamlessly integrated.
-
This blog's tutorial on showcasing my Instagram feed on TYPO3 was a game-changer for me! Now my website feels more dynamic and engaging with my latest Instagram posts seamlessly integrated.
-
The instructions were clear and easy to follow, and now I can seamlessly integrate my social media content into my website. Thanks for this helpful tutorial!
-
The instructions were clear and easy to follow, and now I can seamlessly integrate my social media content into my website. Thanks for this helpful tutorial!



























Sanjay Chauhan
CTO at T3Planet & NITSANSanjay Chauhan, Co-Founder of NITSAN (Award winning TYPO3 agency) and Pioneer of T3Planet (first-ever TYPO3 Store).
A true TYPO3 fanatic since 2010. I bring strong TYPO3 experience in building customer-business…
More From Author