Welcome TYPO3 Beginners, In this article, you will find everything on what/why/how TypoScript. My ultimate goal is to step-by-step guide you to initiate and feel confident about TYPO3 TypoScript. I’m sure you will learn the fundamentals and architecture to know the power of TypoScript.
When I started with TYPO3 before 10+ years ago, My feeling was the same as yours as any beginner of TYPO3 developer. Oh, TypoScript seems very complicated and hard to learn. But honestly, by the time, I must say “TypoScript is the heart of TYPO3 CMS”.
“TypoScript has been in TYPO3 CMS for 20 years, It means TYPO3 developers love TypoScript.”
Fun fact is, TYPO3 beginners feel like this, “I know PHP, JavaScript, etc., Oh, to learn TYPO3 CMS, I need to explore another TypoScript Script Language”. Well, Starting with TYPO3 gets misunderstood.
“TypoScript is not a scripting language, It’s just configuration”.
Kasper (Founder of TYPO3), smartly developed such intermediate cool configuration language and named it “TypoScript” from the name of CMS like TYPO3Script.
Why did he develop TypoScript in TYPO3 CMS? In my perspective, His thought was, TYPO3 can be easily installed, configured, and create websites without any coding skills like PHP.
As far as I know, TYPO3 is only OpenSource where developers don’t require even basic-PHP language skills. And, That’s true. Without writing a single line of PHP, You can create awesome websites in TYPO3.
Anyway, Take a good cup of coffee, I would like to explain TypoScript as much as possible, easy language and tutorial.
What is TypoScript in TYPO3?
According to TYPO3’s official documentation, Here is the definition of TypoScript (TS).
“TypoScript is a syntax for defining information in a hierarchical structure using simple ASCII text content.”
Well, That’s bit unclear, but what does that mean;
- One thing is clear, TypoScript is not a programming language.
- TypoScript itself does not “do” anything - it just contains information.
- TypoScript is just long-PHP arrange configuration of TYPO3 CMS
- It’s just “like a Guide” to easily configure and render TYPO3 Frontend and Backend.
TYPO3 Installation with Little Aware with Backend
Before we start a practical TYPO3 TypoScript tutorial, Make sure to get ready with it below.
- Download TYPO3 from https://get.typo3.org/
- Install TYPO3 v10 at your server
- Get little aware with TYPO3 backend, Try to read and watch some TYPO3 tutorials.
If you are facing any issues to install and configure your TYPO3, then feel free to write down below the comment box, and I will be happy to help you.
Tips:To easy start with TYPO3, I highly recommend going with Free TYPO3 Templates from our first-ever TYPO3 Marketplace. You can download our most famous T3 Agency Free TYPO3 Template by following our Step-by-step TYPO3 template installation guide.
Step 4. Now “Edit the whole template record” button
Step 5. Go to the “Setup” field, You can already get below simple TypoScript template code, to print “Hello TYPO3”.
# TypoScript Page Template
page = PAGE
page.10 = TEXT
page.10.value = Hello TYPO3!Why learn such complicated TypoScript?
I know, what’s going on in your mind like “Hey Guys, TypoScript seems too much complicated, Oh come-on to just write ‘Hello TYPO3’ text, I need to follow so many steps and oh write some kind of complicated code”.
But my friend, Trust me, It’s not like that. I remember my starting days with TYPO3, I felt the same. And, currently, I can understand well Why TypoScript is the heart of TYPO3. Of course, It will need time and patience.
TypoScript is well-designed modern architecture from 20 years ago by Kasper (Founder of TYPO3). Basically, Any CMS’s basic goal should be separate content and design. With the help of TypoScript, TYPO3 has had such a Principle since starting of CMS.
Using TypoScript, you can control lots of TYPO3 backend module changes and smartly control and render your Frontend TYPO3 website.
But, for now, No worries, You should try to learn TypoScript very basic and initial require things eg., To set up a page. And, by experience, you can dig in-depth to feel the beauty of TypoScript.
Page Not Found
The page did not exist or was inaccessible. Reason: The page is not configured! [type=0][].Service Unavailable (503)
No TypoScript template found!How TypoScript Works?
That’s very simple, TYPO3 is basically stored and converted TypoScript into a simple Multi-dimensional PHP Array.
I’m sure you will realize, Writing TypoScript is much better than writing PHP ;) Carefully check the TypoScript example.
// TypoScript Page Example
page = PAGE
page.10 = TEXT
page.10.value = Hello TYPO3
page.10.stdWrap.wrap = <h1>|</h1>
// By d way, You can write TypoScript in more beatuiful way with {}
page = PAGE
page {
10 = TEXT
10 {
value = Hello TYPO3
stdWrap.wrap = <h1>|</h1>
}
}
// TypoScript Converted to PHP Array
$data['page'] = 'PAGE';
$data['page.']['10'] = 'TEXT';
$data['page.']['10.']['value'] = 'Hello TYPO3';
$data['page.']['10.']['stdWrap.']['wrap'] = '<h1>|</h1>';Let’s do some Magick with TypoScript
It's a bit advanced level tutorial, But you will be surprised - How TYPO3’s TypoScript is powerful ;) Without a single line of PHP code, You will be able to connect the database, fetch record, and render according to your needs at Frontend.
Tip: In the TYPO3 database, you should explore two major database tables call “pages” and “tt_content”. As a TYPO3 integrator, those tables will help you lots. If you have the MySQL database, then Open your phpMyAdmin and learn the data structure of pages and tt_content table.
Step 1. Go to Web > Page > Add Regular content element using the “Content” button.
// TypoScript Page Setup
page = PAGE
page {
typeNum = 0
10 = CONTENT
10 {
table = tt_content
select.orderBy = sorting
select.where = {#colPos}=0
renderObj = COA
renderObj {
10 = TEXT
10.stdWrap.field = header
10.stdWrap.wrap = <h1>|</h1>
20 = TEXT
20.stdWrap.field = bodytext
20.stdWrap.wrap = <p>|</p>
}
}
}Imagine, If you have worked with any other CMS, how many lines of PHP code will require to render such custom things.
That’s I’m calling TYPO3 = State-of-the-art solution by separating Content and Design.
In the above example, We have added the TYPO3 content element from backend, rendering both “Headline” and “Text” at Frontend. Isn’t cool, huh?
How can you easily create a TypoScript Menu?
Yeah, Menu is the basic needs for any TYPO3 website. Let’s render the menu using TYPO3 TypoScript.
Step 1. Page > Add some pages into your page tree
Step 2. Template > Setup, Add following TypoScript Menu code.
// HMenu TypoScript
menu.header = HMENU
menu.header {
1 = TMENU
1.NO = 1
1.NO.allWrap = <li>|</li>
1.wrap = <ul class="level1">|</ul>
# copy and change the wrap
2 < .1
2.wrap = <ul class="level2">|</ul>
}Step 3. Assign Menu Object into Page Object
// Assign HMENU to PAGE TYPO3 TypoScript
page.5 < menu.headerMeet Fluid - A Close-Friend of TypoScript
You may think so with such basic TypoScript, How can we create a structured and professional TYPO3 website?
Of course, using only TYPO3 TypoScript, you can render whole TYPO3 frontend eg., step-by-step you can create a header, menu, content element, footer, etc., but that seems a bit not practical to develop and maintain - Truly complex! Nowadays, No any TYPO3 developer is developing the whole site using only TypoScript.
No worries, Meet Fluid - The TYPO3’s Templating Engine! To render frontend templates, content elements, etc., TYPO3 has a very-own Fluid templating method.
Every modern Frontend templating framework provides a neat and clean structure with Layouts, Templates, and Partials.
The fluid will require a separate dedicated blog, so I’ll write it some days, for now, take a look at the basic structure of Fluid as below example.
Basic Example of Typoscript + Fluid
// The TypoScript-only version
page = PAGE
page.1 = TEXT
page.1.value = Hello, world.
// The TYPO3 Fluid version
page = PAGE
page.1 = FLUIDTEMPLATE
page.1.file = fileadmin/templates/Index.html //Create this file and write “Hello, world”.Advanced TypoScript + FLUID
// TypoSript + Fluid
page = PAGE
page {
typeNum = 0
// Initialize your TYPO3 Frontend Templates
10 = FLUIDTEMPLATE
10 {
templateName = TEXT
templateName.value = Default
templateRootPaths {
0 = EXT:yourextension/Resources/Private/Templates/
}
partialRootPaths {
0 = EXT:yourextension/Resources/Private/Partials/
}
layoutRootPaths {
0 = EXT:yourextension/Resources/Private/Layouts/
}
}
}I’m sure, If you have good knowledge of TYPO3 TypoScript + Fluid, then you can easily become a TYPO3 Integrator who can easily create a TYPO3 website :)
Explore more about FLUIDTEMPLATE
Different Between TypoScript Constants & Setup
Well, That’s very easy to determine, Do you know the PHP variable and constant? It’s just like that;
What is TypoScript Constant?
In the above examples, you know well about “TypoScript Setup”. And, “TypoScript Constants” are just like simple PHP-variable which can be defined and assign some values and can easily grab to Setup using {$name}
// TypoScript Constatnt Textarea
myConstant = TypoScript Constant is like PHP-Variable
// TypoScript Setup Textarea
page = PAGE
page {
typeNum = 0
10 = TEXT
10 {
value = {$myConstant}
wrap = <h1>|</h1>
}
}Constants are values characterized in the "Constants" field of the structure. They follow the syntax of standard TypoScript and are delicate with case sensitivity! They are utilized to oversee in a single place value, which is later utilized at a few spots.
Other than constants in programming, the value of constants in TypoScript can be overwritten. Constants in TypoScript would more be able to be viewed as a variable in programming dialects.
// TypoScript Constant variable
bgCol = red
file {
toplogo = fileadmin/logo.gif
}
// TypoScript Setup
page = PAGE
page {
typeNum = 0
bodyTag = <body bgColor="{$bgCol}">
10 = IMAGE
10.file = {$file.toplogo}
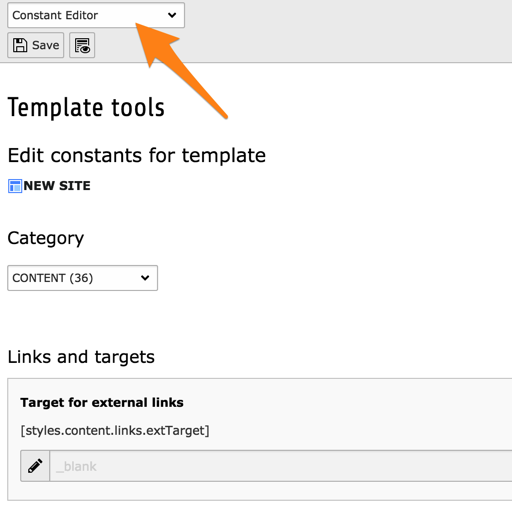
}The Constant Editor
It's allowed to include comments or remarks in TypoScript. Comments are being constantly disregarded by the parser when the template is prepared.
Be that as it may, the backend module WEB > Template can utilize comments in the constant editor to make basic configurations of a template significantly simpler than constants as of now they make it themselves.
Backend TSConfig vs Frontend TypoScript
We talked a bit about Frontend TypoScript with all the above examples. Sometimes, people are a bit confused about TypoScript between “Backend And Frontend”.
Because TypoScript has a great ability to manage lots of things into TYPO3 backend using “TSConfig”.
Tips:
TSConfig (TypoScriptConfig) = For TYPO3 Backend’s TypoScript
TypoScript = For TYPO3 Frontend
Let’s have one practical case to see the power of TSConfig TypoScript.
By default, TYPO3 provides abilities to add many records (see below screenshot), Let’s limit it to add only a few things.
mod.web_list {
# Only pages and sys_category table elements will be linked to in the new record wizard
allowedNewTables = pages, sys_category
}In the above example, You can feel the power of TSConfig TypoScript. You can customize the whole backend according to your needs ;)
Explore more about TypoScript TSConfig
Advanced TypoScript Fundamentals
Let’s dig into bit depth about TypoScript conditions, data types, functions, etc.,
How to use TypoScript Conditions?
Yeah! TypoScript is not a scripting language, but still provides conditions eg., “IF” condition.
Syntax of TypoScript Conditions
[condition 1][condition 2]
// If condition true, then write some of your TypoScript
[GLOBAL]
// or
[END]Example: Check if Frontend User is Logged-in
page = PAGE
page.10 = TEXT
[loginUser = *]
page.10.value = Logged in
[ELSE]
page.10.value = Not logged in
[END]
page.10.stdWrap.wrap = <strong>|</strong>Example: Check if IP Address Is Matching
page = PAGE
page.10 = TEXT
page.10.value = Welcome to T3Planet
[IP = 127.0.0.01]
page.20 = TEXT
page.20 {
value = Yeah, Got the IP Address
}
[GLOBAL]
page.30 = TEXT
page.30.value = <hr>Keep learning TypoScript Condition
What are the TypoScript Data Types?
As just like any programming language, There are data types in TypeScript too. As you see in all the above examples, Each TypoScript has properties to make it richer.
Let’s have a quick example: let's convert a string data type to uppercase.
// TypoScript Setup
10 = TEXT
10.value = Hello world!
10.case = upper
// Result
HELLO WORLD!Another good example is TypoScript getText data type, Get data from GET/POST variables, from registers, values from the page tree, items in the page menus, records from any database table, etc.
// TypoScript Setup
page = PAGE
page.10 = TEXT
page.10 = TSFE:fe_user|user|username
// Output “current logged-in username”
page.20 = TEXT
page.20 = page:title
// Output “current page titleThere are many Data Types available, Checkout TypoScript Data Types
What are the Functions in TypoScript?
TypoScript also has some functions which can be useful. Let's have a quick example of the “Replace” function.
// TypoScript Replace Function - To replace “T3Planet to TYPO3”
page = PAGE
page.10 = TEXT
page.10 {
value = Hello T3Planet Marketplace
stdWrap.replacement {
20 {
search = T3Planet
replace = TYPO3
}
}
}
// Output
Hello TYPO3 MarketplaceWhat are Top-level Objects in TypoScript?
And, what’s Objects in TypoScript? In all the above examples, you already learn well, “page” is called Object ;)
In my opinion, below are the main TypoScript objects.
- page
- config
- constants
- plugin
- module
We already have some practical examples of PAGE objects, Let’s little talk about CONFIG objects which are a bit useful.
// Let’s Enable TYPO3’s page cache (your frontend will super fast with this one line configuration)
config.no_cache = 0
// Enable Admin debugging at your Frontend
config.admPanel = 1I would recommend learning one-by-one from TypoScript’s Top-level Objects
How to Debug TypoScript?
Good thing is that You can easily debug TypoScript within the TYPO3 backend.
TypoScript Object Browser
Step 1. Go to Web > Template > Click root page
Step 2. Choose “TypoScript Object Browser”
Is any TypoScript Book Available?
Yes! You should try one of the most popular Mastering TypoScript books for years.
IDE TypoScript Plugins
There are some cool TypoScript plugins available for your favorite PHP IDE. It will be very helpful to keep learning and explore TypoScript syntax and practically use it in the project.
- TypoScript Plugin for PHPStorm
- TypoScript Plugin for VS (Visual Studio Code)
- TypoScript Plugin for Netbeans
Which is the best documentation Learn TypoScript?
Just Googling, you will mostly find only TYPO3’s official documentation as below.
- TypoScript Syntax part in "TYPO3 Explained" for a prologue to the TypoScript syntax
- Templating in the "Beginners Tutorial" for a presentation as a rule.
- TypoScript in 45 Minutes for a prologue to TypoScript Templating
- The part Using and setting TypoScript portrays how to utilize, set, and expand TypoScript.
- Fluid layouts: Configure TYPO3 to utilize Fluid for templating. This permits to utilize outer external HTML layouts, however with fluid style variables with curly braces. A content object type FLUIDTEMPLATE is accessible, which utilizes Fluid from inside TypoScript.
Conclusion
Thanks for reading!
Well to wrap-up, This article only aims to make you aware and initiate your relation with TypoScript. My other concern was to fall in love with TYPO3’s powerful TypoScript because TYPO3 beginners are generally a bit afraid and biased about TypoScript when they get started to learn TYPO3 CMS.
In this article, I’ve given only a few basic TypoScript examples and tutorials. You will need to explore and keep practicing TypoScript setup, constant, TSConfig, etc., Most trustful resources is TYPO3’s official documentation on TypoScript.
Do you want me to write more blog articles on particular TypoScript topics? Or, Are you facing any issues in your TypoScript? Write down the comment below, I'll be happy to help you.
Have a Happy TypoScript Learning!
Post a Comment
- Why Accident Attorney Lawyer Will Be Your Next Big Obsession? top accident attorneys; https://sun-clinic.co.il/,
- Your articles are very deep and detailed yet very easy to get along with. Thanks for an amazing blog on TypoScript.
- Dear Angelika Frankfurter, Thanks for your appreciation. Makes us happy to keep doing our best



























Sanjay Chauhan
CTO at T3Planet & NITSANSanjay Chauhan, Co-Founder of NITSAN (Award winning TYPO3 agency) and Pioneer of T3Planet (first-ever TYPO3 Store).
A true TYPO3 fanatic since 2010. I bring strong TYPO3 experience in building customer-business…
More From Author