No matter what's role as editor, integrator, or developer, The TYPO3 form extension is a common topic with simple to advanced level creating TYPO3 form. In this article, you will get the beginner to intermediate level TYPO3 form skills.
Since TYPO3 v8 LTS, The community created a cool form extension within the TYPO3 core. In my opinion, it was one right decision taken by the community. At each version, improved the TYPO3 form extension with new features for TYPO3 editors, integrators, and developers.
I want to dedicate this blog to all contributors & especially team TRITUM for their tremendous efforts o developed and maintained the TYPO3 form extension, #T3Kudos!
History of TYPO3 Form
You know what? The core TYPO3 form extension not created by the core-team. It proves, If you want to contribute to the TYPO3 core, you don’t necessarily need to be part of the TYPO3 core team ;)
Who’s Behind TYPO3 Form Core Feature?
The TYPO3 community is incredible; the beauty is that people can contribute to the core without joining the TYPO3 core team ;)
The history of the TYPO3 form initiated, developed, and maintained by the Form Framework Initiative. Let's be big hands to all members of this initiative.
- Follow their Form Forger for the status of the project.
- Feel free to ask you any questions to their Slack channel
- You can join the team to contribute bugs, feedback, submit a patch, documentation, etc. :)
Do you know TYPO3 Form won the OpenSource award?
The TRITUM, The TYPO3 agency that performs significant roles on the “Form Framework Initiative” is a proud winner of the Thuringian Open Source Prize 2019, firstly awarded by ITnet Thüringen in the scope of IT-Exhibition in Erfurt, Read the article.
Whenever you search for TYPO3 formular extensions, you will find two solutions: 1st TYPO3 form which is provided by TYPO3 core, 2nd TYPO3 formular extensions from TER (TYPO3 extensions repository).
In some perspective, Third-party TYPO3 extensions are more popular like EXT:powermail because many people used it for a year, TYPO3 core missed feature-rich form features, etc. You can explore available TYPO3 form extensions at TER.
What is Powermail?
The official author says;
Powermail is a well-known, editor-friendly, powerful, and easy to use email form extension with lots of features (spam prevention, marketing information, optin, ajax submit, diagram analysis, etc.)
Big thanks to In2code people, who developed and maintained powermail extensions, and are still used by many TYPO3 users because of powerful features like data stored into the database, easy to extend, developer-friendly hooks, etc.
powermail
Extension key
770000+
Downloads
Why should you use the TYPO3 form core?
The reason is simple, to easily maintain and upgrade your site’s future TYPO3 version.
Since TYPO3 v8, TYPO3 has a cool drag-n-drop form feature within the core, and we highly recommend using the TYPO3 core form feature to avoid as much as possible third-party TYPO3 extensions.
TYPO3 form core is easy to use for editors, integrators, and developers. Your marketing people can simply create and publish TYPO3 contact forms without needing any technique guys ;)
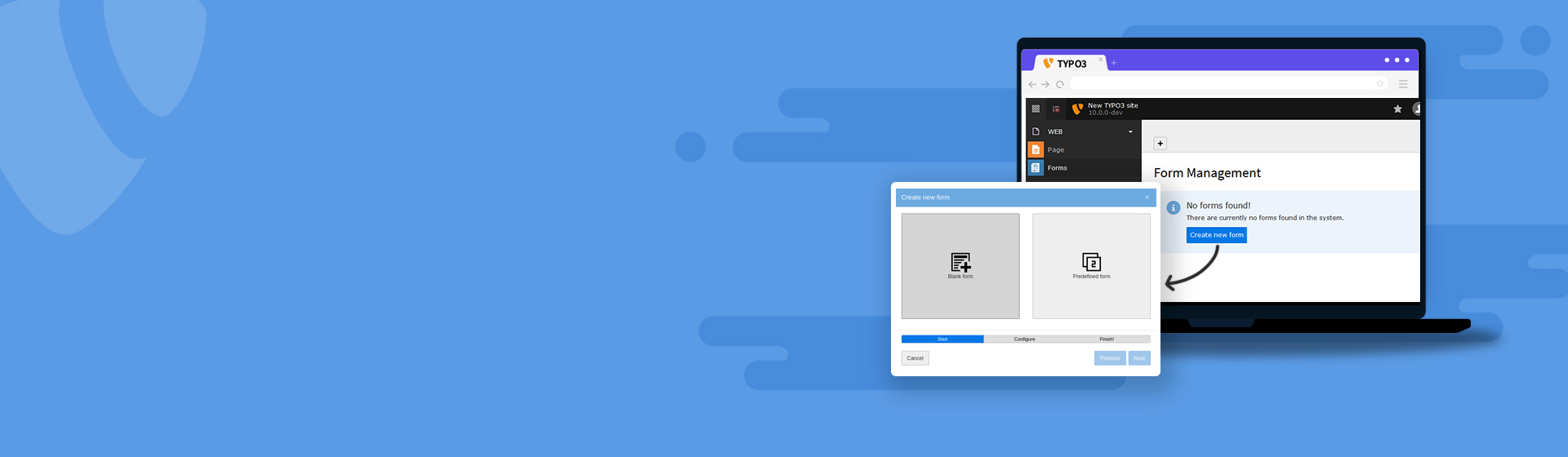
Install and Active TYPO3 Form
Before we start, Make sure you have already installed & activated TYPO3 form the core extension from the extensions manager.
// Composer guys can install with;
composer require typo3/cms-formStep 16. Woohoo! Your form is published at your TYPO3 site :)
TYPO3 Form Architecture
Generally, TYPO3 integrators and developers prefer to create and manage their forms within their template extension eg., site_package to get benefits like code-versioning.
What’s Form Configuration?
- Which form elements, finishers, and validators are available,
- how those objects are pre-configured,
- how those objects will be displayed within the frontend and backend.
What’s Form Definition?
- All form elements and their corresponding validators,
- the order of the form elements within the form, and
- the finishers which are fired as soon as the form has been submitted.
- Furthermore, it defines the concrete values of each property of the mentioned aspects.
Fortunately, the TYPO3 core provides a rich YAML configuration to create multiple TYPO3 forms.
What’s an ideal structure for the TYPO3 form?
Before we start to code, officially documentation highly recommended to set up the following folder structure in your template extension.
Form Configuration
- EXT:extension_key/Configuration/Form/
Form Definitions
- EXT:extension_key/Resources/Private/Forms/
Custom form templates
- Templates EXT:extension_key/Resources/Private/Templates/Form/
- Partials EXT:extension_key/Resources/Private/Partials/Form/
- Layouts EXT:extension_key/Resources/Private/Layouts/Form/
Translations
- EXT:my_site_package/Resources/Private/Language/Form/
Configuration aspects
In EXT:form, there are four aspects which can be configured:
- the behavior of the frontend rendering,
- the behavior of the form editor,
- the behavior of the form manager, and
- the behavior of the form plugin.
Configuration Inheritance
You can use YAML inheritance and override configuration.
Tips
For debugging purposes or for getting an overview of the available configuration uses the SYSTEM > Configuration module. Select in the menu the Form: YAML Configuration item to display the parsed YAML form setup. If the module is not available, install the low-level system extension.
Step-by-Step to Configure TYPO3 Form
By default, TYPO3 form extension stores all forms into /fileadmin/user_uploads/ folder. It’s not good practice to store production’s form into fileadmin.
In the first step, Let’s do configuration so the forms will be stored to your template extension eg., /extension_key/Resources/Private/Forms path.
For TYPO3 integrators and developers, Let’s dive into depth to register, configuration, and publish TYPO3 form within your custom template extension.
1. Register TypoScript Setup
Yes, you can easily create a TYPO3 form with the below steps.
Step 1. Create typo3conf/ext/extension_key/Configuration/Form/MyForm.yaml with sample below code.
TYPO3:
CMS:
Form:
persistenceManager:
allowedExtensionPaths:
110: EXT:extension_key/Resources/Private/Forms/
allowSaveToExtensionPaths: true
allowDeleteFromExtensionPaths: true
Step 2. To register at Frontend plugin, add the following TypoScript to your template
// EXT:extension_key/Configuration/TypoScript/setup.typoscript
plugin.tx_form {
settings {
yamlConfigurations {
100 = EXT:extension_key/Configuration/Form/MyForm.yaml
}
}
}
Step 3. To register at Backend module, add below TypoScript
// EXT:extension_key/ext_typoscript_setup.txt
module.tx_form {
settings {
yamlConfigurations {
100 = EXT:extension_key/Configuration/Form/MyForm.yaml
}
}
}
For TYPO3 Developer Tips
Do you want to register a particular TYPO3 form in your extension, You can easily do it with the below PHP-way ;)
// typo3conf/ext/extension_key/ext_localconf.php
defined('TYPO3_MODE') or die();
call_user_func(function () {
\TYPO3\CMS\Core\Utility\ExtensionManagementUtility::addTypoScriptSetup(
trim('
module.tx_form {
settings {
yamlConfigurations {
100 = EXT:extension_key/Configuration/Form/MyForm.yaml
}
}
}
')
);
});
2. YAML Setup
YAML configuration is the heart of Form extension, Let’s explore it.
Custom TYPO3 Fluid Form Templates
# /extension_key/Configuration/Form/MyForm.yaml
TYPO3:
CMS:
Form:
prototypes:
standard:
formElementsDefinition:
Form:
renderingOptions:
templateRootPaths:
100: 'EXT:extension_key/Resources/Private/Frontend/Templates/'
partialRootPaths:
100: 'EXT:extension_key/Resources/Private/Frontend/Partials/'
layoutRootPaths:
100: 'EXT:extension_key/Resources/Private/Frontend/Layouts/'
Add Translations Files
# /extension_key/Configuration/Form/MyForm.yaml
TYPO3:
CMS:
Form:
prototypes:
standard:
formElementsDefinition:
Form:
renderingOptions:
translation:
translationFiles:
# custom translation file
20: 'EXT:extension_key/Resources/Private/Language/Form/locallang.xlf'
The TYPO3 community is fantastic; they always create add-ons to core features ;) Here is the list of some useful TYPO3 form extensions.
Form log
Mathias Brodala (from Pagemachine AG) created the most-demanded TYPO3 form extension add-on to store data ;)
One feature absent in the TYPO3 form extension is the logging of form data. If you have ever used the now-defunct Formhandler extension, you know how valuable this can be. You can quickly check if form submissions are working as they should see internal values are generated correctly and perform some fundamental analysis thanks to exports to CSV or similar.
Custom form element "Linked checkbox."
Team TRITUM created this extension which adds a custom form element "Linked checkbox" to the TYPO3 form framework. The user can define the link target and the link text.
Custom form element for static_info_tables
One more extension from Team TRITUM which adds a custom form element "Country select" to the TYPO3 form framework. It displays a select list with all countries from the database table static_countries from the extension static_info_tables within the frontend. Also, a country can be preselected in the form editor.
EXT:form Serial-number Finisher
Armin Vieweg, The famous extension developer, created a smaller but useful extension called “form_serialnumber”. It provides a serial number finisher for EXT:form.
Form Double Opt-In
TYPO3 Extension adding Double Opt-In to the TYPO3 CMS Form Framework
Practical Examples of TYPO3 Form
1st, Sebastian Klein, created good examples of TYPO3 form with different TYPO3 versions. It’s a good idea to check out form examples.
2nd, TRITURM, the TYPO3 form core developer’s created examples of “Repeatable Form Elements” as below.
Video Tutorials of TYPO3 Form
If you are eager to dig-into-depth, you can check out these videos (German & English).
Wrap-up!
Thanks for reading my blog. I hope you learned and liked the overview of the TYPO3 form extension.
- The TYPO3 form is a bigger topic to explore each configuration and customization, and I highly recommend to read official TYPO3 documentation.
- Avoid as much as possible third-party TYPO3 extension for form features. Keep using core form features and explore to extend it for your custom requirement.
Are you facing any issues while setting up the TYPO3 form? Or, Do you have any useful resources suggestions? I’ll be happy to receive your feedback in the comment box
Post a Comment
-
I need to send custom attachment pdf/image with form mail send. Can you assist?






























Sanjay Chauhan
CTO at T3Planet & NITSANSanjay Chauhan, Co-Founder of NITSAN (Award winning TYPO3 agency) and Pioneer of T3Planet (first-ever TYPO3 Store).
A true TYPO3 fanatic since 2010. I bring strong TYPO3 experience in building customer-business…
More From Author