TYPO3 comes with a lot of great features out of the box, but sometimes you need to add functionality to your website—-say, a news feed, a weather widget, or data pulled from spreadsheets. Because every TYPO3 website owner needs different features, you add them on as extensions—which keeps the default installation lean.
There are a lot of open-source extensions built for TYPO3 CMS. But if you can’t find exactly what you need, you can build your own extension. Read on for an overview of what you need to know about building extensions, and when you’re ready to build your own, you can read the documentation or follow our hands-on guide to building an extension in TYPO3 Guidebook: Understand and Use TYPO3 CMS.
How do TYPO3 extensions work?
Let’s start with the basics: what is an extension? An extension is a standalone set of files that adds functionality to your codebase. This could mean a plug-in, a backend module, a third-party integration, etc. If this sounds broad, it’s because it is! Much of what your visitors interact with on a TYPO3 website are extensions (or powered by them).
In TYPO3, extensions are fetched by the Core, through TYPO3 Extension API calls. You can
disable and enable extensions through:
- the command line
- a dependency manager like Composer
- the Extensions module in the TYPO3 backend.
When a user visits your TYPO3 website, only enabled extensions will be called through the API.

System Extensions vs. Community-Contributed Extensions
A system extension comes with TYPO3 out of the box. Some are required for your site to run properly— the “install” extension, for example—while others like the link validator include useful functionality that most website owners need. You’ll need to activate these to turn on the functionality.
A community-contributed extension, on the other hand, is an extension developed externally and is not included with TYPO3 out of the box. These are made available through the TYPO3 Extension Repository (TER) and popular ones include calendar widgets and grid layouts. They’re not included in Core because not every TYPO3 project needs them—and you don’t want your web project weighed down by things you don’t need!

So, how do you know which extensions to use?
System extensions undergo extensive QA and testing before they are included in new software releases. The TYPO3 Core team makes sure they are compatible with the rest of the codebase, so if you’re using a system extension, you can be sure it’s been thoroughly vetted.
For community-contributed extensions, the QA process varies. Anyone can publish to the TER, so it’s not a bad idea to focus your search by looking for popular extensions available in multiple TYPO3 versions. The quality of any individual extension depends on how strictly the extension author has adhered to coding standards — and many do adhere quite well! Here are a few good signs to look for:
- Documentation is extensive and clear
- Compatible TYPO3 versions are stated
- Relatively frequent updates
- Solid test coverage
- Backed by a company or reputable organization
Get ready to build an extension
Say you’ve searched through TYPO3’s extensions and can’t find the specific functionality you’re looking for. At that point, you decide to build your own extension.
Let’s imagine an example. Perhaps you want a widget to display the altitude of your website’s visitors, above or below sea level. You search “sea level” in the
TER, but can’t find anything, so it’s time to build your own extension. What are the next steps?

Download this extension: Extension Builder
To build extensions, we recommend using... an extension! The Extension Builder is a graphical editor that takes care of a lot of the boilerplate code required to build an extension. TYPO3 extension development relies on Extbase as a framework and Fluid for its PHP template engine.
For extension code to be executed correctly, Extbase and Fluid require a specific directory structure. If you get started with Extension Builder, you don’t have to worry about this, because it will create the correct directory structure for you.

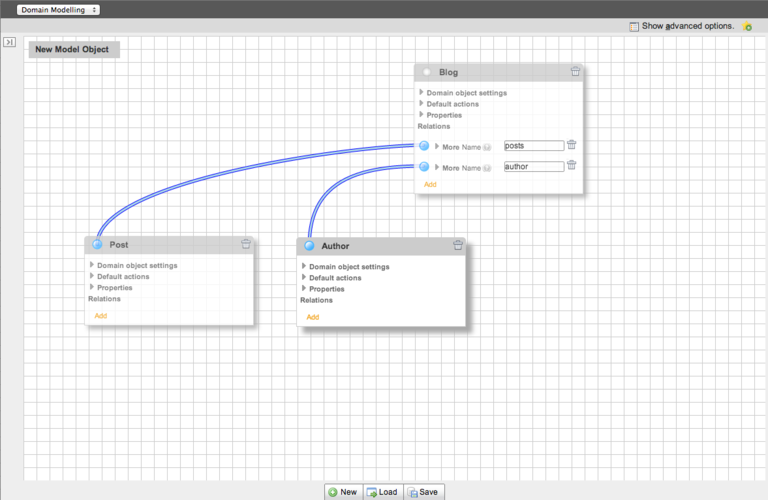
Understand and define the data models you’ll be using
Before you get started building your extension, you want a clear idea of the extension’s functionality and data models. Extension Builder uses domain-driven design, which means that the language you use should reflect the problem you’re trying to solve for a user, as well as the context in which they’re operating.
In the “sea level” extension, for example, you might use classes like:
- SeaLevel
- LocationCoordinates
And functions like:
- getUserLocationCoordinates()
- velFromLocationCoordinates()
This language is clear from a user’s perspective and helps you think through the relational models between the data you need to get from a user, and that which you need to obtain from a public or proprietary database. Knowing this information, and creating a plan saves you a lot of time when you’re building.
Share the love and upload your extension to the TYPO3 Extension Repository
Once your extension has been created and tested, you can make it publicly available by publishing your extension to the TER. This will make it automatically available as a Composer package and will render your documentation on https://docs.typo3.org. Just know that if you do upload it, it must be licensed under GNU GPL version 2 or higher, so anyone can download it and republish it if they make changes. In addition, you can upload your extension to Github or another version control platform, where other users can make pull requests and improve your extension.
We recommend making sure your extension is thorough and clear before you add it to the repository. Follow the best practices listed in TYPO3’s How to Document an Extension guide and, when in doubt, add more detail rather than less. Make the documentation for your extension as clear as you wish others were!

There’s still more to learn
So there you have it! This was a basic overview of how you might get ready to build an extension in TYPO3, but if you want an actual how-to guide, or to better understand the intricacies of extension building in TYPO3, we wrote a hands-on guidebook. The guidebook is great for both developers new to TYPO3 and those looking to refresh their skills.
Beyond extensions, The TYPO3 Guidebook: Understand and Use TYPO3 CMS has practical guides for installing TYPO3, building your websites with content elements, debugging and troubleshooting, and many other common issues. It’s also full of advice from TYPO3 Core developers and experts who are about as close to the source code as you can get! They’ll help you get onboarded to TYPO3 quickly and effectively.







Felicity Brand
Felicity BrandFelicity Brand, an author of The TYPO3 Guidebook: Understand and Use TYPO3 CMS has more than ten years of experience as a writer and technical communicator. She spent the ten years before that as a business analyst. She has…
More From Author