In your journey of TYPO3 development, you may get questions like, How should I develop TYPO3 custom elements? Which are available best practices to make TYPO3 elements in TYPO3 core-ways? How can we make a faster way to develop TYPO3 flexible elements? This article will help you to finalize the approach.
TYPO3 custom elements are the basic needs for developing TYPO3 websites. Although, the TYPO3 core provides a number of built-in elements. But, custom TYPO3 site development will need a special kind of customized TYPO3 elements. As a TYPO3 developer, you should know the best practices.
Unfortunately, still, TYPO3 core does not have easy and faster ways available to create TYPO3 custom elements. TYPO3 community-initiated, One of my favorite “Structured Content Initiative” to make better development custom elements, but that’s the future, cross-your fingers for the success of this TYPO3 initiative and available cool-way to manage elements within TYPO3 core.
At the present 2020, Let’s explore the number available TYPO3 extensions and TYPO3-core ways to create TYPO3 custom elements.
TYPO3 Custom-Elements vs TYPO3 Core-Elements
Before we start, Let me quickly try to clear what’s TYPO3 custom elements. For any TYPO3 website, according to custom business needs, the TYPO3 developer will be required to create custom elements, Here is the example.
Frontend TYPO3 Template
Check out our most famous Free TYPO3 Template T3 Agency Whole template is developed with TYPO3 core and custom elements eg., About, Banner with CTA, etc.
What’s TYPO3 Core Elements?
Top 4 Ways to Create TYPO3 Custom Elements
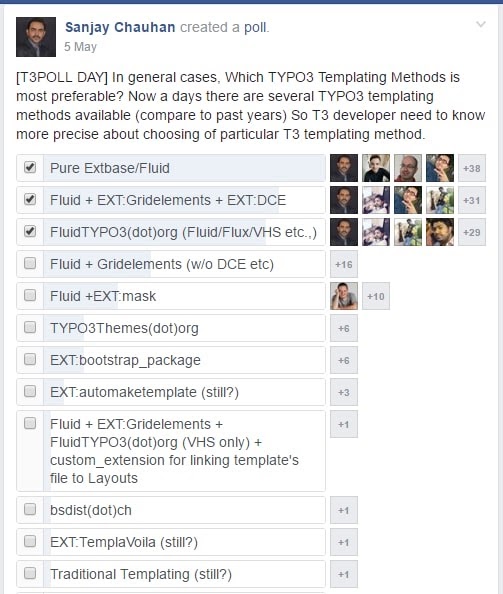
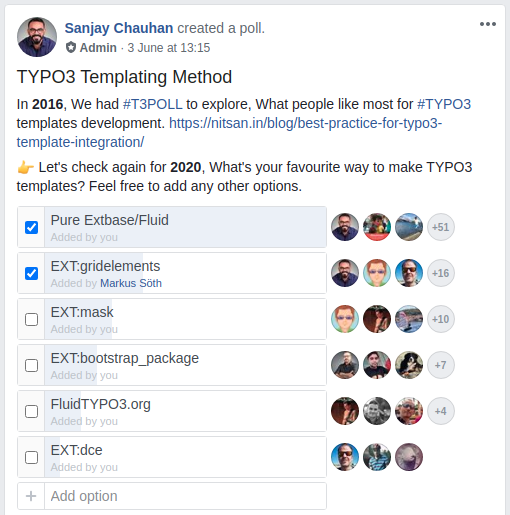
I’ve created some TYPO3 surveys to know the trends and people’s favorite ways of the TYPO3 templating method. Read an interesting article [Wanted] Official TYPO3 Templates Builder For 20 Years!
The TYPO3 community is awesome, they are always eager to innovate something cool. To create TYPO3 custom elements, there are many popular TYPO3 extensions at TER.
You may have questions, Why separate TYPO3 extensions developed for such core-level tasks? Here are the reasons as below.
- For Faster Development, Because TYPO3 core way’s is a bit time consuming with follows many steps (of PHP, PageTSconfig, TypoScript, etc)
- Easy maintenance
- Future Extendibility
- Hessle-free Updates
- And so on.
Let’s see which are the most useful, popular, and modern TYPO3 extensions available for TYPO3 to create custom elements.
Need Your Feedback
If you want me to write a detailed blog for one of the below methods, then write to me in the comment box at the bottom. And Subscribe Our Blog The TYPO3 Knowledge Hub.
1. TYPO3 Core-Ways
Of course, our favorite is to keep stick with TYPO3 core ways for performance, security, and most importantly future easy updates. This article’s aims give you an overview to create TYPO3 custom elements with TYPO3 core-ways, Just keep reading!
2. Mask - Gernot Ploiner

One of the famous and modern TYPO3 custom element creation extensions, the beauty of this extension is “It follows 100% TYPO3 core-way”. Create your own content elements and page templates. Easy to use, even without programming skills because of the comfortable drag and drop system. Stored in structured database tables. Style your frontend with Fluid tags. Ideal, if you want to switch from Templavoila.
3. DCE - Armin Vieweg
4. FLUX - FluidTYPO3.org
How to Create TYPO3 Custom Elements with TYPO3 Core?
OK cool, You want to know how to create TYPO3 flexible elements within TYPO3 core. Let’s explore how!
Prerequisites for TYPO3 Custom Elements
- TYPO3 v9, v10
- EXT:fluid_styled_content
- (optional) Create your custom extension
Good to know
One of our main focuses is to create professional and industry-standard TYPO3 Templates. Team T3Terminal created a smart TYPO3 templating technique with a famous parent and child template concept with EXT:ns_basetheme & EXT:ns_theme_agency Good thing is that we are also creating TYPO3 custom elements using TYPO3 core (as below mentioned steps).
Step-by-Step Guide to TYPO3 Custom Elements
Step 1. PageTSconfig: Tab Registration of the TYPO3 “Custom Elements”
// typo3conf/myextension/Configuration/PageTSconfig/setup.typoscript
mod.wizards.newContentElement.wizardItems.extra {
header = Custom Elements
icon =
elements {
myextension_newcontentelement {
iconIdentifier = my-icon-identifier
title = LLL:EXT:my/Resources/Private/Language/Tca.xlf:myextension_newcontentelement.wizard.title
description = LLL:EXT:myextension/Resources/Private/Language/Tca.xlf:myextension_newcontentelement.wizard.description
tt_content_defValues {
CType = myextension_newcontentelement
}
}
}
show := addToList(myextension_newcontentelement)
} // typo3conf/ext/myextension/ext_localconf.php
$iconRegistry = \TYPO3\CMS\Core\Utility\GeneralUtility::makeInstance(\TYPO3\CMS\Core\Imaging\IconRegistry::class);
// use same identifier as used in TSconfig for icon
$iconRegistry->registerIcon(
// use same identifier as used in TSconfig for icon
'my-icon-identifier',
\TYPO3\CMS\Core\Imaging\IconProvider\FontawesomeIconProvider::class,
// font-awesome identifier ('external-link-square')
['name' => 'external-link-square']
);
Step 2. TCA tt_content: Add TYPO3 Custom Elements to “Type” Dropdown
// typo3conf/myextension/Configuration/TCA/Overrides/tt_content.php
\TYPO3\CMS\Core\Utility\ExtensionManagementUtility::addTcaSelectItem(
'tt_content',
'CType',
[
'LLL:EXT:myextension/Resources/Private/Language/Tca.xlf:myextension_newcontentelement',
'myextension_newcontentelement',
'my-icon-identifier',
],
'header',
'after'
);
Step 3. TCA tt_content: Add Fields
// typo3conf/myextension/Configuration/TCA/Overrides/tt_content.php
$GLOBALS['TCA']['tt_content']['types']['myextension_newcontentelement'] = [
'showitem' => '
--div--;LLL:EXT:core/Resources/Private/Language/Form/locallang_tabs.xlf:general,
--palette--;;general,
--palette--;;headers,
bodytext;LLL:EXT:frontend/Resources/Private/Language/locallang_ttc.xlf:bodytext_formlabel,
--div--;LLL:EXT:frontend/Resources/Private/Language/locallang_ttc.xlf:tabs.appearance,
--palette--;;frames,
--palette--;;appearanceLinks,
--div--;LLL:EXT:core/Resources/Private/Language/Form/locallang_tabs.xlf:language,
--palette--;;language,
--div--;LLL:EXT:core/Resources/Private/Language/Form/locallang_tabs.xlf:access,
--palette--;;hidden,
--palette--;;access,
--div--;LLL:EXT:core/Resources/Private/Language/Form/locallang_tabs.xlf:categories,
categories,
--div--;LLL:EXT:core/Resources/Private/Language/Form/locallang_tabs.xlf:notes,
rowDescription,
--div--;LLL:EXT:core/Resources/Private/Language/Form/locallang_tabs.xlf:extended,
',
'columnsOverrides' => [
'bodytext' => [
'config' => [
'enableRichtext' => true,
'richtextConfiguration' => 'default',
],
],
],
];
Step 4. TCA sys_template: Include Frontend Template
// typo3conf/myextension/Configuration/TCA/Overrides/sys_template.php
\TYPO3\CMS\Core\Utility\ExtensionManagementUtility::addStaticFile(
'myextension',
'Configuration/TypoScript',
'My description of template'
);
Step 5. TypoScript: Register TYPO3 Custom Element
// typo3conf/myextension/Configuration/TypoScript/setup.typoscript
tt_content {
myextension_newcontentelement =< lib.contentElement
myextension_newcontentelement {
templateName = NewContentElement
}
}
Step 6. Fluid: Render TYPO3 Custom Element
// typo3conf/myextension/Resources/Private/Templates/NewContentElements.html/
<html data-namespace-typo3-fluid="true"
xmlns:f="http://typo3.org/ns/TYPO3/CMS/Fluid/ViewHelpers">
<f:debug>{_all}</f:debug>
<h2>Woohoo! My First TYPO3 Custom Element</h2>
<div class=”container”>
{data.bodytext -> f:format.html()}
</div>
</html>
Step 7. (Optional) Do you want a cool Backend Preview?
// typo3conf/myextension/ext_localconf.php
// Register for hook to show preview of tt_content element of CType="myextension_newcontentelement" in page module
$GLOBALS['TYPO3_CONF_VARS']['SC_OPTIONS']['cms/layout/class.tx_cms_layout.php']['tt_content_drawItem']['myextension_newcontentelement'] =
\Vendor\myextension\Hooks\PageLayoutView\NewContentElementPreviewRenderer::class;
// typo3conf/myextenison/Classes/Hooks/PageLayoutView/NewContentElementPreviewRenderer.php
namespace Vendor\MyExtension\Hooks\PageLayoutView;
use TYPO3\CMS\Backend\View\PageLayoutView;
use TYPO3\CMS\Backend\View\PageLayoutViewDrawItemHookInterface;
class NewContentElementPreviewRenderer implements PageLayoutViewDrawItemHookInterface
{
/**
* Preprocesses the preview rendering of a content element of type "My new content element"
*
* @param \TYPO3\CMS\Backend\View\PageLayoutView $parentObject Calling parent object
* @param bool $drawItem Whether to draw the item using the default functionality
* @param string $headerContent Header content
* @param string $itemContent Item content
* @param array $row Record row of tt_content
*
* @return void
*/
public function preProcess(
PageLayoutView &$parentObject,
&$drawItem,
&$headerContent,
&$itemContent,
array &$row
) {
if ($row['CType'] === 'myextension_newcontentelement') {
$itemContent .= '<p>We can change our preview here!</p>';
$drawItem = false;
}
}
}
Step 8. (Optional) Using TYPO3 Data Processor Concepts
Data processors can be used for some data manipulation or other actions you would like to perform before passing everything to the view.
// typo3conf/myextension/Configuration/TypoScript/setup.typoscript
tt_content {
myextension_newcontentelement =< lib.contentElement
myextension_newcontentelement {
templateName = NewContentElement
dataProcessing {
1 = Vendor\MyExtension\DataProcessing\NewContentElementProcessor
1 {
exampleOptionName = exampleOptionValue
}
}
}
}
// typo3conf/Classes/DataProcessing/NewContentElementProcessor.php
<?php
declare(strict_types = 1);
namespace Vendor\MyExtension\DataProcessing;
class NewContentElementProcessor implements DataProcessorInterface
{
/**
* Process data for the content element "My new content element"
*
* @param ContentObjectRenderer $cObj The data of the content element or page
* @param array $contentObjectConfiguration The configuration of Content Object
* @param array $processorConfiguration The configuration of this processor
* @param array $processedData Key/value store of processed data (e.g. to be passed to a Fluid View)
* @return array the processed data as key/value store
*/
public function process(
ContentObjectRenderer $cObj,
array $contentObjectConfiguration,
array $processorConfiguration,
array $processedData
) {
$processedData['variableName'] = 'This variable will be passed to Fluid';
return $processedData;
}
}
// typo3conf/myextension/Resources/Private/Templates/NewContentElements.html/
<html data-namespace-typo3-fluid="true"
xmlns:f="http://typo3.org/ns/TYPO3/CMS/Fluid/ViewHelpers">
<f:debug>{_all}</f:debug>
<h2>Yeah! My First TYPO3 Custom Element with DataProcessing</h2>
<div class=”container”>
{data.bodytext -> f:format.html()}
{variableName}
</div>
</html> More TYPO3 Blog on Custom Elements
I’m planning to write more articles in the future on TYPO3 custom elements with topics like.
- Extend tt_content fields
- Add a new field (with TCA)
- Add elements (with Flexform XML)
- In-depth articles on the most famous TYPO3 element creation extension like Mask, DCE, etc.
Stay tuned to our TYPO3 Knowledge Hub blog!
Conclusion
Thanks for reading my article!
I hope you learn and explore to create TYPO3 custom elements with TYPO3-core ways. Let's quickly recap.
- While you develop a TYPO3 website, It's very important to define what will be done with the existing TYPO3 core element and where do you require to create TYPO3 flexible elements.
- Explore all available TYPO3 extensions which provide easy to develop and maintain your TYPO3 website.
- Keep practicing TYPO3 core ways to create future-proof TYPO3 custom elements.
What’s your favorite way to create TYPO3 custom elements? Or, Do you have any questions or issues to create a TYPO3 core way custom element? I'll be happy to receive your comment below in the comment box.






















Thanks for your appreciation, It means lots to me to keep writing good TYPO3 blog articles :)
Cheers,
Sanjay
I appreciate your feedback. Thanks for your interest and thoughts, for sure, I'll prepare this blog's series with advanced level example.
Cheers,
Sanjay