A few days ago, T3Planet launched the world's first-ever TYPO3 Reactjs Template using TYPO3 Headless APIs concepts. Are you looking at what/why/how to TYPO3 Reactjs development? You landed in the right place; it’s time to react ;)
T3TERMINAL team had a dream to create a first-time TYPO3 Reactjs headless template in TYPO3 history. And, we have released the first-ever TYPO3 Reactjs/Nextjstemplate call T3 Shiva - Headless TYPO3 Template. An exciting thing about the name, In the Hindu religion, “Shiva” is the God of new creation. In TYPO3 faith (kind of purity for TYPO3 developers and people), by launching such innovation, we named it “T3 Shiva” ;)
My dear TYPO3 reader, Before we start as my ritual to initiate a blog with Appreciation. This blog is dedicated to TYPO3 Headless Initiative; #T3Kudos to all contributors who were working very hard to make TYPO3 a modern TYPO3 that supports “Headless CMS '' concepts out-of-box.
In this blog, I want to answer many questions like, Why did we initiate and create such a TYPO3 Reactjs Template? How did we create TYPO3 Headless APIS? How did we develop TYPO3 Reactjs? And so on. Get ready to know how amazing it is when two awesome technologies collaborate and partner together. TYPO3 + Reactjs.
Why TYPO3 Reactjs Headless Template?
At our platform T3Planet (TYPO3 Marketplace), we are getting business inquiries of TYPO3 Headless CMS and already started to work for a few customers with technologies stack like TYPO3, Headless APIs concept, ReactJS, NextJS, etc.
I highly recommend reading one of our famous TYPO3 blogs Trending: What Is TYPO3 Headless CMS?
And..! Why do we choose Reactjs/Nextjs to make a TYPO3 headless template? The answer is straightforward because Reactjs is one of the most popular ;)

How can you make Full-stack TYPO3 Reactjs Developer?
It significantly depends on a particular company’s way to prepare a full-stack TYPO3 Reactjs developer.
Our experience created a cool TYPO3 templating easy structure using it; our Frontend (Reactjs/Nextjs) developer can also do TYPO3 development.
You can divide the responsibility of Backend and Frontend. Your Full-stack Reactjs developer will need data/content through APIs. Maybe you, as a TYPO3 developer, can provide great APIs, and your Reactjs developer will take care of frontend rendering through Reactjs.
How to Install TYPO3 Reactjs Template?
We have developed TYPO3 Reactjs/Nextjs Template out-of-box to install and configure the TYPO3 template with the below three simple steps.
Step 1. Prepare Your TYPO3 Instance
Install your TYPO3 Instance, and these TYPO3 extensions ns_basetheme, news, headless, headless_news
Step 2. Install TYPO3 Reactjs Template
Install ns_theme_t3shiva from https://t3planet.com/t3-shiva-reactjs-typo3-template
Step 3. Initiate TYPO3 Reactjs (with yarn install & yarn dev)
Initiate Reactjs template, which you found within ns_theme_t3shiva with the below settings.
.env file configuration
NEXT_PUBLIC_API_URL=https://your_backend_url/
NEXT_PUBLIC_TYPO3_MEDIA=fileadmin
yarn install

yarn dev

Step 4. Done! Launch TYPO3 Reactjs (at http://localhost:3000)

Do you know TYPO3 Headless CMS for PWA?
The TYPO3 community started the outstanding TYPO3 Initiatives PWA (Progressive Web Application).
Progressive Web Apps is a trending topic at present. It allows mobile sites to closely resemble native applications, work in offline mode, or be installable, and that's just the beginning. TYPO3 should make it simple to develop progressive web applications. It is likewise worth referencing that Google promotes the PWA innovation as a best practice for web applications.
The ultimate goal of TYPO3 Headless, To prepare several APIs to pass from TYPO3 to your favourite JavaScript frameworks like ReactJs, Nextjs, VueJs, AngularJs, etc.
Features of TYPO3 Headless Extension
- JSON API for content elements
- JSON API for navigation, layouts
- taking into account all language/translation configuration (e.g. fallback)
- easily extensible with custom fields or custom CE's
- essential support for EXT:form
How to TYPO3 Headless Development?
Let’s begin to initiate TYPO3 headless project with EXT.headless.
Step 1. Installation of TYPO3 Headless Extension
composer require friendsoftypo3/headless
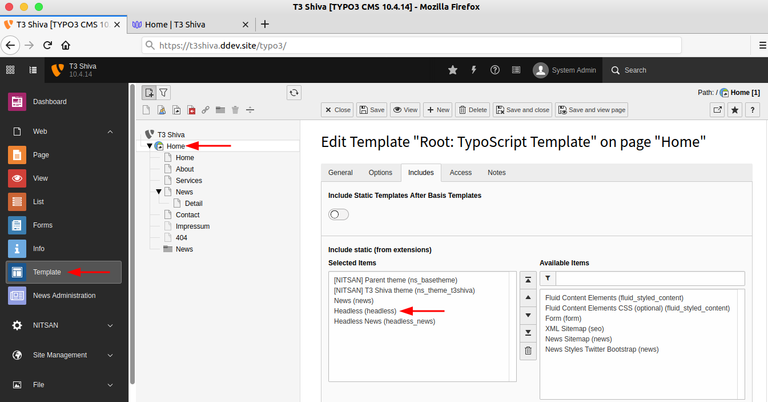
Step 2. Include Static Headless TypoScript

Step 3. Done! Your Site Get TYPO3 Headless APIs
TYPO3 JSON Content Object
Home Page

Inner Pages

Guide to TYPO3 Reactjs
Now it’s time to React; your Full-stack Reactjs developer can initiate the Reactjs template with TYPO3 APIs.
Structure of TYPO3 Reactjs Setup

Packages of TYPO3 Nodejs & Reactjs
{
"name": "t3shiva",
"description": "TYPO3 Reactjs Template (using Nextjs)",
"version": "1.0.0",
"author": "grayic",
"private": true,
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start",
"export": "next build && next export"
},
"dependencies": {
"@n8tb1t/use-scroll-position": "^1.0.43",
"aos": "^3.0.0-beta.6",
"axios": "^0.20.0",
"bootstrap": "^4.5.0",
"google-map-react": "^2.1.9",
"lodash": "^4.17.15",
"next": "9.4.4",
"next-fonts": "^1.2.0",
"polished": "^3.6.5",
"react": "16.13.1",
"react-bootstrap": "^1.0.1",
"react-countdown": "^2.2.1",
"react-countup": "^4.3.3",
"react-day-picker": "^7.4.8",
"react-dom": "16.13.1",
"react-icons": "^3.10.0",
"react-lazy-load-image-component": "^1.5.1",
"react-markdown": "^5.0.3",
"react-player": "^2.3.1",
"react-scroll": "^1.8.1",
"react-select": "^3.1.0",
"react-slick": "^0.27.8",
"react-tilt": "^0.1.4",
"sass": "^1.26.9",
"slick-carousel": "^1.8.1",
"styled-components": "^5.1.1",
"styled-system": "^5.1.5",
"write-json-file": "^4.3.0"
},
"devDependencies": {
"babel-plugin-styled-components": "^1.10.7",
"imagemin-mozjpeg": "^9.0.0",
"next-optimized-images": "^2.6.1"
}
}
Try Live Demo | TYPO3 Reactjs Template

Experience the power of TYPO3 + Reactjs the best performance and UI/UX experience to the customer. Based on the success of T3 Shiva, we are planning to develop more such cool TYPO3 Reactjs/Nextjs templates.
T3 Shiva, Where TYPO3 Meets ReactJs! The ultimate TYPO3 Headless Template crafted with React & NextJS. We are focusing on modern design and lightning-fast speed.



![How to use TYPO3 + ReactJS [2024]](/blog/fileadmin/user_upload/How_to_use_TYPO3___ReactJS__2021_.jpg)



Sanjay Chauhan
CTO - T3Planet & NITSANSanjay Chauhan, Mitbegründer von NITSAN (Preisgekrönte TYPO3 Agentur) und Pionier von T3Planet, dem ersten TYPO3 Shop weltweit.
Ein wahrer TYPO3-Fanatiker seit 2010.
Mit meinem umfangreichen technischen Wissen und…
More From Author
Sanjay Chauhan
CTO at T3Planet & NITSANSanjay Chauhan, Co-Founder of NITSAN (Award winning TYPO3 agency) and Pioneer of T3Planet (first-ever TYPO3 Shop).
A true TYPO3 fanatic since 2010. I bring strong TYPO3 experience in building customer-business…
More From Author