Are you looking for the best way to integrate Google’s structured data schema at your TYPO3 websites? Based on your TYPO3 skills and experience, You’ll know three different ways to integrate TYPO3 Schema using custom TYPO3 core and third-party TYPO3 extensions in this article..
Nowadays, structured data (schema.org) is the trending way in concern to get better search engine optimization. Search engines (like Google) are strongly recommended and promoted to implement Schema.org snippets on websites. Schema markup (schema.org) is a structured data vocabulary that helps search engines better understand the info on your website to serve rich results. These markups allow search engines to see the meaning and relationships behind entities mentioned on your site
Anyway, you can find a lot of better articles to learn and explore what’s Schema Structured data is. In this blog, I want to let you know how to integrate Schema at your TYPO3 website. Let’s go!
Before we start, as you know, my ritual. I want to dedicate this blog to developers and maintainers of the TYPO3 Schea extension and TYPO3 contributors who created such flexible CMS where you can easily extend any features like Structured data schema. #T3Kudos to everyone!
How Many Types of Schema Markups?
The schema.org vocabulary includes formats for structuring data around people, places, and things on the web. The full list of items that schema markups can define can be found on schema's website here.
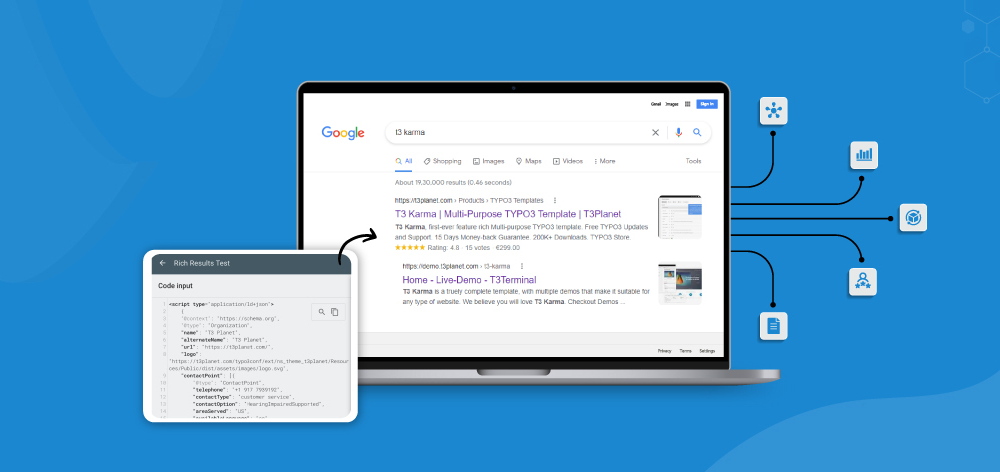
Example, we have integrated the Product’s TYPO3 Schema with star ratings and starting price of the product.
You can take a look at all the examples at Google’s search gallery https://developers.google.com/search/docs/appearance/structured-data/search-gallery
I highly recommend checking out this cool Google tool, where you can generate quick Structured schema data https://www.google.com/webmasters/markup-helper/u/0/
What Are Benefits of TYPO3 Schema?
- Structured Data drives business results
- Improve your brand’s “findability” in search
- Control how your brand appears in search results
- Findability on all surfaces – mobile, desktop, voice, and more!
- Improve your Content Strategy
- Future Proof: Build a Knowledge Graph and Re-Use within your Organisation
Method 1: Manually Static (using HTML element)
IMHO, It’s not a good idea to add static TYPO3 Structured Schema data to your TYPO3 website. But sometimes, non-techies love it to avoid too much help from TYPO3 integrators or developers. Of course, manually adding HTML-way will lose the beauty of the dynamic generation of TYPO3 Schema data, e.g., Breadcrumb.
Step 1. Create Structured Data Markup (using tools like Google).
Step 2. Login to TYPO3 Backend.
Step 3. Go to Page > choose a page from the tree.
Step 4. Add “Content Element” and choose HTML element.
Step 5. Insert your created Structured Schema data and save.
Step 6. Test-drive your page at Google’s Rich Results Test https://search.google.com/test/rich-results
Method 2: Automatically Dynamic (using TYPO3 Schema Extensions)
This is the most loving way to integrate TYPO3 Schema using the famous TYPO3 Schema Extension. Why should you use this TYPO3 extension? Here are some quick facts.
- It’s a Verified TYPO3 extension, which gives you surety for future support, updates, and maintenance.
- Around ~75K downloads
- Provided extended TYPO3 extensions
- Ability to customize based on your needs (with API and view helpers for schema.org markup).
- Very nice official documentation for TYPO3 Schema install, configuration, and customization.
Tips
The TYPO3 community is awesome, and people love the contribution. You can find many TYPO3 Schema extensions which extend to this extension, e.g., schema_auto, schema_bib, schema_health, and schema_pending. Take a look at extensions.typo3.org
After the installation and configuration, here are some examples you could set up using EXT:schema.
Option 1. TYPO3 Schema with TypoScript Content Object (cObject)
page = PAGE
page.10 = SCHEMA
page.10 {
type = WebSite
properties {
name.field = seo_title // title
description.field = description
}
}
Option 2. TYPO3 Schema with Fluid ViewHelper
<schema:type.person -id="https://example.org/#person-42" givenName="John" familyName="Smith" gender="https://schema.org/Male" > <schema:type.event -as="performerIn" name="Fancy Event" image="https://example.org/event.png" url="https://example.org/" isAccessibleForFree="true" > <schema:property -as="sameAs" value="https://twitter.com/fancy-event"/> <schema:property -as="sameAs" value="https://facebook.com/fancy-event"/> </schema:type.event> </schema:type.person>{ "@context": "https://schema.org/", "@type": "Event", "@id": "https://example.org/#event-1", "name": "Fancy Event", "image": "https://example.org/event.png", "url": "https://example.org", "isAccessibleForFree": "https://schema.org/True", "sameAs": ["https://twitter.com/fancy-event", "https://facebook.com/fancy-event"] }
Option 3. TYPO3 Schema with Extbase/Fluid (for Developers)
// Model $thing = \Brotkrueml\Schema\Type\TypeFactory::createType('Thing'); $thing->setProperty('name', 'A thing');// Controller $schemaManager = TYPO3\CMS\Core\Utility\GeneralUtility::makeInstance( \Brotkrueml\Schema\Manager\SchemaManager::class ); $schemaManager->addType($thing);
<!-- Fluid –>
<schema:type.thing name="A thing"/>
To get in-depth into TYPO3 Schema extension, Take a look at the official documentation at https://docs.typo3.org/p/brotkrueml/schema/main/en-us/Index.html
Method 3: Custom Development (using TYPO3 core)
Well, TYPO3 is so flexible at many times you don’t need to depend on any third-party solutions. You can easily create or extend features according to your requirements.
Recently, we have integrated TYPO3 Schema at our portal and blog sites with very few efforts. Why the custom way? Well, we can easily put JSON directly using either TypoScript’s page.headerData or Fluid’s <f:asset.script /> wherever at TYPO3 templates or TYPO3 extension’s business logic.
Here, I want to share some TYPO3 schema examples with simply custom TYPO3 Fluid Schema and TypoScript code.
Example #1 Organisation TYPO3 Schema
Typoscript
page.headerData {
901 = TEXT
901.value (
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Organisation",
"name": "T3 Planet",
"alternateName": "T3 Planet",
"url": "https://t3planet.com/",
"logo": "https://t3planet.com/typo3conf/ext/ns_theme_t3planet/Resources/Public/dist/assets/images/logo.svg",
"contactPoint": [{
"@type": "ContactPoint",
"telephone": "+1 917 7939192",
"contactType": "customer service",
"contactOption": "HearingImpairedSupported",
"areaServed": "US",
"availableLanguage": "en"
},{
"@type": "ContactPoint",
"telephone": "+49 212 73879993",
"contactType": "technical support",
"contactOption": "HearingImpairedSupported",
"areaServed": "DE",
"availableLanguage": "German"
}],
"sameAs": [
"https://www.facebook.com/T3Planet/",
"https://twitter.com/T3Planet",
"https://www.instagram.com/T3Planet",
"https://www.youtube.com/channel/UCn3C_xBMuWhA3cOojumxIPA"
]
}
</script>
)
}
Example #2 Search Search TYPO3 Schema
page.headerData {
910 = TEXT
910.value (
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "WebSite",
"name": "T3 Planet",
"url": "https://t3planet.com/",
"potentialAction": {
"@type": "SearchAction",
"target": "https://t3planet.com/blog/search-result/?tx_kesearch_pi1%5Bsword%5D={search_term_string}",
"query-input": "required name=search_term_string"
}
}
</script>
)
}
Example #3 Breadcrumb TYPO3 Schema
Typoscript
page {10 = FLUIDTEMPLATE10 {// Scheme Breadcrumb Menu110 = TYPO3\CMS\Frontend\DataProcessing\MenuProcessor110 {special = rootlineas = SchemaBreadcrumbMenu}}}
Fluid - Prepare Breadcrumb Schema JSON
<!-- Schema Bread Crumb --> <f:section name="SchemaBreadcrumbMenu"> <f:if condition="{SchemaBreadcrumbMenu}"><f:asset.script identifier="breadCrumbMenuSchema" additionalAttributes="{type:'application/ld+json'}"> { "@context": "https://schema.org", "@type": "BreadcrumbList", "itemListElement": [ <f:for each="{SchemaBreadcrumbMenu}" as="item" iteration="iterator"> <f:variable name="finalLink">https://t3planet.com{item.link}</f:variable> { "@type": "ListItem", "position": <f:format.json>{iterator.cycle}</f:format.json>, "name": <f:format.json>{item.title}</f:format.json>, "item": "{finalLink}" } <f:if condition="{iterator.isLast}"><f:then></f:then><f:else>,</f:else></f:if> </f:for> ] } </f:asset.script> </f:if> </f:section>
Fluid - Render Breadcrumb TYPO3 Schema
<f:render section="SchemaBreadcrumbMenu" arguments="{_all}" /> Example #4 FAQ TYPO3 Schema
Fluid - Prepare FAQ Schema JSON
<f:section name="SchemaFAQ">
<f:if condition="{data}">
<f:asset.script identifier="faqSchema" additionalAttributes="{type:'application/ld+json'}">
{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": [
<f:for each="{data}" as="item" iteration="i">
<f:variable name="content"><f:format.stripTags><f:cObject typoscriptObjectPath="lib.tx_mask.content">{item.uid}</f:cObject></f:format.stripTags></f:variable>
{
"@type": "Question",
"name": <f:format.json>{item.header}</f:format.json>,
"acceptedAnswer": {
"@type": "Answer",
"text": <f:format.json>{content}</f:format.json>
}
}
<f:if condition="{i.isLast}"><f:then></f:then><f:else>,</f:else></f:if>
</f:for>
]
}
</f:asset.script>
</f:if>
</f:section>
Fluid - Render FAQ TYPO3 Schema
<f:render section="SchemaFAQ" arguments="{_all}" /> Example #5 Product TYPO3 Schema
Fluid - Prepare FAQ Schema JSON
<f:section name="SchemaProductReview">
<f:if condition="{data}">
<f:asset.script identifier="productReviewSchema" additionalAttributes="{type:'application/ld+json'}">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": <f:format.json>{data.nav_title}</f:format.json>,
"image": "",
"description": <f:format.json>{data.description}</f:format.json>,
"brand": {
"@type": "Brand",
"name": "T3Planet"
},
"sku": <f:format.json>{data.uid}</f:format.json>,
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": <f:format.json>{data.tx_mask_rating}</f:format.json>,
"bestRating": "5",
"worstRating": "0",
"ratingCount": "15"
}
}
</f:asset.script>
</f:if>
</f:section>
Fluid - Render FAQ TYPO3 Schema
<f:render section="SchemaProductReview" arguments="{_all}" /> Closure!
Thanks for reading my article. I hope you learn the basics “How-to” of TYPO3 Structured data schema.
Based on your requirements, You could choose either a TYPO3 Schema extension or a custom way of integrating TYPO3 Structure data.
IMHO, TYPO3 schema should be in your basic checklist of development and motivate your customers to invest in such advanced level integration in TYPO3. It will help their business to grow-up.
Have a Happy TYPO3 Schema!
Post a Comment
- This blog about integrating Schema Structured Data in TYPO3 is a true treasure trove! Thank you for the well-researched and unique insights that make a real difference in our TYPO3 projects!
- This blog about integrating Schema Structured Data in TYPO3 is a true treasure trove! Thank you for the well-researched and unique insights that make a real difference in our TYPO3 projects!
















Sanjay Chauhan
CTO - T3Planet & NITSANSanjay Chauhan, Mitbegründer von NITSAN (Preisgekrönte TYPO3 Agentur) und Pionier von T3Planet, dem ersten TYPO3 Shop weltweit.
Ein wahrer TYPO3-Fanatiker seit 2010.
Mit meinem umfangreichen technischen Wissen und…
More From Author
Sanjay Chauhan
CTO at T3Planet & NITSANSanjay Chauhan, Co-Founder of NITSAN (Award winning TYPO3 agency) and Pioneer of T3Planet (first-ever TYPO3 Shop).
A true TYPO3 fanatic since 2010. I bring strong TYPO3 experience in building customer-business…
More From Author