TYPO3 CMS has a 20+ years old constant editor feature. Team T3Planet have tried to improve the UI/UX design for better backend usability with brand new Modern TYPO3 Constant Editor - You’ll love it :)
TYPO3 constant editor, TYPO3 community loves it since the beginning of TYPO3 CMS. Whoever, either TYPO3 integrator, developer or editor, Everyone likes the flexibility and power of TYPO3 constant editor - for global/root level as well as page-level configuration.
T3Terminal’s one of the dreams to provide best TYPO3 templates to our customers. It means we should give an awesome experience to backend management.
That’s the reason, Why we re-formed TYPO3’s constant editor, Let’s explore how!
Note: Following the example of TYPO3 constant editor can be found on our EXT:ns_basetheme TYPO3 extension.
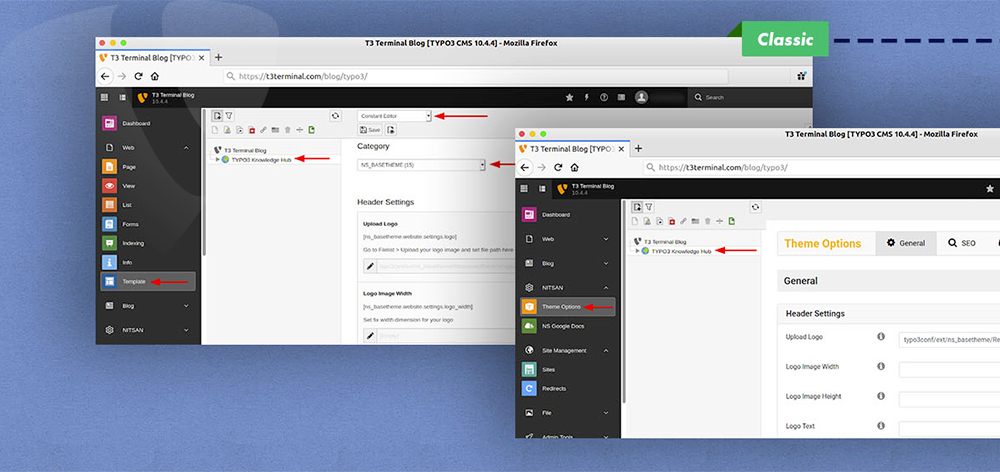
Classic vs Modern TYPO3 Constant Editor
For years, TYPO3 provided a classic view of TYPO3 constant editors through the Web > Template backend module.
What’s Classic and Modern?
Classic TYPO3 Constant Editor = How TYPO3 provides a constant management module for years.
Modern TYPO3 Constan Editor = We have re-formed existing constant editor
Why Re-Formed TYPO3 Constant Editor?
Since we started to work on read-made TYPO3 templates, our major concern was to give cool backends to manage global configurations as well as page-level configurations.
As TYPO3 has a powerful feature “TYPO3 constant editor”, we have decided to keep using TYPO3’s constant management for configuration instead of creating from the scratch module.
Here are some comparisons and benefits of modern TYPO3 constant modern.
Classic Constant Editor | Modern Constant Editor |
Hard to access Web > Template > Constant Editor > Choose Category | Easy to access NITSAN > Theme Options |
Complex UI/UX Choose category and sections | Easy UI/UX With simple menus and navigation |
Unorganised User will not need to scroll lots to find and configure particular options | Smartly Organized Easily accessible to find and configure through menus and sections |
All-in-one Extensions For non-technical TYPO3 users, Difficult to find particular extension configuration | Individual Extension You can move your extension’s configuration to your module for easy accessible |
Real-Life Example of Modern TYPO3 Constant Editor
Template’s Theme Options Backend Module
Do you want to see a glimpse of T3Planet TYPO3 Template’s backend configuration? For all templates at T3Planet, we have globally set up the following module.
- General, which contains configuration like Header, logo, footer, performance, site maintenance etc.
- SEO, Global metadata, Google configuration, social media etc.
- GDPR, Configure cookie consent
- Style, Can configure fonts, colours, size etc.
- Integration, Custom integration like enabling admin panel, custom js and css etc.
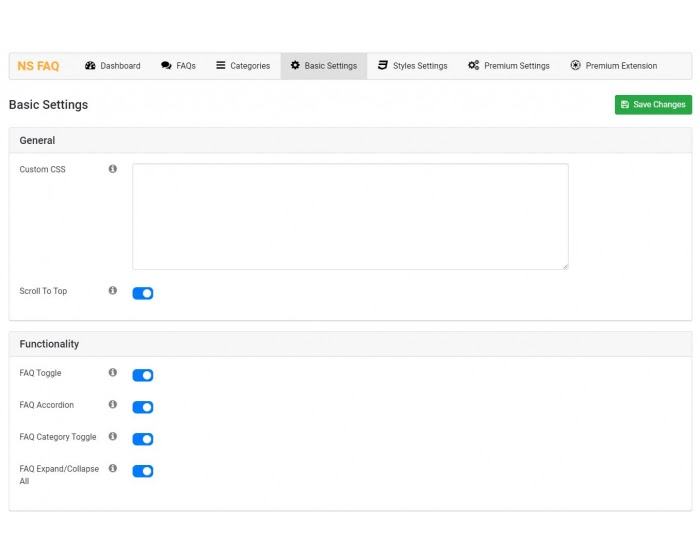
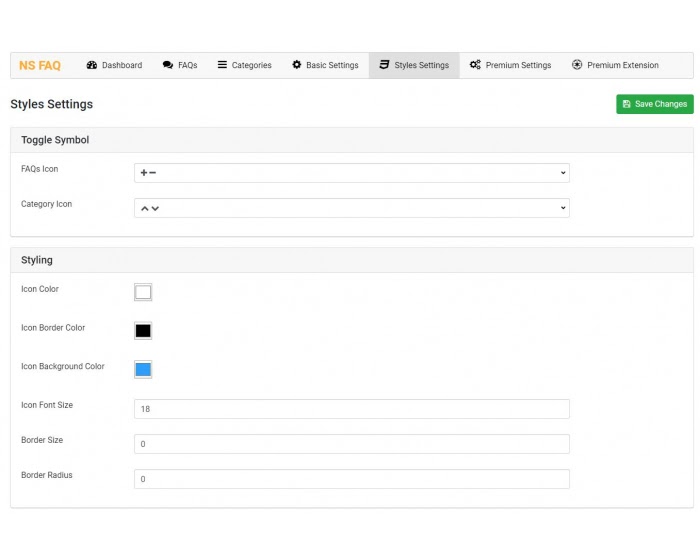
Extension’s Backend Module
Of course, You can also configure it well for your any custom TYPO3 extension to give the best user experience to your customer.
In our recent TYPO3 extensions, we have already provided backend configuration for our TYPO3 extension, Here is the example of Ultimate FAQ TYPO3 Extension.
Do you want to try the Modern TYPO3 Constant Editor?
Sounds good! You can easily try with our free TYPO3 templates, Follow these steps.
Step 1. Download our most popular T3 Agency Free TYPO3 Templates
Step 2. Install EXT:ns_basetheme and EXT:ns_theme_agency template, Find our official TYPO3 installation
Step 3. In Backend, You can find NITSAN > Theme Options module.
Tips: As fundamentally we have used classic constant editor, You can try to add/edit/delete any constant from /typo3conf/ext/ns_basetheme/Configuration/TypoScript/constants.typoscript
Are you interested in Implementing Modern TYPO3 Constant Editor?
Great! You can easily implement such a cool TYPO3 constant editor by following steps.
Did you know?
The beauty of the modern TYPO3 constant editor is, We have re-used maximum code and features from TYPO3 core.
Step 1. We have created code repository, Go to download code from https://gitlab.com/sanjay_nitsan/NsConstantModule
Step 3. According to structure, Copy/paste or merge each folder and files
Step 4. Register custom backend module in ext_tables.php
// Check TYPO3 version
$isVersion9Up = \TYPO3\CMS\Core\Utility\VersionNumberUtility::convertVersionNumberToInteger(TYPO3_version) >= 9000000;
\TYPO3\CMS\Extbase\Utility\ExtensionUtility::registerModule(
'NITSAN.NsBasetheme',
'nitsan', // Make module a submodule of 'nitsan'
'nsbasethememodule', // Submodule key
'', // Position
[
'NsBasethemeModule' => 'generalSettings, seoSettings, gdprSettings, styleSettings, integrationSettings, aboutExtension, saveConstant',
],
[
'access' => 'user,group',
'icon' => 'EXT:ns_basetheme/Resources/Public/Icons/Extension.svg',
'labels' => 'LLL:EXT:ns_basetheme/Resources/Private/Language/locallang_basethememodule.xlf',
'navigationComponentId' => ($isVersion9Up ? 'TYPO3/CMS/Backend/PageTree/PageTreeElement' : 'typo3-pagetree'),
'inheritNavigationComponentFromMainModule' => false
]
);Step 5. Setup your TYPO3 Constant into /Configuration/TypoScript
#####################
### General Settings ###
#####################
# customsubcategory=100=LLL:EXT:ns_basetheme/Resources/Private/Language/locallang_db.xlf:header
# customsubcategory=110=LLL:EXT:ns_basetheme/Resources/Private/Language/locallang_db.xlf:menu
##################
### SEO Settings ###
##################
# customsubcategory=200=LLL:EXT:ns_basetheme/Resources/Private/Language/locallang_db.xlf:seo
#####################
### GDPR Settings ###
#####################
# customsubcategory=300=LLL:EXT:ns_basetheme/Resources/Private/Language/locallang_db.xlf:cookie
#####################
### Style Settings ###
#####################
# customsubcategory=400=LLL:EXT:ns_basetheme/Resources/Private/Language/locallang_db.xlf:style
###################
### Integration ###
###################
# customsubcategory=500=LLL:EXT:ns_basetheme/Resources/Private/Language/locallang_db.xlf:integration
# Letzs define some constants for global configuration
ns_basetheme {
website {
settings {
#cat = ns_basetheme/100/01; type=string; label=Upload Logo: Go to Filelist > Upload your logo image and set file path here eg., /fileadmin/images/logo.png
logo = typo3conf/ext/ns_basetheme/Resources/Public/Images/Logo.png
#cat = ns_basetheme/100/02; type=string; label=Logo Image Width: Set fix width dimension for your logo
logo_width =
#cat = ns_basetheme/100/03; type=string; label=Logo Image Height: Set fix height dimension for your logo
logo_height =
#cat = ns_basetheme/100/04; type=string; label=Logo Text: Set your website name, If logo image not found then display this Logo text.
logo_text =
#cat = ns_basetheme/100/05; type=string; label=Favicon: Go to Filelist > Upload your favicon image and set file path here eg., /fileadmin/images/favicon.png
favicon =
#cat = ns_seo/200/01; type=string; label=Page Title Prefix: Display default prefix at each page's title
seo_title_prefix =
#cat = ns_seo/200/02; type=string; label=Page Title Sufix: Display default sufix at each page's title
seo_title_sufix =
#cat = ns_seo/200/03; type=string; label=Default Meta Description: Display this content, If not found meta description to particular page
seo_meta_description =
#cat = ns_seo/200/04; type=string; label=Default Meta Keywords: Display this content, If not found meta keywords to particular page
seo_meta_keywords =
#cat = ns_seo/200/05; type=string; label=Default Meta Robots: Set meta robots data
seo_robots_default = FOLLOW,INDEX
# cat=ns_gdpr/300; type=boolean; label= Enable Cookie Consent: Enable or Disable Cookie Consent Box
cookie_enable = 1
#cat = ns_style/400/01; type=options[orange,blue,green]; label=Theme Color: Choose your favourite pre-configured Theme/Template color
style_theme_color = blue
#cat = ns_integration/500/00; type=boolean; label=Enable Admin Panel: Enable or disable config.admPanel
integration_admpanel = 0
}
}
}Note:-Of course, You can adapt and make your any changes eg., Naming convention, Change namespace, Backend layout structure, etc.,
Wrapping-up!
That’s it! Thanks for your interest in and reading the article.
Team T3Planet still has lots of ideas to keep improving this feature - To give a better TYPO3 backend experience to our customers.
What’re your thoughts on this Modern TYPO3 constant editor? Do you like it or want to share any feedback or suggestions? If you are facing any issues while setting up the TYPO3 constant editor, then Feel free to write to us with the comment box.
Have a Better TYPO3 Backend Usability :)
Post a Comment
- My last experiences with building a website was more than 7 years ago - with Joomla. I am absolutely new to TYPO3 and currently explorer its options. After just a few days "playing around" with my "company" template and different extensions, I can absolutely confirm what Sanjay is talking about in this article. NITSAN.in with its great templates and plugins and its dedication to detail and focus on user friendly applications, makes it easy for beginners like me to start successfully working their way trough the TYPO3 jungle.

















Sanjay Chauhan
CTO - T3Planet & NITSANSanjay Chauhan, Mitbegründer von NITSAN (Preisgekrönte TYPO3 Agentur) und Pionier von T3Planet, dem ersten TYPO3 Shop weltweit.
Ein wahrer TYPO3-Fanatiker seit 2010.
Mit meinem umfangreichen technischen Wissen und…
More From Author
Sanjay Chauhan
CTO at T3Planet & NITSANSanjay Chauhan, Co-Founder of NITSAN (Award winning TYPO3 agency) and Pioneer of T3Planet (first-ever TYPO3 Shop).
A true TYPO3 fanatic since 2010. I bring strong TYPO3 experience in building customer-business…
More From Author