TYPO3 is truly an amazing OpenSource CMS with more than 9998+ backend features, no other CMS have such numerous features in their CMS core. Feeling proud of the TYPO3 Community. BUT, one thing is missing, the official and common way to develop the TYPO3 Templates Builder system. Let’s discuss and dream about it!
At last TYPO3 developer days 2019 at Karlsruhe, Germany, I got a chance to deliver a talk on this topic regarding how can we make the TYPO3 Templates Management System.
Fortunately, I got good feedback and appreciation from the lovely TYPO3 audience, especially for the Parent/Child TYPO3 Templates Framework.
Checkout slides at Ideal TYPO3 Templates Manager also you can Watch Video Session too.
T3Planet's Shop have premium TYPO3 templates, so our team is working hard to provide best quality of TYPO3 templates for best usability to end-customers with robust technical solution.
Take a cup of coffee, Let’s start the brainstorming of TYPO3 templating!
Is TYPO3 Feature-rich CMS without the Templates Builder Module?
At last T3DD19, at Key-notes Benni Mack said: TYPO3 is almost feature-rich CMS. I respect Benni for his epic work in the TYPO3 Community, not would like to criticize.
But, One thing has always been on my mind, One of the biggest feature TYPO3 Templates Builder Module is still missing, so IMHO TYPO3 is still not feature-rich yet ;)
Unfortunately, even after 20 years in the history of TYPO3, we don’t have official and common standards for the TYPO3 Templates or Theme Builder.
IMHO, We should try to outline the common and global standards to develop any TYPO3 project’s templates, content elements, etc.
The world’s most popular CMS considered having such basic template management backend tools since their initiation of CMS eg., WordPress, Joomla, etc. Because templates are one of the parts of any CMS. Check out how people like Templates for TYPO3 CMS.
Did you remember TemplaVoila pandemic? Lots of TYPO3 instances was not able to update due to the lack of compatibility. (of course, we respect whatever given best by TemplaVoila guys to the community).
And, Why is such basic TYPO3 Templates Management missing? What do you think?
Because, Since the beginning of the TYPO3 core and community, people have not thought more of TYPO3 templates, and more focus on other important features like rich content, user access, and roles, workspaces, install tool etc., And that’s completely fine, but now it’s time to make it happen.
Please don’t get me wrong, I’m not saying nothing has been developed for TYPO3 templates development. There are cool things like Backend layouts, Can add custom content elements, etc.,
My major concern, TYPO3 does not have a common templating method, configuration, and code structure, smoother automatic page tree import etc., We can try to centralize everything and make it simple for TYPO3 integrators and developers to avoid dependencies of third-party TYPO3 extensions.
And, maybe someday, we will have a separate dedicated TYPO3 backend module called “Template Manager” :)
Is TYPO3 only for Enterprise-Level Websites?
Is TYPO3 “only” for Enterprise-level Websites? What’s your thought?
Nope!
When it comes to Market share, there are always debates about CMS-level. TYPO3 is mostly promoted as “Enterprise Level CMS”. And such enterprise-level CMS doesn’t require such templating stuff ;)
Think about this, a CMS like WordPress-core does not have the full potential to create an enterprise-level website BUT mostly using 3rd party solutions they did it well for Enterprise to Fortune 500 companies.
Then, Why TYPO3 as an Enterprise level CMS can not do Small to Medium level websites? Yes, it can be achieved without any doubts.
It’s time, TYPO3 should take a good piece of CMS Marketshare, and moreover, TYPO3 holds the extreme potential.
TYPO3 is a great OpenSource CMS, there are good opportunities to spread it for Small to Medium to Enterprise level websites.
Explore TYPO3 CMS Market Research
What are some most popular TYPO3 Templates Builders?
Many TYPO3 enthusiastic people worked very hard and developed ways to create TYPO3 templates, custom or flexible content elements, etc., We really appreciate all of their dedicated work to the TYPO3 community.
Here is the list of popular TYPO3 templates methods.
Gridelements
Team Gridelements developed cool drag-n-drop grids, This extension integrates the grid layout concept also to regular content elements - the grid elements. It offers a lot of new features like advanced drag & drop or real references, that improve the usability of the page and list module to speed up the daily work with the backend.
FluidTYPO3.org
Claus Due, The TYPO3 Fluid man developed and maintaining, Fluid Powered TYPO3 is a family of TYPO3 extensions designed to boost productivity and flexibility when creating CMS templates.
Mask
Gernot Ploiner, The TYPO3 Mask man, Create your own content elements and page templates. Easy to use, even without programming skills because of the comfortable drag and drop system. Stored in structured database tables. Style your frontend with Fluid tags. Ideal, if you want to switch from Templavoila.
DCE
Armin Vieweg, One of the great TYPO3 contributor developed DCE, Best Flexform based content elements since 2012. With the TCA mapping feature, simple backend view, and many more features which makes it super easy to create own content element types.
Bootstrap Package
Benjamin the TYPO3 man developed Bootstrap Package, To deliver a fully configured frontend theme for TYPO3, based on the Bootstrap CSS Framework.
There are other third-party TYPO3 extensions, You can explore at TER.
Which one is your favorite TYPO3 templating ways? and why? Write down the comment section below, I'll be happy to know about it.
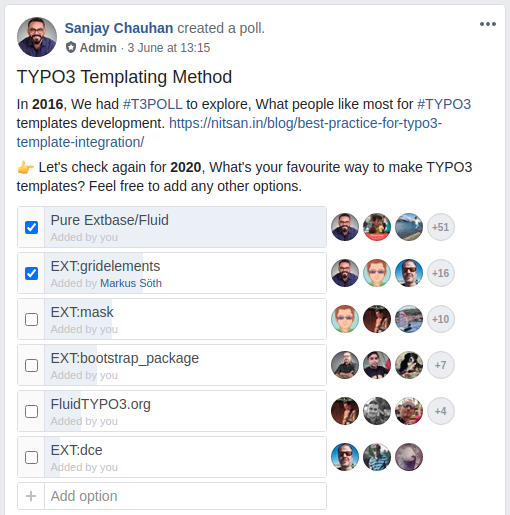
2016: TYPO3 Poll on Templating Method
2020: TYPO3 Poll on Ways of TYPO3 Templates
Explore https://www.facebook.com/groups/typo3/permalink/3180686458645987/
From the above TYPO3 survey, you can see how many variances of TYPO3 Templates are in use.
You can visualize there are too many TYPO3 templating methods that have been used for individual choice (and of course based on their needs and flexibility of people).
In both surveys, One thing is clear that more people choosed, Pure TYPO3 Extbase/Fluid, People really liked to go with TYPO3 core-ways without depending on third-party TYPO3 extensions.
Read more at Best Practice for TYPO3 Templates Integration.
Why TYPO3 Templates Management Needs?
As a TYPO3 Marketer,
The simple answer is to get a better piece of CMS Marketshare which TYPO3 deserves for a long time, by developing and publishing premium products at TYPO3 Shop.
As a TYPO3 Developer or Integrator,
If we get the official defined way to develop TYPO3 templates, The best answer is to have a common TYPO3 templating method in all TYPO3 projects. In that way, we can have hassle-free future TYPO3 updates, don’t need to depend on third-party TYPO3 extensions, common coding standards, easy to maintain and benefits list go on!
If you analyze the growth of most popular CMS, they have large scale Shop available with ready-made templates (aka called themes).
Let’s have a quick study of WordPress because most of the TYPO3 migrated to WordPress.
IMHO, WordPress grows well not because of their CMS-core, but due to having a strong Eco-system.
WordPress has hundreds and thousands of stores, Shop, themes and templates, plugins, hosting, SaaS, services providers, etc.
Quick WordPress Facts
- More than $143 Billion: Annual WordPress Building Market Size.
- Imagine this, Avada Only one WordPress template has earned over 12 million dollars in sales.
Shop References
The marketing team of T3Planet analyzed many existing popular platforms like
- WordPress ThemeForest Envato Store
- Magento Official Shop
- Web Creative Shop
- And so on.,
By d way, T3Planet initiative’s goal is to build a better TYPO3 eco-system platform so people can develop and publish their free and premium TYPO3 Templates and TYPO3 Extensions by share, earn, and care philosophy.
Proof of Concept: Parent and Child TYPO3 Templates
Team T3Planet one of the focus to provide the best quality and standards of TYPO3 Templates. For years, We are working very hard to make a better TYPO3 templating method.
One of the biggest challenges was to create a TYPO3 templating method with keep in touch with the TYPO3 core to make sure the future easily updates.
Before We Start, I want to Confess!
I’m going to explain, How we develop the TYPO3 Template for T3Planet, to give deliver the best quality and standard templates to our customers. I’m not claiming, this is the only best way, but it will try to draw that - We can achieve such a templates builder in TYPO3. There are a number of ways to make it happen.
Have you heard about parent and child templates in any other CMS? Basically, such architecture design to have common templates standards, quality, and productivity.
Theory of Two TYPO3 Extensions
We have used the TYPO3 Extensions concept because in TYPO3 we do not have any special things for the TYPO3.
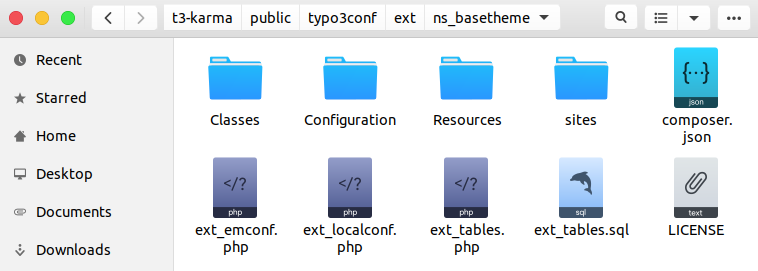
Extension 1. Base Template Extension (EXT:ns_basetheme)
Extension 2. Child Template Extension (EXT:ns_theme_name)
What’s TYPO3 Base Template?
The base template extension contains common for all your TYPO3 websites, and technical configuration to easily create custom and flexible TYPO3 content elements.
- Download from TER:https://extensions.typo3.org/extension/ns_basetheme
- Code at Git:https://gitlab.com/sanjay_nitsan/ns_basetheme/
- Composer Support:https://packagist.org/packages/nitsan/ns-basetheme
What’s the TYPO3 Child Template?
Whereas, the child template extension is the customization of your templates, layouts, and content elements based on your needs.
- Code at Git:https://gitlab.com/sanjay_nitsan/ns_theme_child
- Composer Support:https://packagist.org/packages/nitsan/ns-theme-child
And, What most we take care to design Template framework?
The most important is, we have followed only TYPO3-core without writing single custom code to Hassle-free future TYPO3 updates, I’ll explain later in this article.
We have released both TYPO3 extensions with OpenSource GPL licenses, Feel free to try and use in your TYPO3 projects.
Everything well Pre-configured in EXT:ns_basetheme
- Global and common configuration of TypoScript, Fluid, etc.,
- Bootstrap theme - as a default TYPO3 theme
- Custom Backend Module - aka called “Theme Options”
- Automatically import routing features /sites/ns_basetheme/config.yaml
- Automatically import page tree while installing child extension
- Pre-compiled lints of PHP, TypoScript, YAML, etc.
- Composer support
- Sample configured forms using core EXT:form
- Common and useful rich editor configuration with core EXT:ckeditor
- Structured Directories and Files
- Include common TypoScript like PageTSConfig, Constant, Setup etc.,
- DataProcessing and Hooks (TYPO3 APIs)
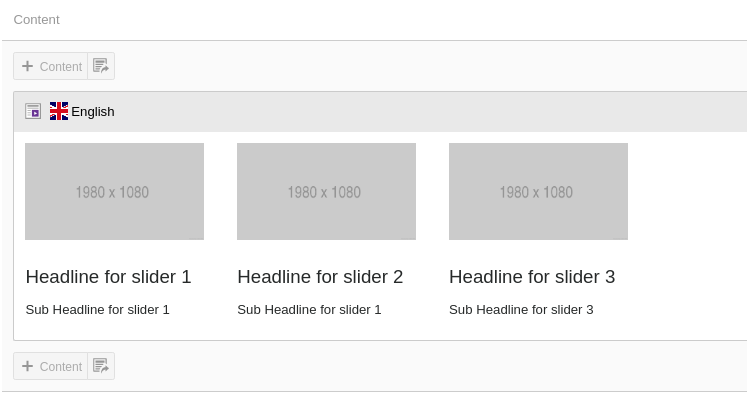
- Easy way to developed custom elements
- And many other features!
Why TYPO3 Templates From T3Planet?
Stable Version
TYPO3 Templates designed, developed and well-tested with Stable version
Pre-Configured
Ready to go live templates comes with pre-built design, content, and extensions to go live in minutes
Flexible Backend Management
Editor-friendly TYPO3 backend usability to easily manage pages and content
Future Upgradable
Guaranteed compatibility with new TYPO3 versions followed by lifetime updates by T3Planet
Optimized and Extendable
Packed with industrial standard optimized code for smoother performance and future template scalability
Fast, Lightweight & Powerful
The template is flexible and adaptive providing a smoother user experience
SEO Cares
Maintained best practice SEO standards like meta-data, sitemap, robots, social-media, setup GA, etc.
Followed TYPO3 Core Standards
Developed using the latest coding techniques & following strict TYPO3 coding guidelines.
Speed and Performance
The TYPO3 Templates are well-optimized for Speed and Performance by getting highest rank on GTMetrix
Live-Demo of Parent and Child TYPO3 Templates
To give you a better idea, how everything works well, Let’s try the practical demo to install, configure, and use these TYPO3 Templates using the following setup.
- A famous local environment with Docker and DDEV
- Composer-based Setup
- Templates Installation, Configuration, and Customization
T3 Agency: TYPO3 Theme Sample
TYPO3 Agency is one of our most downloaded TYPO3 templates.
- Live Demo: https://demo.t3planet.com/t3t-agency/
- Free TYPO3 Template Download:https://t3planet.com/t3-agency-free-business-typo3-template
- TER:https://extensions.typo3.org/extension/ns_theme_agency
- Code at Git: https://github.com/nitsan-technologies/ns_theme_agency/
- Support Composer: https://packagist.org/packages/nitsan/ns-theme-agency
- Get Free Support: https://t3planet.com/support-submit-ticket
Step-by-step Guide to Install TYPO3 Templates
Note: If you want to install TYPO3 Template for your non-composer based TYPO3 instance, then follow the step from our official TYPO3 Templates Documentation.
Step 1. Create your Project’s folder
mkdir t3-agency
cd t3-agencyStep 2. Define your PHP version configuration
ddev config --project-type php --php-version 7.2Step 3. Setup latest TYPO3 version
ddev composer create "typo3/cms-base-distribution:^10" --no-interaction --prefer-dist
ddev config --project-type typo3
ddev startStep 4. Install Base TYPO3 Templates
ddev composer require nitsan/ns-basethemeStep 6. Download Child TYPO3 Templates
ddev composer require nitsan/ns-theme-agencyAre you feeling hectic to create Custom or Flexible Content Element?
Did you know?
You will need to perform ~10 steps to just create a flexible or custom content element.
Step 1. Initiate CType Definition (with tt_content_defValues.CType)
Step 2. Prepare backend configuration with Flexform (with tt_content_defValues.CType)
Step 3. Add CType at PageTS Config (with mod.wizards.newContentElement.wizardItems.extra)
Step 4. Prepare TypoScript (with elementname = FLUIDTEMPLATE)
Step 5. Add into TypoScript Setup (with tt_content.elementname)
Step 6. Register Icon (with IconRegistry::class)
Step 7. Setup /Configuration/TCA/Overrides/tt_content.php (with addTcaSelectItem)
Step 8. Render through your Fluid Template
Did I miss any steps? BUT, who cares! In EXT:ns_basetheme, we have smartly developed techniques to automatically develop custom TYPO3 content elements with the following steps in your child-theme EXT:ns_theme_name.
Step 1: For Backend form, Create /Configuration/Flexform/ns_elementname.xml
<T3DataStructure>
<sheets>
<sDEF>
<ROOT>
<TCEforms>
<sheetTitle>Fields</sheetTitle>
</TCEforms>
<type>array</type>
<el>
<title>
<TCEforms>
<label>LLL:EXT:ns_theme_agency/Resources/Private/Language/locallang_flex.xlf:general.title</label>
<config>
<type>input</type>
<size>30</size>
<eval>trim,required</eval>
</config>
</TCEforms>
</title>
<subtitle>
<TCEforms>
<label>LLL:EXT:ns_theme_agency/Resources/Private/Language/locallang_flex.xlf:general.subtitle</label>
<config>
<type>input</type>
<size>30</size>
<eval>trim</eval>
</config>
</TCEforms>
</subtitle>
</el>
</ROOT>
</sDEF>
</sheets>
</T3DataStructure>Step 2: To Frontend renders, Create /Resources/Private/ns_elementname.html, and Done!
<html data-namespace-typo3-fluid="true" xmlns:f="http://typo3.org/ns/TYPO3/CMS/Fluid/ViewHelpers">
<div class="container">
<div class="intro-text">
<f:if condition="{content.title}"><div class="intro-lead-in">{content.title}</div></f:if>
<f:if condition="{content.subtitle}"><div class="intro-heading text-uppercase">{content.subtitle}</div></f:if>
</div>
</div>
</html><html xmlns:f="http://typo3.org/ns/TYPO3/CMS/Fluid/ViewHelpers" data-namespace-typo3-fluid="true">
<h2><f:translate key="LLL:EXT:ns_theme_agency/Resources/Private/Language/locallang_db.xlf:wizard.ns_banner"/></h2>
<div class="container">
<div class="row">
<div class="col-md-12">
<f:if condition="{flexformData.title}"><h3>{flexformData.title}</h3></f:if>
<f:if condition="{flexformData.subtitle}"><h4>{flexformData.subtitle}</h4></f:if>
</div>
</div>
</div>
</html>A single Upgrade for all your TYPO3 projects
Probably the greatest advantage of issue free and automated future TYPO3 upgrade versions. Look at the screenshot, the child TYPO3 theme doesn't have even a single PHP document so there are no-more deprecations and breaking changes.
Now whenever a new TYPO3 version is released, we simply need to determine ns_basetheme's breaking changes and deprecation, and simply upgrade ns_basetheme at all your TYPO3 instances to make them compatible with the newest TYPO3 version. That's cool, isn't it?
So What’s Next in TYPO3 Templates?
Cross-your finger, Team T3Planet dreams to create a dedicated TYPO3 Templates Builder backend module. To easily install, activate, configure multiple TYPO3 templates. Hoping to make it happen in the upcoming months.
Summing-up!
Thanks for reading.
Let’s quickly recap with a quick conclusion.
- Understand the importance of common TYPO3 templating method
- Would be awesome if TYPO3 Community team will finalize vision of TYPO3 Templates Builder
- Presented the idea of base and child TYPO3 Templates
- Try our step-by-step guide for such a TYPO3 templating method.
What do you think about the above idea? What’s your favorite TYPO3 templates method? Do you have any better ideas to make a good TYPO3 Templates module? I would love to receive your feedback, questions, or issues to below comment box.
Have a Happy TYPO3 Templating!



![[Wanted] Official TYPO3 Templates Builder Since 20 Years!](/blog/fileadmin/user_upload/T3Terminal_Blog/Build_busines_with_TYPO3/_Wanted_-Official-TYPO3-Templates-Builder-Since-20-Years_.jpg)





















Your flux wish already there in FluidTYPO3.org because Claus Due (the Fluid man) maintaining everything at https://fluidtypo3.org/
Cheers,
Sanjay
I appreciate your such valuable feedback. As we already talked in-depth things via email conversation. Hopefully, in nearer future, we will have dedicated core TYPO3 templating manager. Indeed, your thoughts are really important to grow TYPO3 Opensource Eco-system.
Cheers,
Sanjay