“TYPO3 Headless CMS” word started to buzz! The future of CMS is quickly moving away from Traditional to Headless CMS. Are you excited to know about TYPO3 Headless CMS from beginner to intermediate level skills? I’m sure this article will help you.
The headless CMS space has picked up a foothold lately, resulting in the restored popularity for Content Management models that can be beneficial to the executives and brands by assisting taking care of the tireless number of developing gadgets and channels. At last TYPO3 developer days (T3DD19), I attended a Headless CMS talk from Susi (TYPO3 GmbH) and was very interested to explore it.
This blog is dedicated to TYPO3 Headless Initiative, #T3Kudos to all contributors who working very hard to make TYPO3 as modern TYPO3 which supports “Headless CMS '' concepts out-of-box.
At our platform T3Planet (TYPO3 Marketplace), we are getting business inquiries of TYPO3 Headless CMS and already started to work for a few customers with technologies stack like TYPO3, Headless APIs concept, ReactJS, NextJS, etc. By the way, one surprise, Team T3Planet is also working on one of the TYPO3 Headless Templates (with TYPO3 + ReactJs), and will launch soon ;)
Traditional vs Headless CMS
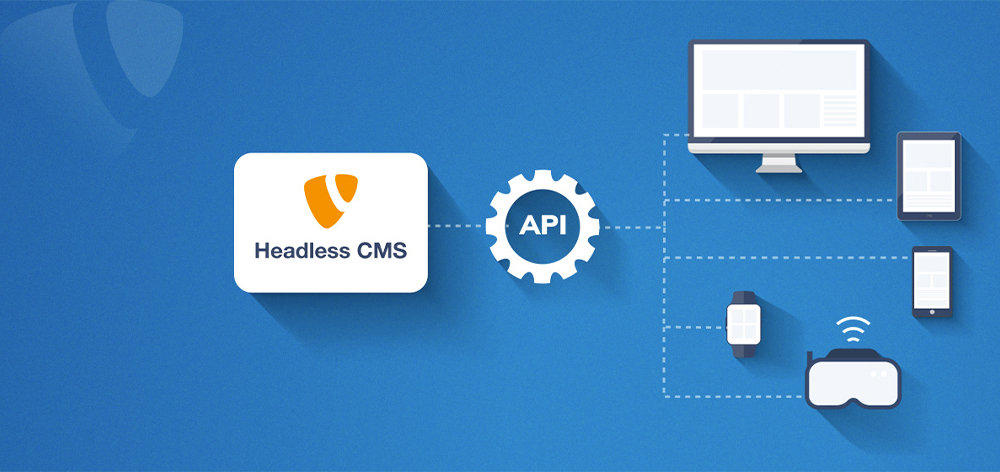
In a traditional CMS is the body, then the "head" here would be the front-end parts like the front-end structure, framework, and templating system. On the off chance that you slash that head off, and you're left with a headless CMS.
A headless platform has no default front-end framework to decide how the substance is introduced to the end-user. Rather, it's front-end rationalist, implying that your content is raw and can be distributed anyplace, through any desired framework.
Advantages of a headless CMS
- Front-end agnostic
- Application Programming Interfaces (APIs)
- Future-proof
- A flexible technology stack
- Deliver more personalized experiences
Disadvantages of a headless CMS
- No fun for marketers
- A fragmented tech stack
- No content previews
Because OpenSource Matters
"A decoupled CMS is proactive — it plans content for publishing and drives it into a conveyance domain. A headless CMS is receptive — it manages content, at that point just sits and then keeps waiting for some process cycle to request it."
What People Think About Headless CMS?
Cases to Choose Headless CMS
TYPO3 Headless CMS for PWA
The TYPO3 community started the great TYPO3 Initiatives PWA (Progressive Web Application).
Progressive Web Apps is a trending topic at present. It permits mobile sites to closely resemble native applications, work in offline mode, or be installable and that's just the beginning. TYPO3 should make it simple to develop progressive web applications. Is likewise worth referencing that the PWA innovation is promoted by Google as a best practice for web applications.
The ultimate goal of TYPO3 Headless, To prepare a number of APIs to pass from TYPO3 to your favorite JavaScript frameworks like ReactJs, VueJs, AngularJs, etc.
1. TYPO3 Headless CMS
EXT:headless - TYPO3 Extension - JSON content API for TYPO3 PWA solution.
Utilize TYPO3 as Headless CMS (a microservice) serving content, and develop a JS application which devours the API and renders the HTML server and client-side. Headless permits you to deliver JSON from TYPO3 content. You can modify the yielded output by evolving types, names, and nesting of fields.
History
The idea was discussed at Starting of 2019 with the topic Native TYPO3 Headless initiative
Contributors
Big hands to the people behind the development and maintenance of TYPO3 Headless CMS Extension.
- Łukasz Uznański (Macopedia)
- Adam Marcinkowski (Macopedia)
- Vaclav Janoch (ITplusX)
- and 15+ Contributors
What are Features of TYPO3 Headless CMS?
- JSON API for content elements
- JSON API for navigation, layouts
- taking into account all language/translation configuration (e.g. fallback)
- easily extensible with custom fields or custom CE's
- basic support for EXT:form
- support for felogin (coming soon)
Key Features Frontend
(offline-ready, add to home screen)
(indexable by Google & other search engines)
EXT:solr | Key Features Backend
(and easy extendable)
extensions
|
Prerequisites to TYPO3 Headless Extension
- ext-json: *
- typo3/cms-core: ^9.5 || ^10.0
Step 1. Installation of TYPO3 Headless
composer require friendsoftypo3/headless JSON Content Object
In headless extension, they implemented a new JSON Content Object, which allows you to specify what fields you want to output, and how they will look.
// Example
lib.page = JSON
lib.page {
fields {
header = TEXT
header {
field = header
}
}
// Output
{
"header" : "headerFieldValue"
}
In addition, keyword fields allow you to nest multiple times fields in JSON, e.g.
// Example
lib.page = JSON
lib.page {
fields {
data {
fields {
foo = TEXT
foo {
field = bar
}
foo1 = TEXT
foo1 {
field = bar1
}
}
}
}
// Output
{
"data": [
{
"foo": "bar",
"foo1": "bar1"
}
]
}
Read more about customization with Content Objects, Data Processing, etc. at official documentation of TYPO3 Headless Extension.
Community Support
Join the TYPO3 Initiative to provide issues, feedback, or contribute as give back to the TYPO3 community.
Add-on Extensions for TYPO3 Headless
1. headless_news
TYPO3 Extension "headless_news" - Provides fluid templates to render proper JSON from EXT:news. This extension provides integration to headless extensions with news extensions.
composer require friendsoftypo3/headless_news 2. headless_solr
TYPO3 Extension "headless_solr" - Provides fluid templates to render proper JSON from EXT:solr. This extension provides integration to headless extensions with solr extension.
composer require friendsoftypo3/headless_solr 3. headless_powermail
TYPO3 Extension "headless_powermail" - Connects together EXT:headless and EXT:powermail. Headless Powermail allows you to render Powermail forms in JSON.
Features
- JSON API for Powermail extension
- Powermail standard fields are in JSON
- Some of the extra fields are converted to JSON such as Hidden, Date, File, Content, show HTML, show some text
composer require friendsoftypo3/headless_powermail 4. headless_gridelements
TYPO3 Extension "headless_gridelements" - Connects together EXT:headless and EXT:gridelements. This extension makes it possible to use EXT:gridelements with EXT:headless.
composer require itplusx/headless-gridelements TYPO3 headless extension contributors are working hard to connect more TYPO3 extensions, Stay tuned!
One more good thing, TYPO3 Headless guys prepare cool ready-to-use PWA architecture to connect with TYPO3 + NuxtJS.
Connect TYPO3 + NuxtJS (Framework of VueJS)
This extension provides a backend part (JSON API) for the TYPO3 PWA solution. The second part is a JavaScript application nuxt-typo3 which consumes JSON API and renders the content using Vue.js and Nuxt.
Features of Nuxt-TYPO3
- Handle dynamic API routes
- Frontend layouts
- Backend layouts
- Multi-Language
- Meta tags provided by API
- Most of the standard TYPO3 Content Elements (in progress)
- SSR Ready
2. TYPO3 PWA Manifest
This extension adds the PWA Web App Manifest configuration in TYPO3 Site Configuration.
Web App Manifest
{
"short_name": "Maps",
"name": "Google Maps",
"icons": [
{
"src": "/images/icons-192.png",
"type": "image/png",
"sizes": "192x192"
},
{
"src": "/images/icons-512.png",
"type": "image/png",
"sizes": "512x512"
}
],
"start_url": "/maps/?source=pwa",
"background_color": "#3367D6",
"display": "standalone",
"scope": "/maps/",
"theme_color": "#3367D6"
} 3. TYPO3 GraphQL
This extension integrates GraphQL into TYPO3 CMS. Currently, it provides a read API for managed tables. Read the detailed specification and plan here.
This implementation is a proof-of-concept prototype and thus experimental development. Since not all planned features are implemented, this extension should not be used for production sites.
Installation of TYPO3 GraphQL
composer config repositories.cms-configuration git github.com/typo3-initiatives/configuration
composer config repositories.cms-security git github.com/typo3-initiatives/security
composer config repositories.cms-graphql git github.com/typo3-initiatives/graphql
composer require typo3/cms-graphql
Usage of TYPO3 GraphQL
The entity reader provides easy access to the managed tables of TYPO3 CMS:
GraphQL Query
use TYPO3\CMS\GraphQL;
$reader = new EntityReader();
$result = $reader->execute('
tt_content {
uid,
header,
bodytext
}
'); 4. Create APIs with JSON View
TYPO3 core already provides a JSON API out-of-box with Extbase as below.
// JSON TypoScript
json = PAGE
json {
typeNum = 999
config {
disableAllHeaderCode = 1
}
10 = USER
10 {
userFunc = My\Extension\Json-get
}
}
# JSON View
class EntityNameController extends ActionController {
/**
* @var string
*/
protected $defaultViewObjectName = \TYPO3\CMS\Extbase\Mvc\View\JsonView::class;
}
# TypoScript Setup For API
api = PAGE
api {
config {
disableAllHeaderCode = 1
no_cache = 1
additionlHeaders {
10 {
header = Content-Type: application/json
replace = 1
}
}
}
typeNum = 999
10 < tt_content.list.20.api_json_entityname
} 5. Other Helpful Headless TYPO3 extensions
Some people have worked on TYPO3 APIs with their extension and package as below.
Request Routing Service
Service to route HTTP/REST requests to your own controller/actions.
Rest Service for TYPO3
REST v4 The API for TYPO3 CMS
Create APIs with JSON view
json_example is an example extension that provides everything to use the JSON view shipped with the TYPO3 core.
Conclusion
Thanks for reading the blog! I hope you liked and learned a little bit about the “TYPO3 Headless CMS” concept.
The eventual fate of CMS is rapidly moving ceaselessly from traditional, database based platforms and towards API-driven headless or decoupled frameworks.
Customers are utilizing more gadgets and channels than any other time in recent memory, and brands essentially need to meet them there so as to give quality omnichannel client experience. Going headless, regardless of whether that is through a true headless CMS or a decoupled CMS, is the most straightforward approach to accomplish that.
Let me quickly recap about TYPO3 Headless CMS as below.
- Understand the concept and benefits of TYPO3 Headless CMS.
- Explore traditional vs headless CMS with advantages and disadvantages.
- To make a PWA application with TYPO3, I suggest going with "EXT:headless" which provides a wide range of APIs.
- Also, play with other TYPO3 Headless CMS concepts like GraphQL, Create API with Extbase, etc.
- Once you get started with receiving data with TYPO3 Headless CMS APIs, Go with your favorite Javascript Framework like ReactJs, VueJs, etc.
- Join the TYPO3 PWA Initiative to keep contributing as a TYPO3 user or developer.
Do you have any other ideas to make better TYPO3 Headless CMS? Or, Do you have any questions or issues while setting up your TYPO3 Headless CMS? Feel free to write to the comment box.
Have a Happy TYPO3 Headless CMS ;)



















Know more here: <a href ="https://www.xbytesolutions.com/web-development-company.php"><b><i> Web Development Company </i></b></a>
If the application needs a website, the solution is simple… TYPO3! But if we are just needing to manage the data, then running TYPO3 headless is great.
Thank you for the inspirational post.
I have been using TYPO3 now for a long time. Headless TYPO3 Title looked first something new to learn.
Although, I appreciate your effort in writing this post.
Thanks for sharing. Have a good day ahead.