Welcome to TYPO3 v10 Features Series!
We know you have been eagerly waiting for TYPO3 events and most importantly for TYPO3 version 10 release party. Unfortunately the coronavirus pandemic is affecting everyday life around the world and to TYPO3 release parties, operations and TYPO3 events. Checkout recent blog from TYPO3 Home
But we wish we’ll get through COVID19 soon. We hope you and your loved ones are safe, and that you're finding ways to stay healthy in quarantine. Stay home and take care!
And, You will still like to read Preparation of TYPO3 v0 at this blog.
IMHO, It's the right time to learn, explore and contribute to the TYPO3 community. So, Get ready to know in-depth about TYPO3 v10.
We are publishing a Blog series for TYPO3 v10 for TYPO3 Editors, Integrators, Integrators and Developers.
- Series 1: Get Prepared for TYPO3 v10 - Before It’s Release
- Series 2: 10 Spotlights for Editors in TYPO3 v10
- Series 3: 7 Highlights for Administrators in TYPO3 v10
- Series 4: 21 Limelights in TYPO3 v10 for Integrators
- Series 5: Features for TYPO3 Developers - Coming soon
Stay up-to-date by Subscribing Our TYPO3 blog.
Get ready to see some of the new features of TYPO3 v10 which will be useful for an Integrator.
Features For Integrators in TYPO3 v10
TYPO3 v10 has introduced some of the new features as well as improvements to existing features.
For now,filet’s checkout one-by-one major features that will help TYPO3 Integrator as follows.
#1 Dashboard Widgets For Your Editors
Dashboard presets can be configured for new users or for users who deleted all their dashboards. This can be used to show a "Getting Started" dashboard by default.
# Example TSconfig:
options.dashboard.dashboardPresetsForNewUsers = default, dashboardPreset-myPreset#2 Getting Rich-Feature into Sites Management
Automatically Create A Site
When a new page is created on the root level, a standard site configuration is automatically generated with it. As a result, a basic TYPO3 site can be set up quickly.
Website Title within Sites Configuration
The site title can now be configured in SITE CONFIGURATION → Sites. This lets integrators specify different site titles per language. The eld sys_template.sitetitle (database and TCA) will be removed in TYPO3 v11.
Import Environment Variables into Sites Configuration
It is now possible to use environment variables in imports of site configuration YAML les:
imports:
-
resource: ’Env_%env("foo")%.yaml’Generate Multiple Sitemaps
It is now possible to configure multiple sitemaps.
plugin.tx_seo {
config {
<sitemapType> {
sitemaps {
<unique key> {
provider = TYPO3\CMS\Seo\XmlSitemap\RecordsXmlSitemapDataProvider
config {
...
}
}
}
}
}
}Configure Sitemap.xsl
The default path to the le Sitemap.xsl of the system extension EXT:seo can be customized now:
# Globally for all sitemaps:
plugin.tx_seo.config.xslFile = EXT:myext/Resources/Public/CSS/mySite.xsl# For all sitemaps of a specific type:
plugin.tx_seo.config.<sitemapType>.sitemaps.xslFile =
EXT:myext/Resources/Public/CSS/mySite.xsl# For a specific sitemap:
plugin.tx_seo.config.<sitemapType>.sitemaps.<sitemap>.config.xslFile =
EXT:myext/Resources/Public/CSS/mySite.xsl# The default path reads:
plugin.tx_seo.config.<sitemapType>.sitemaps.<sitemap>.config.xslFile =
EXT:seo/Resources/Public/CSS/Sitemap.xslAutomatic Import Sites into Distribution Packages
Distributions can now provide site configuration file(s).
- Create a directory/file in the distribution package as follows:
Initialisation/Site/<siteIdentifier>/config.yaml - Similar to assets, which are moved to fileadmin/, site configurations are moved to the config/ folder.
- If the target directory already exists, no change is made to the existing configuration.
#3 Better Fluid-based HTML Emails
TYPO3 now supports sending template-based HTML and plain-text emails. Emails are built by using the Fluid templating engine. Email templates can be customized by overwriting the paths to the template files:
$GLOBALS[’TYPO3_CONF_VARS’][’MAIL’][’templateRootPaths’][700] =
’EXT:my_site_extension/Resources/Private/Templates/Email’;$GLOBALS[’TYPO3_CONF_VARS’][’MAIL’][’layoutRootPaths’][700] =
’EXT:my_site_extension/Resources/Private/Layouts’;#4 New Features Into Forms
Form Setup
Three files were used previously: BaseSetup.yaml, FormEditorSetup.yaml, and FormEngineSetup.yaml. This has been streamlined and consolidated into one now: FormSetup.yaml
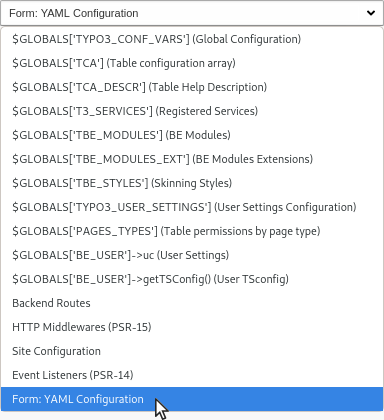
YAML Files
YAML files now use the TYPO3 core YAMLfile loader. This enabled features such as: Import of other YAML files via imports directive. Replacement of %placeholders%.
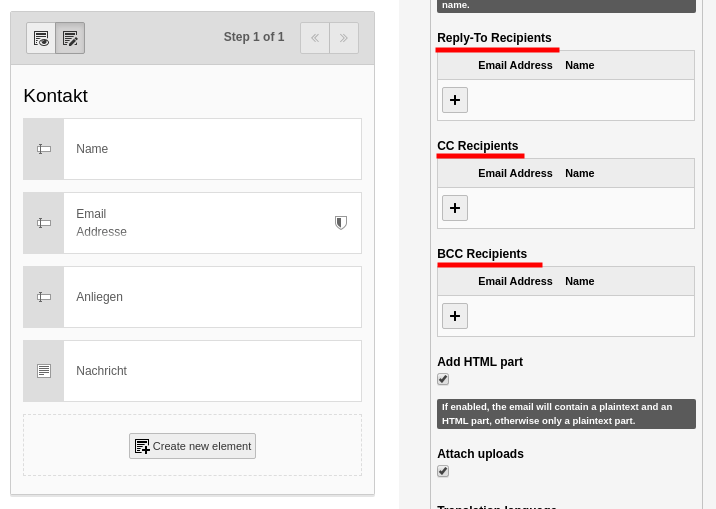
Multiple Recipients
Mails sent by the EmailFinisher can now have multiple recipients.
The following new options have been introduced:
- recipients (To)
- replyToRecipients (Reply-To)
- carbonCopyRecipients (CC)
- blindCarbonCopyRecipients (BCC)
Useful client-side JavaScript code samples.
// Show/ hide the wizard
MultiStepWizard.show();
MultiStepWizard.dismiss();
// Add a slide to the wizard
MultiStepWizard.addSlide(
identifier,
stepTitle,
content,
severity,
progressBarTitle,
function() {
...
}
);
// Lock/ unlock navigation buttons
MultiStepWizard.lockNextStep();
MultiStepWizard.unlockNextStep();
MultiStepWizard.lockPrevStep();
MultiStepWizard.unlockPrevStep();Form Sorting Feature
Forms can now be sorted in either ascending or descending order. Two new settings were introduced: sortByKeys and sortAscending. Forms are initially sorted by their name and their file UID (ascending). To change the sorting, the following configuration needs to be added in the YAML configuration file:
TYPO3:
CMS:
Form:
persistenceManager:
sortByKeys: [’name’, ’fileUid’]
sortAscending: trueForm’s Link Validator
The Link Validator now supports additional configuration for external links. Values for httpAgentUrl and httpAgentEmail should be provided. Settings headers, method and range are advanced settings.
mod.linkvalidator {
linktypesConfig {
external {
httpAgentName = ...
httpAgentUrl = ...
httpAgentEmail = ...
headers {
}
method = HEAD
range = 0-4048
}
}
}Button Icon at Record
The button icon of the record browser are now con gurable:
TYPO3:
CMS:
Form:
prototypes:
standard:
formElementsDefinition:
MyCustomElement:
formEditor:
editors:
# ...
300:
identifier: contentElement
# ...
browsableType: tt_content
iconIdentifier: mimetypes-x-content-text
propertyPath: properties.contentElementUid
# ...Fieldset Labels
- The section element Fieldset is now accessible in templates.
- By default this affects the SummaryPage form element as well as the EmailToReceiver and EmailToSender nishers.
- Typical use-case: A form with a shipping and a billing address. Both sections could have been added with the same name, e.g. street. It is now possible to distinguish between both elds by using fieldset labels.
File Uploads
- Predefined allowedMimeTypes of the following form elements have been marked deprecated:
- FileUpload
- ImageUpload
- All valid MIME types must be explicitly listed in the form de nition now (prede ned MIME types will be removed in TYPO3 v11)
- Integrators can already activate the new behaviour in TYPO3 v10 by using a feature toggle.
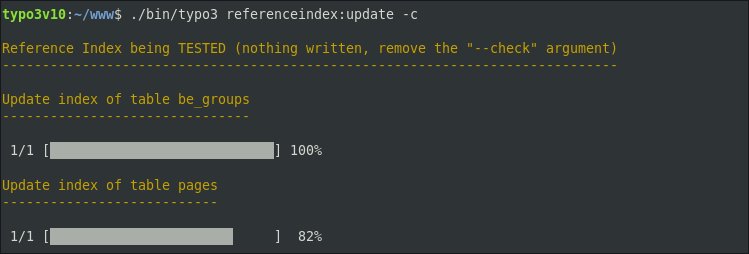
#5 Resolve Conflicts of Redirects Module
A new Symfony command has been introduced to detect redirects that conflict with page URLs. Execute the command in the CLI: (optional parameter --site limits the check to a speci c site)
#7 Implement Lazy Loading for Images
The HTML attribute loading can now be set for <img>-tags. Browsers which support this feature won't load these images until they are in the viewport. The behavior can be modifed by the following TypoScript constant:
# Enable/Disable lazy-load implementation
styles.content.image.lazyLoading = lazyValid values are: lazy (default), eager, and auto.
The Fluid Image-ViewHelper also supports lazy loading now:
<f:image src="{fileObject}" treatIdAsReference="true" loading="lazy" />User TSConfig:
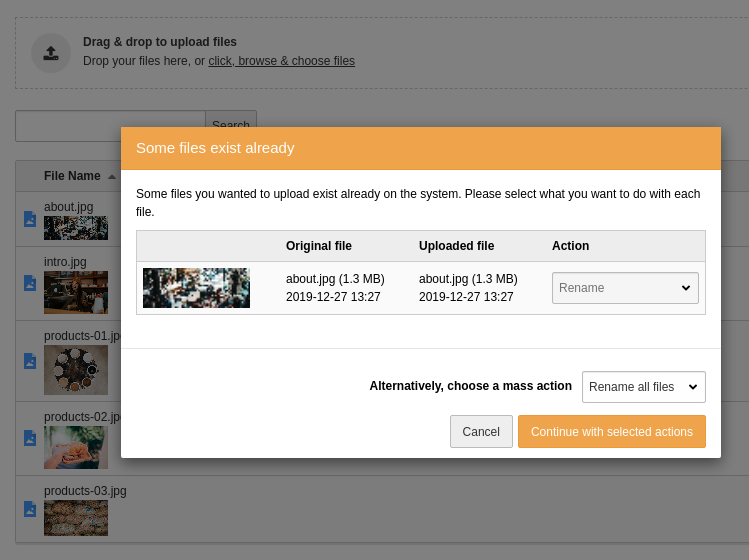
# Set default to replace:
options.file_list.uploader.defaultAction = replace
# Set default to rename:
options.file_list.uploader.defaultAction = rename
# Set default to cancel:
options.file_list.uploader.defaultAction = cancelThe example below hides both buttons:
$GLOBALS[’TCA’][’pages’][’columns’][’media’][’config’][’appearance’] = [
’fileUploadAllowed’ => false,
’fileByUrlAllowed’ => false,
];#11 Default values for lockIP/lockIPv6
The default values for lockIP settings have been changed. The following four system variables are now disabled by default:
[FE][’lockIP’]
[FE][’lockIPv6’]
[BE][’lockIP’]
[BE][’lockIPv6’]The old default values ("4" for the backend and "2" for the frontend) caused problems for example for clients with IPv4 and IPv6 address support.
#12 Re-Formed Frontend Login EXT:felogin
TYPO3 v10 now includes an Extbase-version of the frontend login functionality. The new Extbase plugin is available out-of-the-box for new installations. Now modification of Template is more-easy with Fluid will be more useful for TYPO3 integrators.
#13 Crowdin - Future of Localization
Crowdin aims to replace the existing Pootle solution as a localization/translation management platform. A feature toggle has been added in TYPO3 v10.2 that uses crowdin.com as the source for translations if enabled. One of the great initiative by Georg, Checkout Localization with Crowdin Initiative
#14 Backend User Module
- A new detailed view of backend user records shows all relevant data.
- Additional fields have been added to the function to compare users.
- This function also takes subgroups into account now.
- The user interface of the module will be adjusted and optimized further.
- These changes make it easier for integrators/administrators to check and compare user permissions without switching to the user.
#15 Application Context at Environment Overview
The current application context is now shown in the Environment module:
ADMIN TOOLS → Environment → Environment Overview.
#17 HTML5 attribute nomodule
The HTML5 attribute nomodule is now supported when including JavaScriptfiles in TypoScript.
page.includeJSFooter.file = path/to/classic-file.js
page.includeJSFooter.file.nomodule = 1This attribute prevents a script from being executed in browsers that support module scripts.
#18 Workspaces TypoScript Condition
A new expression language variable has been added: workspace. This variable can be used to match a given expression against common workspace parameters. Currently, the following parameters are supported: workspaceId, isLive, and isOffline.
For example:
[workspace.workspaceId === 3]
# Current workspace ID is 3
[end]#20 Removed Extensions from TYPO3 v10
- The system extensions EXT:taskcenter and EXT:sys_action have been removed from the core. They are now available as separate extensions from the TER and at GitHub.
- EXT:rsaauth EXT:fe_edit
#21 Page Not Found Handling
The following global TYPO3 settings have been removed:
$GLOBALS[’TYPO3_CONF_VARS’][’FE’][’pageNotFound_handling’]
$GLOBALS[’TYPO3_CONF_VARS’][’FE’][’pageNotFound_handling_statheader’]
$GLOBALS[’TYPO3_CONF_VARS’][’FE’][’pageNotFound_handling_accessdeniedheader’]
$GLOBALS[’TYPO3_CONF_VARS’][’FE’][’pageUnavailable_handling’]
$GLOBALS[’TYPO3_CONF_VARS’][’FE’][’pageUnavailable_handling_statheader’]The Site Handling introduced in TYPO3 v9 replaces these settings.
AtoZ About TYPO v10
What’s New Slides
All the above features and screenshot has been taken from What’s New Slides We recommend to check out those slides to know AtoZ like deprecation, TypoScript and Fluid code-level changes, etc.
Change Log of TYPO3 v10
You can also get detailed change-log of TYPO3 v10 at
https://docs.typo3.org/c/typo3/cms-core/master/en-us/Changelog-10.html
Summing-up!
That’s it!
I hope you enjoyed and liked our blog with insight details of TYPO3 v10. We will publish the next last-series of blog posts for TYPO3 developers.
Here is the quick recap which you should go through for TYPO3 v10.
- Be passionate with vibrant TYPO3 community - Get prepared for TYPO3 v10
- Try TYPO3 v10 and write feedback to the TYPO3 core team & community
- Go through practically each TYPO3 features of backend configuration and code-level which will help you as Integrator
- Let's viral #TYPO3v10
As a TYPO3 Integrator, What’s your favorite feature in TYPO3 v10 or looking for any new feature? Do you have any questions on TYPO3 v10? Just write down in the comment box below and we will be happy to answer you.
Have a Happy TYPO3 v10!
We are publishing a Blog series for TYPO3 v10 for TYPO3 Editors, Integrators, Integrators, and Developers.
Post a Comment
- Hello, Do you also know how you can add images in one language, and if you want to translate the filename in for example 5 or 8 languages? Is there a plugin for this option for typo3 v10?
- An awesome sequence of series for TYPO3 version 10! Looking forward to more such blogs. Thanks for sharing valuable knowledge through your blogs.

























Sanjay Chauhan
CTO at T3Planet & NITSANSanjay Chauhan, Co-Founder of NITSAN (Award winning TYPO3 agency) and Pioneer of T3Planet (first-ever TYPO3 Shop).
A true TYPO3 fanatic since 2010. I bring strong TYPO3 experience in building customer-business…
More From Author